티스토리 뷰
Using a Render Pipeline to Render Primitives 정리-!!
(예제가 objective-c라서 swift로 해두신 이 블로그 정말 정말 많이 참고 했어요 감사합니다...!! )
이전 포스팅에서 이어집니다.
저기 주석을 지우고 삼각형을 그리라는 명령을 이어서 해줄 것입니다.

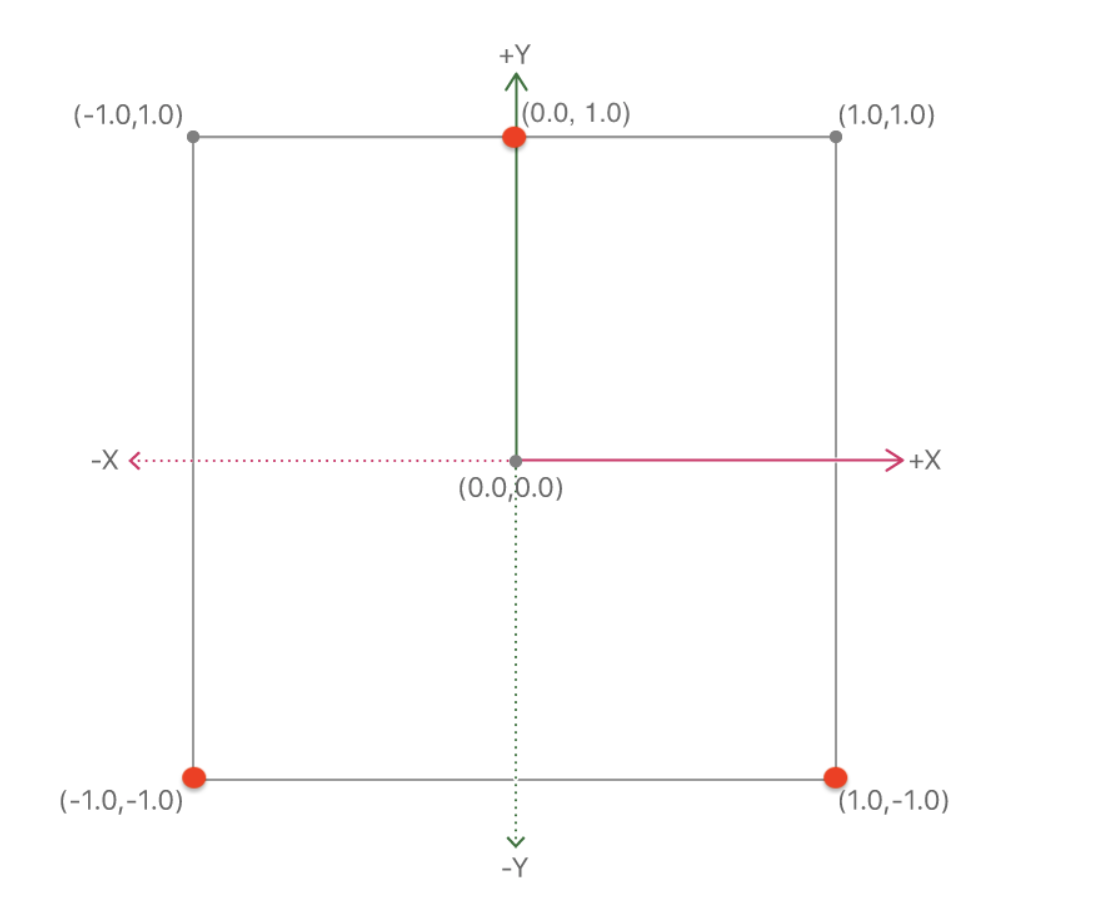
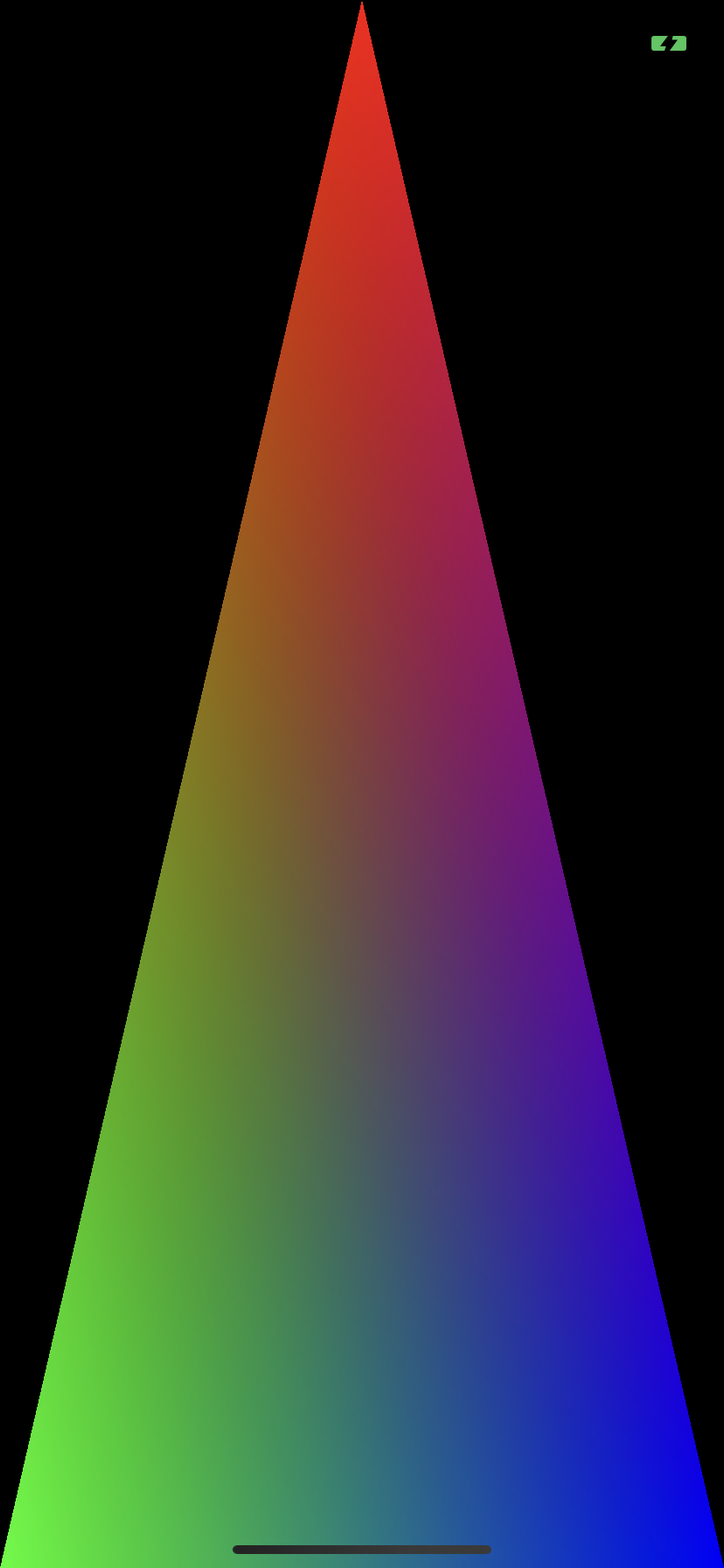
우리의 목표는 이렇게 생긴 삼각형을 그려주는 것--!!

