티스토리 뷰
스크린샷을 찍고 (참고)
프리뷰를 보여주고 싶을 때가 있습니다.

아래의 순서로 작업해주면 됩니다.
1. CaptureScreenshotAsTexture 로 Texture2D 를 구한다.
2. Sprite.Create 로 Texture2D -> Sprite를 해준다.
3. Image의 sprite를 세팅한다.
public Image preview;
private Texture2D texture;
private void CaptureAndShowPreview()
{
texture = ScreenCapture.CaptureScreenshotAsTexture();
Sprite sprite = Sprite.Create(texture, new Rect(0, 0, texture.width, texture.height), new Vector2(0.5f, 0.5f));
preview.sprite = sprite;
...
}
2번에서 사용된 Sprite.Create 를 살펴봅시다.
저는 가장 간단한 선언 (네모친 것) 을 사용해주었습니다.

파라미터들 중에서 제가 사용해준 것 위주로 살펴볼게요!

1. texture
Sprite로 만들어주고 싶은 텍스쳐를 여기 넘겨줍니다.
2. rect
texture에 rectangular section을 표시한 만큼 Sprite를 만들어줍니다.
우선 Rect 은 x, y, width, height 를 받는 struct 인데요,

예를들어 Rect(50.0f, 10.0f, 200.0f, 140.0f) 를 넘겨주면
초록색 빗금친 영역만 sprite로 만들어집니다.

텍스쳐의 전체영역을 다 sprite로 만들고 싶으면
Rect(0, 0, texture.width, texture.height) 를 넘겨주면 됩니다.
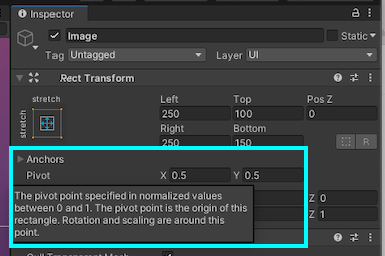
3. pivot
sprite의 센터를 나타내는 포인트를 넘겨줍니다.
예를들어
Vector2(0.0f, 0.0f) 는 센터가 bottom left 임을 의미하고
Vector2(1.0f, 1.0f) 는 센터가 top right 임을 의미합니다.
중간을 센터로 해주고 싶으면 Vector2(0.5f, 0.5f) 로 해줍니다.
여기서 설정해주는 피벗 포인트를 코드로 해주는 것입니다!

'🎨 > Unity' 카테고리의 다른 글
| [Unity] Screen Recording 검색 기록! (1) | 2022.03.18 |
|---|---|
| [Unity] 카메라 전환 (+시네머신) (1) | 2022.03.18 |
| [Unity] 효과음 (카메라 셔터음) 넣기 (0) | 2022.03.11 |
| [Unity] 스크린 캡쳐 / 앨범에 저장하기 (0) | 2022.03.10 |
| [Unity] Mesh Collider / CharacterController (0) | 2022.03.03 |
- Total
- Today
- Yesterday
- flutter deep link
- flutter dynamic link
- 플러터 얼럿
- Django Heroku Scheduler
- Flutter 로딩
- flutter build mode
- DRF APIException
- 장고 Custom Management Command
- Flutter getter setter
- ipad multitasking
- 장고 URL querystring
- Flutter Text Gradient
- PencilKit
- 플러터 싱글톤
- SerializerMethodField
- Django Firebase Cloud Messaging
- Sketch 누끼
- ribs
- Watch App for iOS App vs Watch App
- flutter 앱 출시
- github actions
- Dart Factory
- cocoapod
- Django FCM
- drf custom error
- Python Type Hint
- 구글 Geocoding API
- Flutter Clipboard
- METAL
- Flutter Spacer
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
