티스토리 뷰
[1] http 패키지 설치
우선 http패키지를 설치해주겠습니다.
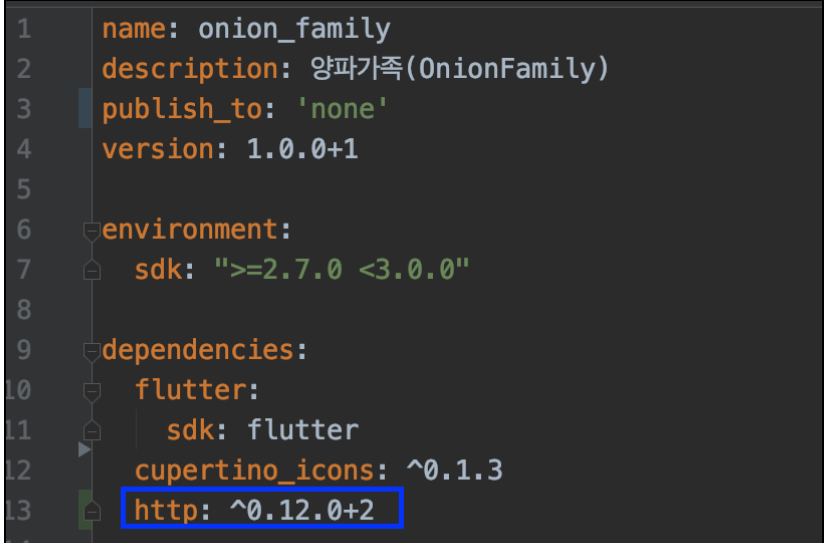
pubspec.yaml 파일로 가서 dependency에 http 패키지를 명시해주세요
http: ^0.12.0+2

그다음에 pod install하는 것처럼
터미널을 열고 해당 프로젝트로 가서
아래 명령어로 패키지를 설치해줍니다.
flutter pub get
(참고: medium.com/@changjoopark/플러터-flutter-의-pubspec-yaml-ffa40b26296a )
[2] http 요청후 reponse를 받아보기
일단 main에서 해보겠습니다.
우선 아까 설치한 http 패키지를 import해줍니다.
import 'package:http/http.dart' as http;
as http라고 해준 이유에 대해서도 살펴볼게요-!
만약 아래처럼 import하면
import 'package:http/http.dart'
http 패키지의 메소드들 (get, post, put ...) 을 아무런 프리픽스 없이
response = get(url)
이런식으로 써야합니다.
근데 as http 하면 이 패키지의 메소드들을 부를때 http라는 프리픽스를 붙여줘야하기 때문에 (안붙이면 컴파일에러남)
더 명확하게 쓸 수 있기 때문이에요-!!
response = http.get(url)
그 다음에 이렇게 해줍니다.
void main() async {
String url = "https://eunjin3786.pythonanywhere.com/question/all/";
var response = await http.get(url);
var statusCode = response.statusCode;
var responseHeaders = response.headers;
var responseBody = response.body;
print("statusCode: ${statusCode}");
print("responseHeaders: ${responseHeaders}");
print("responseBody: ${responseBody}");
//runApp(MyApp());
}
main함수에 async를 붙였는데
이 함수안에 await 문장(비동기 프로그래밍)이 있어서 그럽니다. 안붙이면 컴파일 에러나요-!!
http 패키지의 get함수를 이용해서 특정 url로의 요청을 정말 쉽게 할 수 있습니다.
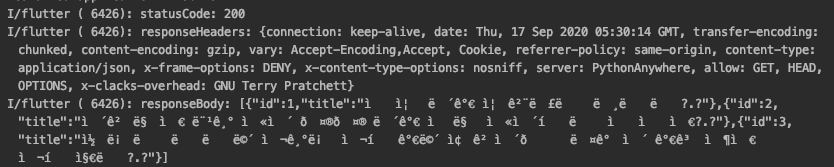
돌려보면 아래와 같이 프린트가 됩니다-!!
statuscode랑 header랑 body를 잘 가져오긴하는데,
한글이 깨지고 있네요=!!