샘플은 삼각형 세 꼭지점(vertext)에 대한 position과 color를 제공합니다.
render pipeline이 그 데이터를 사용해서 triangle을 렌더링할 것 입니다.

[1] Metal Render Pipeline
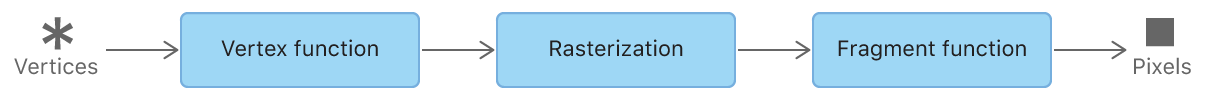
render pipeline은 많은 단계가 있습니다.
샘플은 세 단계에 초점을 맞춥니다.
1. vertex stage
2. rasterization stage
3. fragment stage
1번과 3번은 programmable한 단계여서 Metal Shading Language (MSL)를 이용해서 functions을 작성할 것입니다.
2번은 fixed behavior이고 이미 구현되어있데요..!
그래서 vertex, fragment function만 직접 구현해서 사용하면 됩니다.

순서들을 살펴보면..
MTLRenderCommandEncoder가 꼭지점 데이터(꼭지점 좌표들, 꼭지점 컬러들)를 vertex function에게 넘겨줍니다.
그러면 vertex function은 원하는 처리를 해준 후, Rasterization 단계로 넘깁니다.
Rasterization 단계에서는 vertex function이 준 vertex를 연결해서 삼각형 모양을 만들고 그 모양만큼 픽셀을 채웁니다. (아래 사진 참고)
그 후 이 데이터를 fragment function으로 전달합니다.
fragment function은 Rasterization 단계에서 채우려고 결정한 픽셀들의 컬러를 넘겨받은 꼭지점 컬러를 이용해서 채웁니다.
[1] 각 꼭지점의 좌표, 컬러 준비하기
vertexData = 좌표
colorData는 = rgba 값


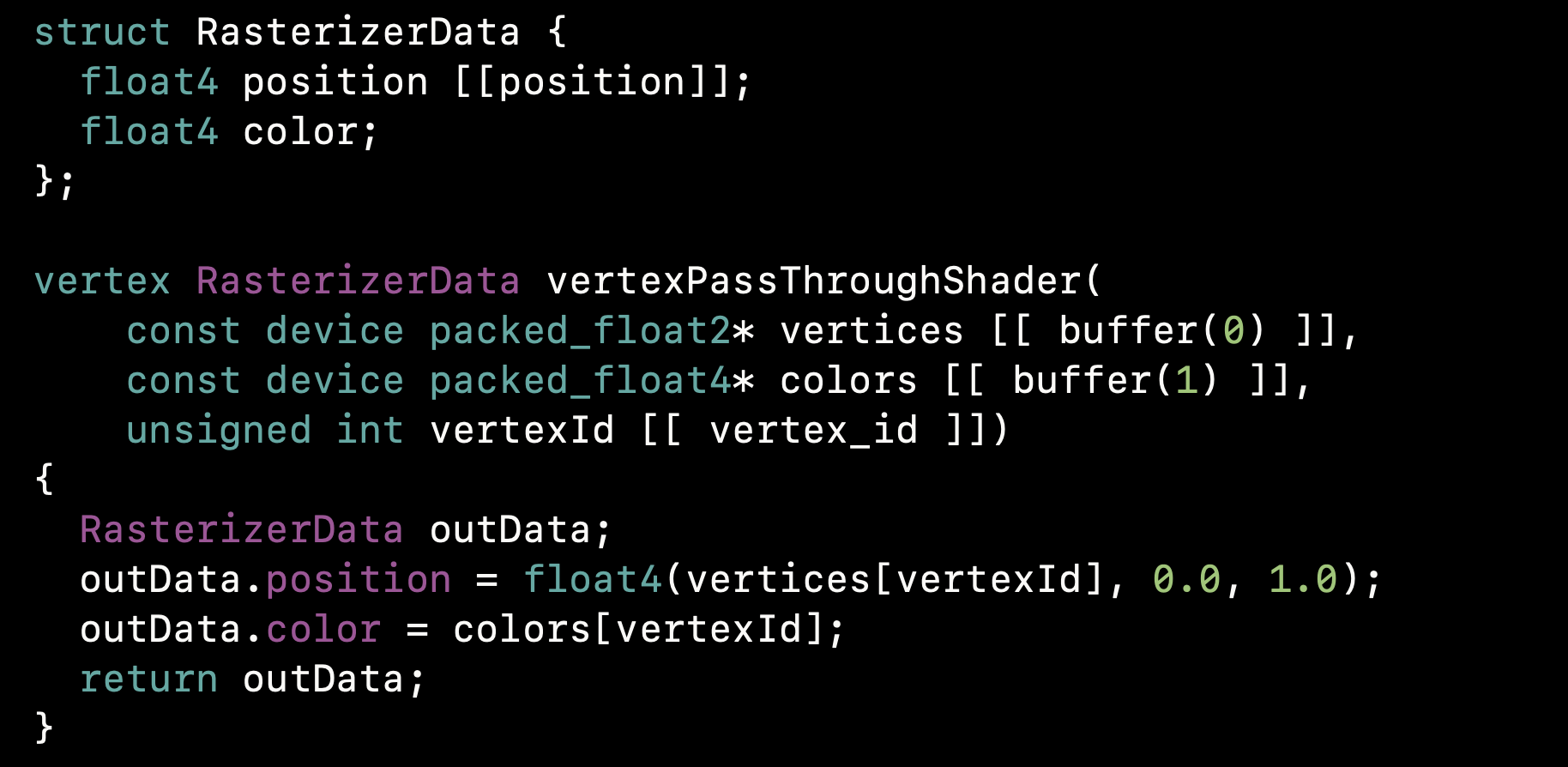
[2] Vertex Function
RasterizerData라는 구조체를 만들고 인풋으로 받은 꼭지점, 컬러들을 그대로 넘겨주고 있습니다.
참고로 [[ position ]]은 float4 타입의 좌표 (x, y, z, w)를 나타냅니다.
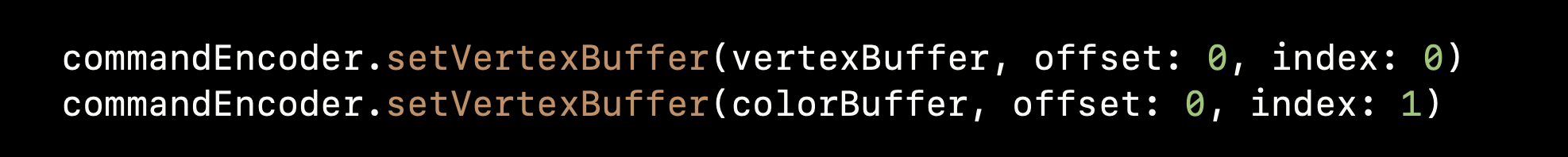
[[ buffer(index) ]] 은 버퍼 타입 파라미터 순서...?!? 라고 생각하면 됩니다.
즉 이렇게 하면 각각 buffer(0), buffer(1) 로 값이 전달됩니다.


