티스토리 뷰
WWDC 2022에서 애플이 unity plugins 을 공개했습니다.
관련 세션은 아래 두개입니다.
- WWDC 2022 > Plug-in and play: Add Apple frameworks to your Unity game projects
- WWDC 2022 > Add accessibility to your Unity games
(WWDC에서 유니티 에디터와 C# 스크립트를 볼 수 있는 신기한 경험을 할 수 있습니다..ㅎㅎ)
위의 세션들과 Apple Unity Plug-In Quick Start Guide 문서를 따라하면
쉽게 유니티 프로젝트에 애플 플러그인을 추가할 수 있습니다.
제공하는 플러그인은 아래와 같습니다.

[1] 플러그인 추가하기 - Apple Core
# 1.
Apple-Unity Plug-ins repository (모든 플러그인이 다 들어있는 레포) 를 다운로드 또는 클론합니다.
# 2.
이 repo에는 buid.py 라는 빌드 스크립트가 있습니다.
이 스크립트는 xcodebuild를 사용하여 모든 네이티브 라이브러리를 빌드한 다음, 각 Unity 플러그인을 압축된 tarball(.tgz) 파일로 패키징합니다. 이러한 .tgz 패키지는 repo의 Build 디렉터리에 배치됩니다.
이 스크립트를 성공적으로 돌리려면, Xcode, python3, npm, Unity 가 설치되어있어야합니다.
우선 python3로 작성된 스크립트이고
build.py 를 열어보면 xcodebuild 명령어, npm 명령어가 있고
"/Applications/Unity" 경로에서 Unity를 찾는 것을 볼 수 있기 때문입니다.

저는 npm (Node.js Package Manager)이 설치안되어있어서 설치해줬습니다. (참고)
그리고 스크립트를 돌리니
python3 build.py
Build 폴더에 .tgz 패키지가 잘 생겼습니다.

# 3.
Unity 를 열고 Unity Package Manager를 열어줍니다. (Window > Package Manager)
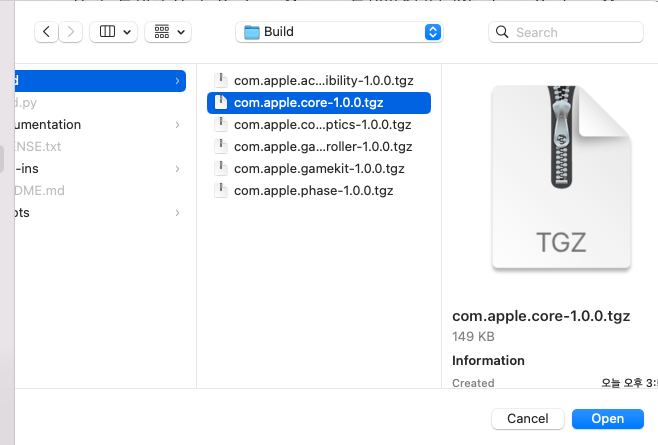
+를 누르고 Add Package from tarball~~ 을 누르고

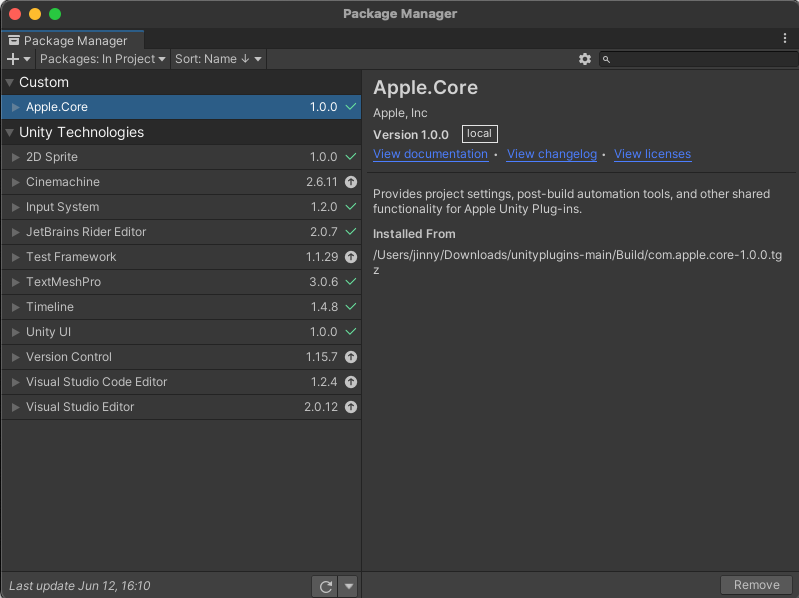
Apple Core 패키지를 추가합니다.
(다른 패키지들은 모두 Apple Core에 dependency를 가지므로
다른 패키지를 추가하려면 Apple Core를 반드시 추가해야한다고 합니다)


install이 끝나고 Edit > Project Settings 로 들어가보면,,
Apple Build Settings이 생겨있어요!

여기서 Xcode에서 하는 것처럼 여러 빌드세팅을 할 수 있다고 합니다.

[2] 플러그인 사용하기 - Accessibility
이번에는 Accessibility 플러그인을 추가해서 간단히 사용해보겠습니다.

Accessibility Unity plug-in은 아래 4가지 기능을 지원합니다.