[3] 한글이 깨질때
이 패키지를 import 해줍니다. 이 패키지에 있는 utf8을 사용할 것입니다.
import 'dart:convert';
그리고 responseBody를 이렇게 바꿔주세요
var responseBody = utf8.decode(response.bodyBytes);
다시 돌려보면..!
void main() async {
String url = "https://eunjin3786.pythonanywhere.com/question/all/";
var response = await http.get(url);
var statusCode = response.statusCode;
var responseHeaders = response.headers;
var responseBody = utf8.decode(response.bodyBytes);
print("statusCode: ${statusCode}");
print("responseHeaders: ${responseHeaders}");
print("responseBody: ${responseBody}");
//runApp(MyApp());
}
한글이 잘 나옵니다.

[4] JSON 데이터 파싱
지금 responseBody는 string 값이에요-!!

그니까 이렇게 되어있는 json을 표시하고 있는 string,,!!
"[{"id":1,"title":"요즘 내가 즐겨듣는 노래는?.?"},{"id":2,"title":"이것만은 먹기 싫어 🤮🤮 내가 정말 싫어하는 음식은?.?"},{"id":3,"title":"코로나 끝나면 여기로 여행가면 좋겠어🏕 다같이 가고 싶은 여행지는?.?"}]"
이 string을 List로 바꿔주기 위해서 아래와 같이 jsonDecode를 해줍니다.
(jsonDecode는 dart.convert 패키지에 있는 메소드입니다.)
List<dynamic> list = jsonDecode(responseBody);
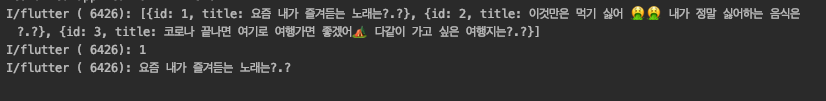
그리고 이렇게 돌려보면..!!
void main() async {
String url = "https://eunjin3786.pythonanywhere.com/question/all/";
var response = await http.get(url);
var statusCode = response.statusCode;
var responseHeaders = response.headers;
String responseBody = utf8.decode(response.bodyBytes);
List<dynamic> list = jsonDecode(responseBody);
print(list);
print(list[0]['id']);
print(list[0]['title']);
//runApp(MyApp());
}json에서 원하는 값을 잘 가져올 수 있게 되었습니다 :-)

'🤼♀️ > Flutter' 카테고리의 다른 글
| [CupertinoNavigationBar] Flutter에서 NavigationBar 만들기 (0) | 2020.09.18 |
|---|---|
| [Flutter] Custom Font 추가하기 (0) | 2020.09.18 |
| [Flutter] CupertinoTabBar 만들기 (0) | 2020.09.11 |
| [Fastlane] Flutter 앱 자동배포 구축 - 안드로이드 편 (1) | 2020.08.24 |
| [Fastlane] Flutter 앱 자동배포 구축 - iOS 편 (3) | 2020.08.20 |
- Total
- Today
- Yesterday
- PencilKit
- METAL
- 장고 URL querystring
- 플러터 싱글톤
- SerializerMethodField
- Sketch 누끼
- Flutter Text Gradient
- Flutter Clipboard
- flutter 앱 출시
- flutter build mode
- DRF APIException
- flutter deep link
- Django FCM
- drf custom error
- 플러터 얼럿
- 장고 Custom Management Command
- Flutter Spacer
- Python Type Hint
- 구글 Geocoding API
- Watch App for iOS App vs Watch App
- Flutter 로딩
- cocoapod
- ipad multitasking
- ribs
- Django Heroku Scheduler
- Django Firebase Cloud Messaging
- Dart Factory
- flutter dynamic link
- Flutter getter setter
- github actions
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