[3] Rasterization
래스터 단계에서는 화면을 픽셀로 변환하고 전달받은 vertex를 연결한 모양을 만듭니다. 그리고 만든 모양만큼만 픽셀을 채웁니다.
아래는 삼각형 모양의 vertex 데이터를 연결한 부분의 픽셀만 채워져 있는 그림입니다.

[4] Fragment Function
fragment 함수에서는 래스터화된 데이터를 받아서 각 픽셀의 색상을 결정해 줍니다.
(즉 위의 사진에서 채우기로 결정한 픽셀을 넘겨받은 컬러로 채워줌. )

받은 색깔 그대로 리턴해주는 함수를 작성합니다.
[[ stage_in ]] 은 vertex나 fragment 함수의 파라미터에 사용되는 키워드로
구조체로 캡슐화된 데이터를 가지고 있다고 합니다.
RasterizerData라는 구조체 타입을 받을 것이므로 저 키워드를 써주었습니다.

[최종코드]
| import UIKit | |
| import MetalKit | |
| class ViewController: UIViewController { | |
| var device: MTLDevice! | |
| var mtkView: MTKView! | |
| var commandQueue: MTLCommandQueue! | |
| var pipeLineState: MTLRenderPipelineState! | |
| let vertexData: [Float] = [ | |
| 0, 1, | |
| -1, -1, | |
| 1, -1 | |
| ] | |
| let colorData: [Float] = [ | |
| 1, 0, 0, 1, | |
| 0, 1, 0, 1, | |
| 0, 0, 1, 1 | |
| ] | |
| override func viewDidLoad() { | |
| super.viewDidLoad() | |
| device = MTLCreateSystemDefaultDevice() | |
| commandQueue = device?.makeCommandQueue() | |
| mtkView = MTKView(frame: self.view.bounds) | |
| mtkView.device = device | |
| mtkView.enableSetNeedsDisplay = true | |
| mtkView.clearColor = MTLClearColorMake(0.0, 0.0, 0.0, 1.0) | |
| mtkView.delegate = self | |
| view.addSubview(mtkView) | |
| let defaultLibrary = device?.makeDefaultLibrary() | |
| let vertexFunction = defaultLibrary?.makeFunction(name: "vertexPassThroughShader") | |
| let fragmentFunction = defaultLibrary?.makeFunction(name: "fragmentPassThroughShader") | |
| let descriptor = MTLRenderPipelineDescriptor() | |
| descriptor.vertexFunction = vertexFunction | |
| descriptor.fragmentFunction = fragmentFunction | |
| descriptor.colorAttachments[0].pixelFormat = mtkView.colorPixelFormat | |
| pipeLineState = try? device?.makeRenderPipelineState(descriptor: descriptor) | |
| } | |
| private func render() { | |
| guard let commandBuffer = commandQueue.makeCommandBuffer() else { return } | |
| guard let currentDrawable = mtkView.currentDrawable else { return } | |
| encodeCommand(to: commandBuffer) | |
| commandBuffer.present(currentDrawable) | |
| commandBuffer.commit() | |
| } | |
| func encodeCommand(to commandBuffer: MTLCommandBuffer) { | |
| guard let renderPassDescriptor = mtkView.currentRenderPassDescriptor else { return } | |
| guard let commandEncoder = commandBuffer.makeRenderCommandEncoder(descriptor: renderPassDescriptor) else { return } | |
| commandEncoder.setRenderPipelineState(pipeLineState) | |
| let vertexDataSize = vertexData.count * MemoryLayout<Float>.size | |
| let vertexBuffer = device.makeBuffer(bytes: vertexData, | |
| length: vertexDataSize, | |
| options: []) | |
| let colorDataSize = colorData.count * MemoryLayout<Float>.size | |
| let colorBuffer = device.makeBuffer(bytes: colorData, | |
