티스토리 뷰
728x90
반응형
flutter의 ListView 를 만들어보겠습니다.
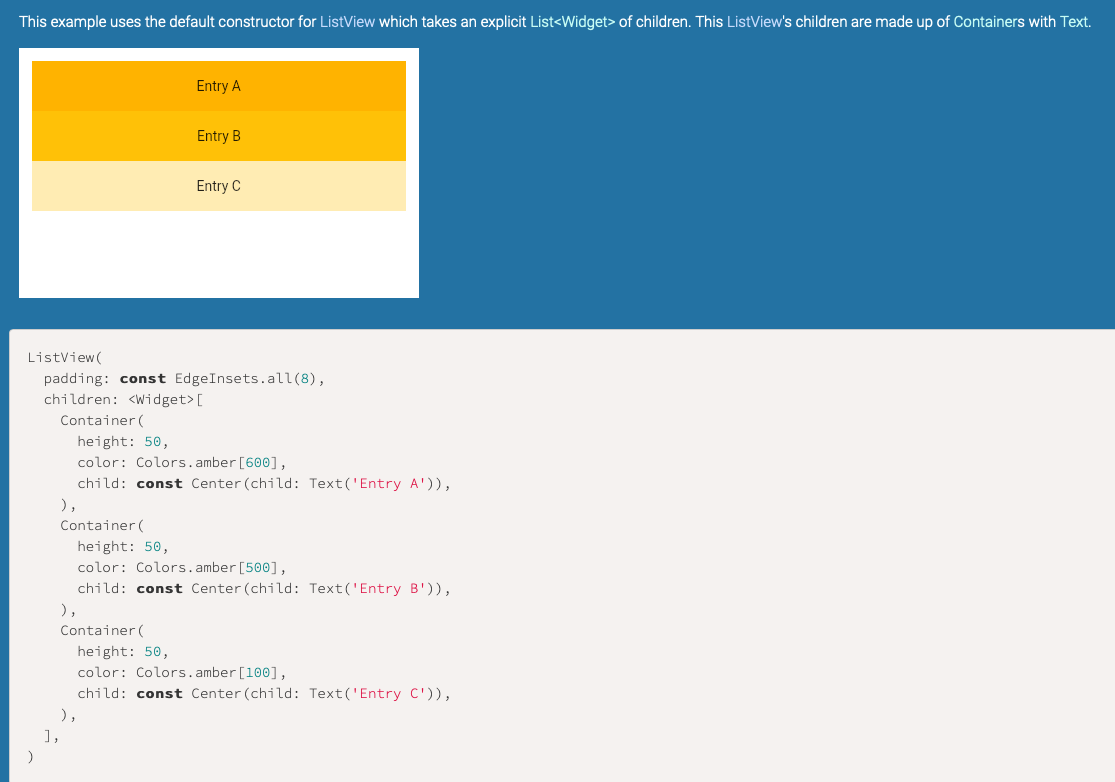
[1] 문서보기
리스트로 그려줄 데이터가 다 정해져있고 몇개 안된다면
아래처럼 해주면 됩니다.

하지만 데이터가 많다면
ListView.builder 를 사용해주면 됩니다.

그리고 리스트에 구분선을 넣고 싶다면
ListView.separated.를 사용해주면 됩니다.

