티스토리 뷰
[1] MTLSamplerState
texture가 어떻게 샘플링되어야하는 지를 정의하는 객체이다. (여기 예제에서는 texture를 input image라고 생각하면 됨)
MTLDevice의 아래 함수를 통해 만들 수 있다.
func makeSamplerState(descriptor: MTLSamplerDescriptor) -> MTLSamplerState?
(메탈에서는 pipleline, sampler에 해당하는 클래스 이름에 State를 붙여서 MTLPipelineState, MTLSamplerState 라고 한다. 왜지..?)
아래에서는 descriptor를 알아보자-!!
[2] MTLSamplerDescriptor
descriptor를 만들고 descriptor의 프로터피들을 세팅한다.
그 descriptor로 sampler를 만든다.
private func makeSamplerState() -> MTLSamplerState {
let descriptor = MTLSamplerDescriptor()
descriptor.sAddressMode = .repeat // .clampToEdge, .mirrorRepeat, .clampToZero
descriptor.tAddressMode = .repeat // .clampToEdge, .mirrorRepeat, .clampToZero
descriptor.magFilter = .linear // .nearest
descriptor.minFilter = .linear // .nearest
return device.makeSamplerState(descriptor: descriptor)!
}
그럼 각 프로퍼티들을 자세히 알아보자..!!
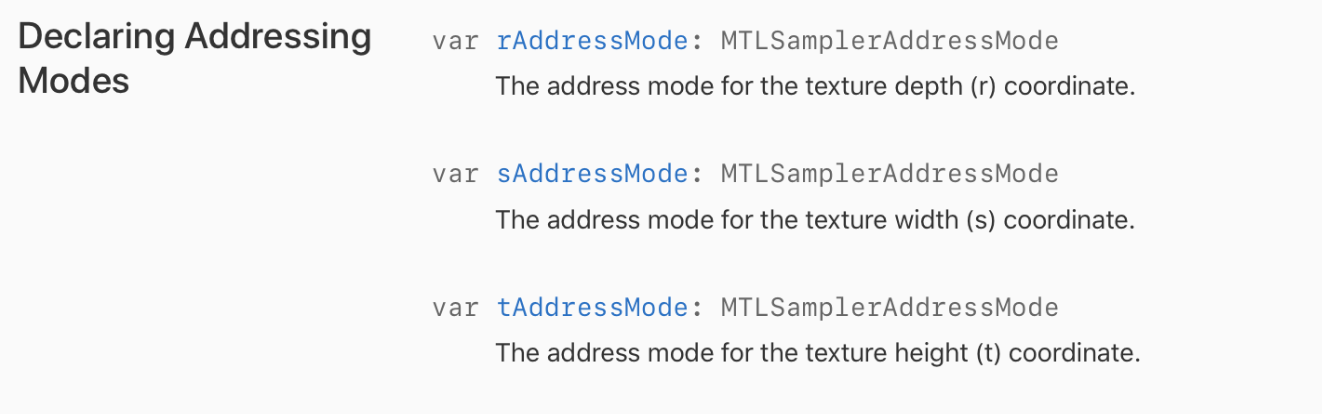
[2.1] rAddressMode, sAddressMode, tAddressMode

이미지 샘플링할 것이니까 width(sAddressMode)와 , height(tAddressMode)를 사용할 것이다.
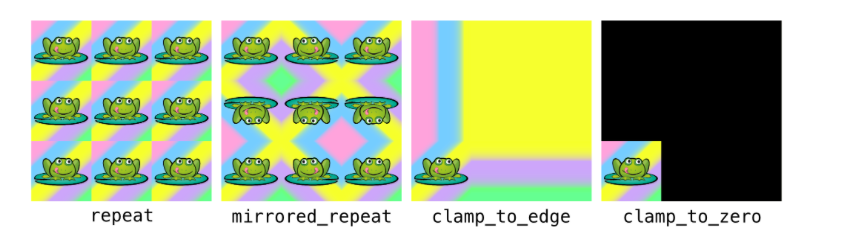
우선 MTLAddressMode의 종류는 아래와 같다.