| length: colorDataSize, | |
| options: []) | |
| commandEncoder.setVertexBuffer(vertexBuffer, offset: 0, index: 0) | |
| commandEncoder.setVertexBuffer(colorBuffer, offset: 0, index: 1) | |
| commandEncoder.drawPrimitives(type: .triangle, vertexStart: 0, vertexCount: 3) | |
| commandEncoder.endEncoding() | |
| } | |
| } | |
| extension ViewController: MTKViewDelegate { | |
| func mtkView(_ view: MTKView, drawableSizeWillChange size: CGSize) { | |
| } | |
| func draw(in view: MTKView) { | |
| render() | |
| } | |
| } |
| #include <metal_stdlib> | |
| using namespace metal; | |
| struct RasterizerData { | |
| float4 position [[position]]; | |
| float4 color; | |
| }; | |
| vertex RasterizerData vertexPassThroughShader( | |
| const device packed_float2* vertices [[ buffer(0) ]], | |
| const device packed_float4* colors [[ buffer(1) ]], | |
| unsigned int vertexId [[ vertex_id ]]) | |
| { | |
| RasterizerData outData; | |
| outData.position = float4(vertices[vertexId], 0.0, 1.0); | |
| outData.color = colors[vertexId]; | |
| return outData; | |
| } | |
| fragment float4 fragmentPassThroughShader(RasterizerData data [[stage_in]]) { | |
| return data.color; | |
| } |

무지개 색이 나오는 이유는 default가 linear interpolation 때문이다.
* linear interpolation = simply averages the color at each point on the line between two endpoints.
(ex. 하나의 endpoint가 빨간색, 다른 하나의 endpoint가 초록색이라면 두개의 중간 point는 노랑색)
만약 interpolated 되는게 싫으면 다른 옵션을 줄 수 있다. (참고)
예를들어 RasterizerData의 color 필드 앞에 [[flat]] 을 추가하면
float4 color [[flat]];first vertext의 컬러만 쓴다고 한다.

[더보기]
메탈로 동그라미 그리기!
medium.com/better-programming/making-your-first-circle-using-metal-shaders-1e5049ec8505
How to Make Your First Circle Using Metal Shaders
Introduction to Apple’s Metal
medium.com
'🍏 > Metal' 카테고리의 다른 글
| [Metal] 샘플러에 대해 알아보자 (MTLSamplerState, MTLSamplerDescriptor) (0) | 2020.06.18 |
|---|---|
| [Metal] 메탈 Process 또는 Steps 글 추천 (1) | 2020.06.16 |
| [Metal] Using Metal to Draw a View’s Contents 정리 (0) | 2020.06.16 |
| [Metal] Performing Calculations on a GPU 정리 (0) | 2020.06.15 |
- Total
- Today
- Yesterday
- flutter dynamic link
- PencilKit
- Django Firebase Cloud Messaging
- github actions
- Flutter 로딩
- Flutter Spacer
- Watch App for iOS App vs Watch App
- 플러터 얼럿
- 플러터 싱글톤
- 장고 URL querystring
- flutter build mode
- ribs
- Dart Factory
- Django Heroku Scheduler
- Sketch 누끼
- Flutter Text Gradient
- Flutter getter setter
- Flutter Clipboard
- 장고 Custom Management Command
- 구글 Geocoding API
- flutter 앱 출시
- SerializerMethodField
- flutter deep link
- drf custom error
- cocoapod
- DRF APIException
- METAL
- Python Type Hint
- ipad multitasking
- Django FCM
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