참고로 Divider는 material 디자인에 있는 위젯이여서 (cupertino 위젯에는 Divider 없는 것 같아요)
import 해줘야합니다.
import 'package:flutter/material.dart';
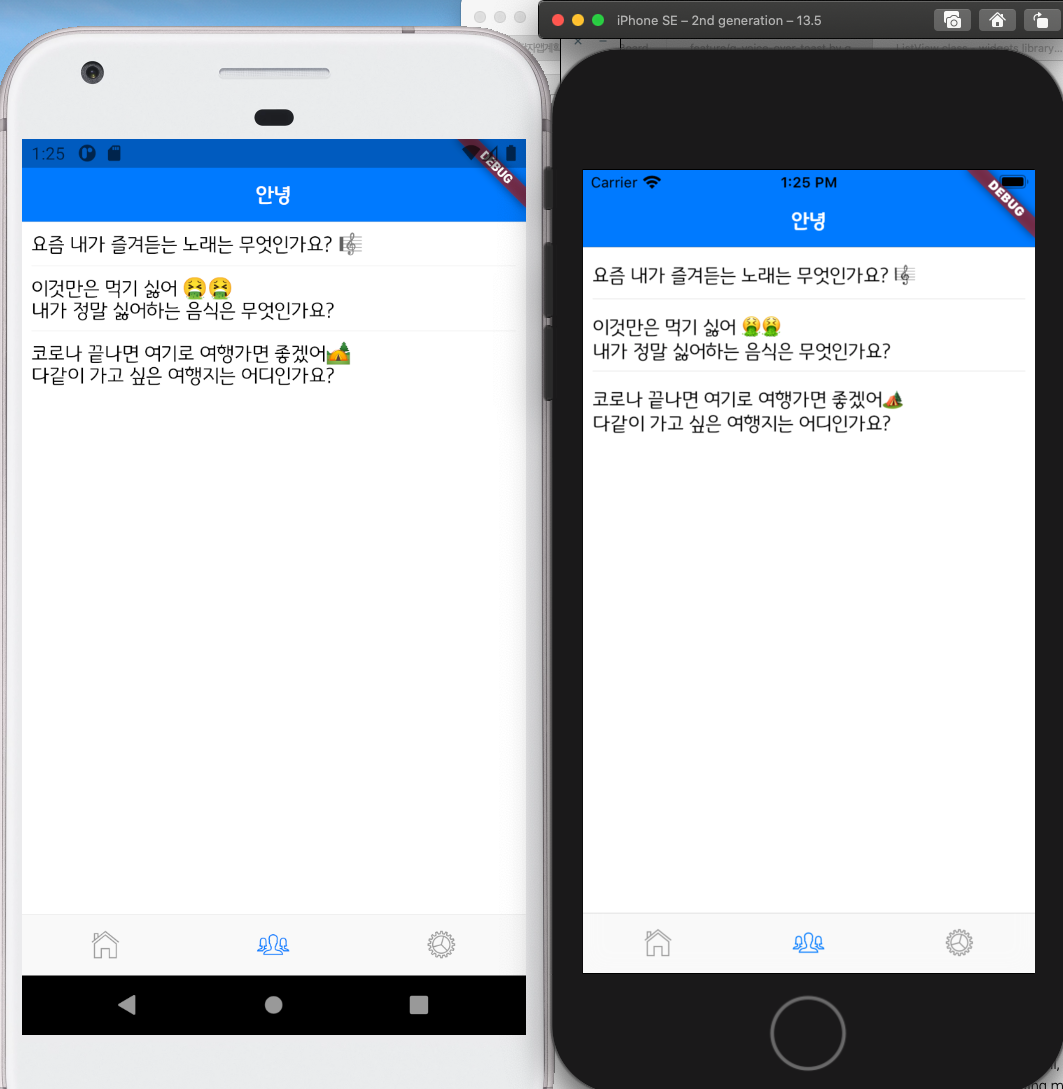
[2] 더미데이터로 리스트뷰 만들어보기
일단 더미데이터로 ListView.separated. 를 이용하여 리스트를 만들어볼게요-!
각 Cell의 height를 따로 안넣어주면 텍스트 사이즈에 따라서 늘어나게 된답니다.

[3] API에서 받아온 데이터로 리스트뷰 만들어보기
위젯이 초기화될때 api 콜을 합니다.
setState에서 받아온 데이터를 questions에 넣어주면
questions을 들고 있는 위젯이 업데이트 됩니다-!

반응형
'🤼♀️ > Flutter' 카테고리의 다른 글
| [Flutter] NavigationBar, TabBar의 border 없애기 (0) | 2020.09.19 |
|---|---|
| [Flutter] Flutter의 Row와 Column + SizedWidget (0) | 2020.09.18 |
| [CupertinoNavigationBar] Flutter에서 NavigationBar 만들기 (0) | 2020.09.18 |
| [Flutter] Custom Font 추가하기 (0) | 2020.09.18 |
| [Flutter] Flutter로 HTTP 통신하기(get) & JSON 파싱 (3) | 2020.09.17 |
댓글
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- 구글 Geocoding API
- ipad multitasking
- 플러터 얼럿
- DRF APIException
- 장고 Custom Management Command
- github actions
- Sketch 누끼
- SerializerMethodField
- Dart Factory
- METAL
- Django FCM
- Watch App for iOS App vs Watch App
- 플러터 싱글톤
- Flutter 로딩
- Flutter getter setter
- drf custom error
- Flutter Text Gradient
- Django Heroku Scheduler
- Flutter Spacer
- ribs
- flutter deep link
- 장고 URL querystring
- flutter 앱 출시
- cocoapod
- flutter build mode
- Flutter Clipboard
- Python Type Hint
- PencilKit
- flutter dynamic link
- Django Firebase Cloud Messaging
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