r,s,t address mode 모두 디폴트 값이 MTLSamplerAddressMode.clampToEdge 이다.
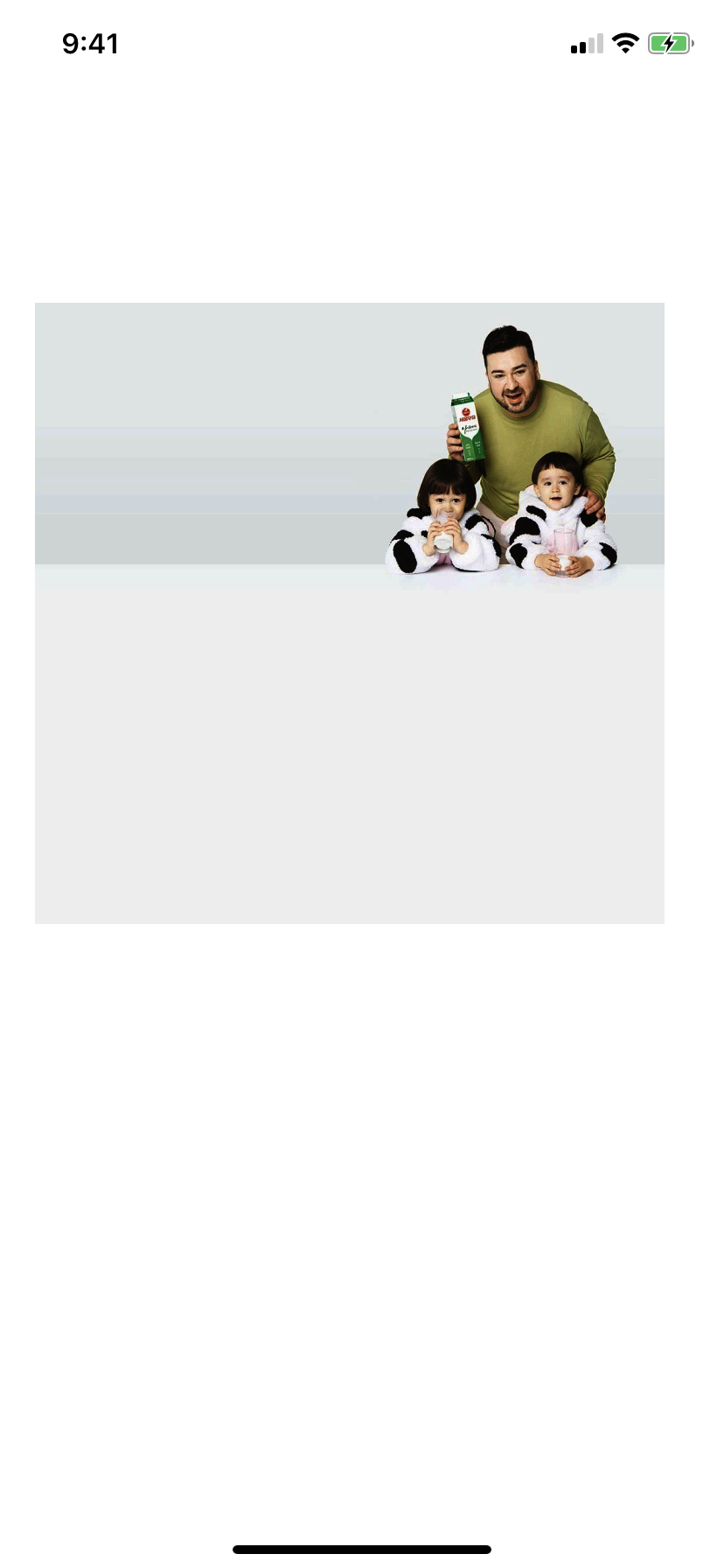
1) clampToEdge
0과 1 사이의 좌표를 고정한다. 결과적으로 큰 좌표가 가장자리에 고정되어 가장자리의 패턴이 늘어나게 된다.
let descriptor = MTLSamplerDescriptor()
descriptor.sAddressMode = .clampToEdge
descriptor.tAddressMode = .clampToEdge

2) clampToZero

무슨말인지 모르겠음ㅠㅠ
let descriptor = MTLSamplerDescriptor()
descriptor.sAddressMode = .clampToZero
descriptor.tAddressMode = .clampToZero
3) repeat
let descriptor = MTLSamplerDescriptor()
descriptor.sAddressMode = .repeat
descriptor.tAddressMode = .repeat