VoiceOver를 지원해봅시다.
WWDC 2022 > Add accessibility to your Unity games 에 나오는 예제가 좋으니 이것을 살펴봅시다.
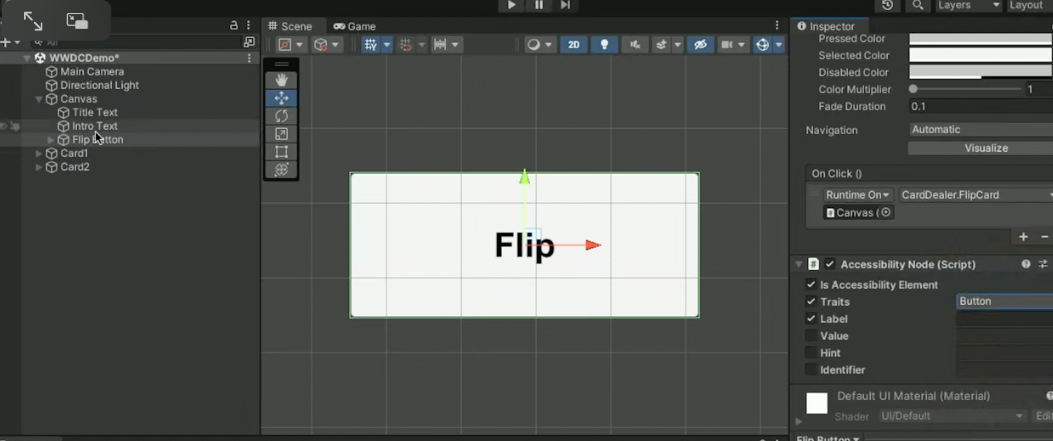
Accessibility 요소로 만들어줘야하는 Object들을 멀티 select 하고
Accessibility 플러그인 안에 있는 AccessibilityNode 컴포넌트를 추가해줍니다!


그리고 각 Object에 필요한 Label을 입력해줍니다.

Unity UI의 Standard Control (Text, Button 등) 을 사용하는 경우라면,
플러그인이 알아서 구현을 다 해주므로
명시적으로 accessibliy label을 지정해줄 필요가 없다고 합니다.
그래서 Button의 경우, Traits을 Button으로만 바꿔주고 따로 Label 지정안해줬습니다!!

스샷은 없지만 Text의 경우, Traits을 Static Text로 바꿔줬습니다!
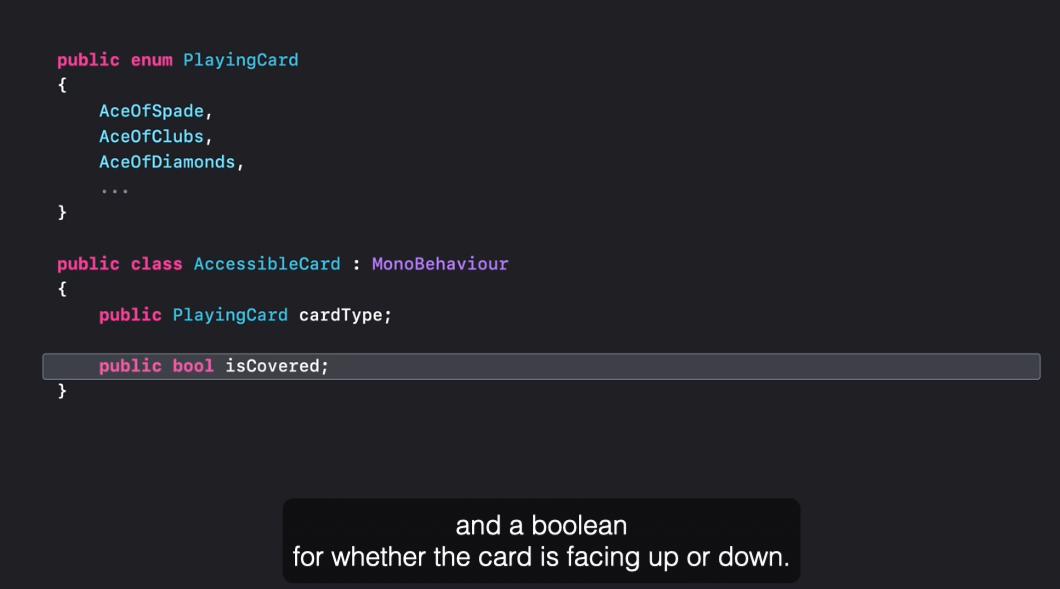
또한 여러개의 Card 오브젝트에 일괄적용할 수 있는
AccessibleCard 라는 스크립트를 만들 수 있습니다.


보이스오버 지원 완료!

Dynamic Type등 나머지 기능은 WWDC 2022 > Add accessibility to your Unity games 를 참고해주세요!
'🎨 > Unity' 카테고리의 다른 글
| [Unity] Blender 에서 모델 임포트하기 (1) | 2024.01.04 |
|---|---|
| [Unity] 어드레서블 에셋 시스템 (Addressable Asset System) (0) | 2022.04.05 |
| [Unity] 네이티브 플러그인 (0) | 2022.03.24 |
| [Unity] SerializeField (0) | 2022.03.23 |
| [Unity] Screen Recording 검색 기록! (1) | 2022.03.18 |
- Total
- Today
- Yesterday
- 장고 Custom Management Command
- Flutter getter setter
- SerializerMethodField
- DRF APIException
- Flutter Spacer
- Dart Factory
- METAL
- Django Firebase Cloud Messaging
- ribs
- flutter build mode
- Flutter Clipboard
- flutter dynamic link
- Flutter 로딩
- drf custom error
- flutter deep link
- Python Type Hint
- flutter 앱 출시
- cocoapod
- ipad multitasking
- 플러터 싱글톤
- Flutter Text Gradient
- Sketch 누끼
- 장고 URL querystring
- PencilKit
- Django FCM
- 구글 Geocoding API
- 플러터 얼럿
- Django Heroku Scheduler
- github actions
- Watch App for iOS App vs Watch App
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