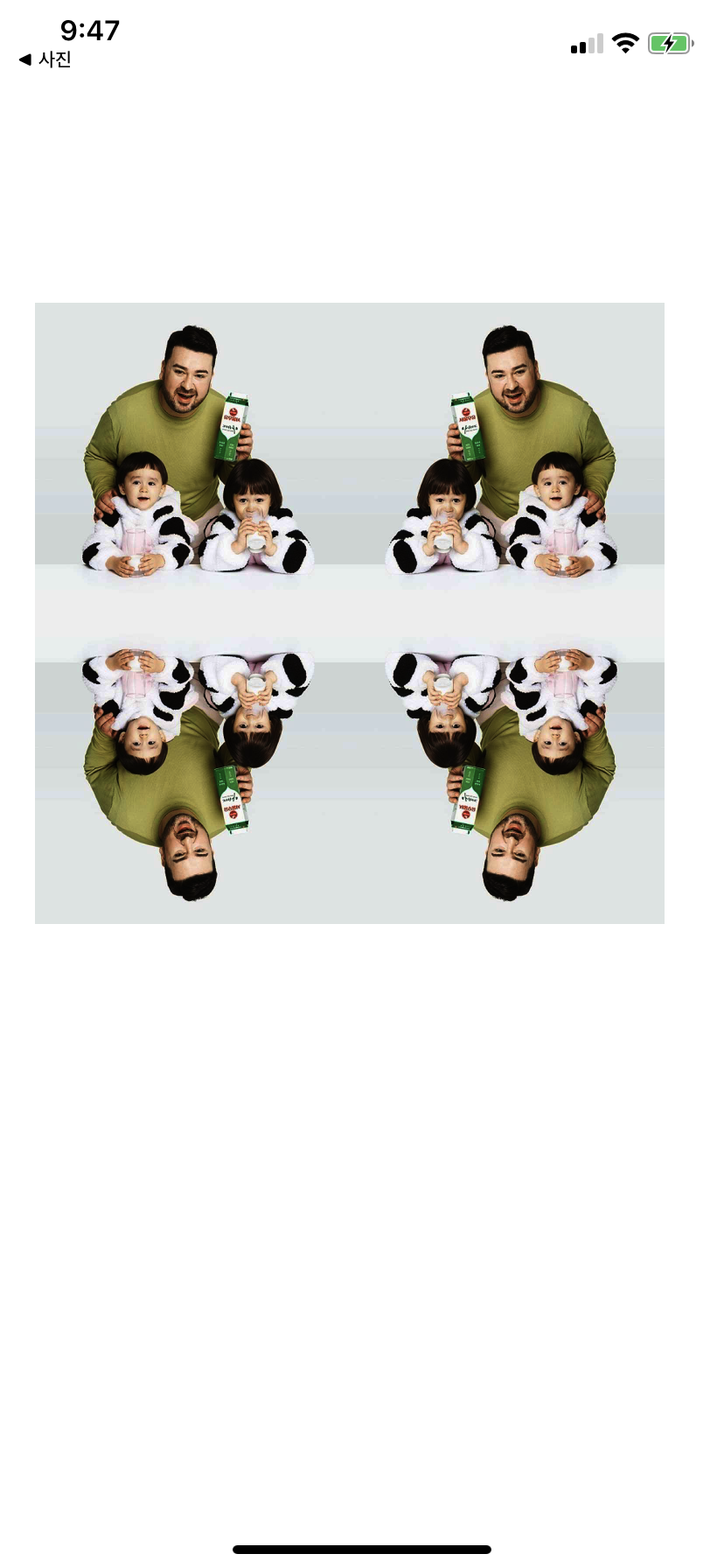
4) mirrorRepeat
let descriptor = MTLSamplerDescriptor()
descriptor.sAddressMode = .mirrorRepeat
descriptor.tAddressMode = .mirrorRepeat

Metal by Tutorials 에 있는 그림 첨부!

[2.2] magFilter, minFilter
magFilter는 확대할때, minFilter는 축소할때 설정이다.
nearest, linear를 선택할 수 있으며
두개 다 기본 값은 MTLSamplerMinMagFilter.nearest 이다.
이것은 바꾸고 돌려봐도 차이를 잘모르겠어서 이 블로그 에서 사진을 캡쳐해서 첨부한다-!!

[Metal Fragmnet Shader에 sampler 넘기는 법]
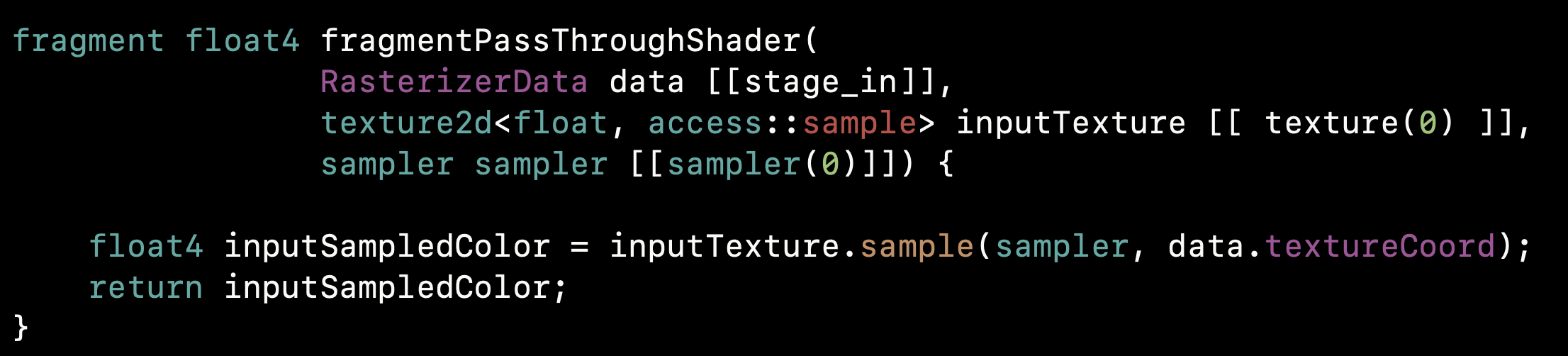
fragment shader를 이렇게 만들어준다.
inputTexture는 샘플링할 것이니까 access권한을 sample로 해줘야한다.
(참고로 저 data는 vertexShader 설명이 필요해서 무시해주세용..)

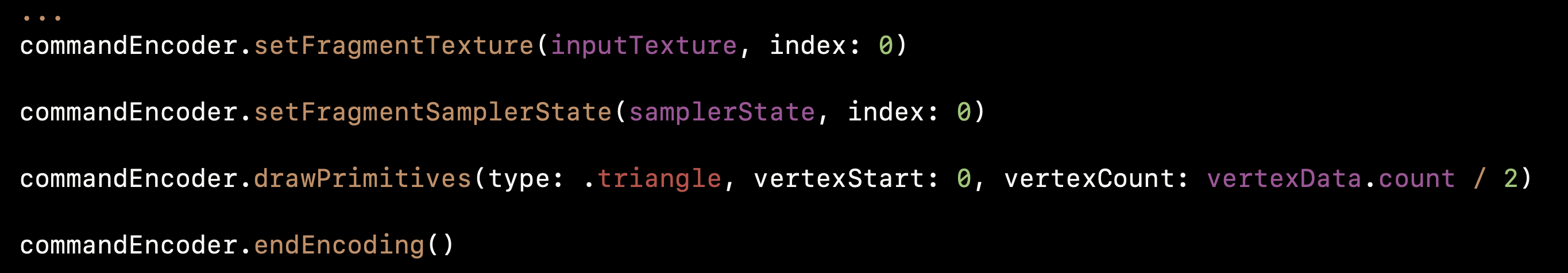
그리고 inputTexture랑 방금 만든 samplerState를 설정해주면 끝-!

[Reference]
heinleinsgame.tistory.com/9?category=757483
[Learn OpenGL 번역] 2-6. 시작하기 - Textures
Textures 시작하기/Textures 객체에 더 많은 상세사항을 추가하기 위해 각 vertex에 컬러를 사용하여 흥미로운 이미지를 만들 수 있음을 배웠습니다. 하지만 사실적인 느낌을 얻기 위해서는 많은 vertex�
heinleinsgame.tistory.com
'🍏 > Metal' 카테고리의 다른 글
| [Metal] Using a Render Pipeline to Render Primitives 정리 (2) | 2020.06.17 |
|---|---|
| [Metal] 메탈 Process 또는 Steps 글 추천 (1) | 2020.06.16 |
| [Metal] Using Metal to Draw a View’s Contents 정리 (0) | 2020.06.16 |
| [Metal] Performing Calculations on a GPU 정리 (0) | 2020.06.15 |
- Total
- Today
- Yesterday
- DRF APIException
- Flutter 로딩
- Sketch 누끼
- Flutter getter setter
- Flutter Clipboard
- METAL
- Flutter Spacer
- 구글 Geocoding API
- Python Type Hint
- Dart Factory
- SerializerMethodField
- ribs
- github actions
- 플러터 얼럿
- Django Heroku Scheduler
- Django Firebase Cloud Messaging
- ipad multitasking
- cocoapod
- flutter dynamic link
- Django FCM
- flutter build mode
- Watch App for iOS App vs Watch App
- flutter deep link
- flutter 앱 출시
- drf custom error
- 장고 Custom Management Command
- 장고 URL querystring
- 플러터 싱글톤
- Flutter Text Gradient
- PencilKit
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
