티스토리 뷰
728x90
반응형
flutter에서 iOS Style의 네비게이션을 만들고 싶다면


이렇게 두개를 같이 쓰면 됩니다-!!
[1] CupertinoNavigationBar
우선 CupertinoNavigationBar 부터 살펴볼게요-!
말 그대로 navigationBar를 만들때 쓰는 위젯입니다.
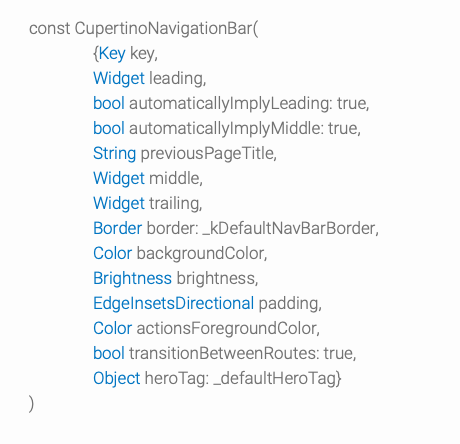
생성자는 이렇게 생겼어요

저는 이렇게 navigationBar를 만들어볼게요-!!
var _navigationBar = CupertinoNavigationBar(
leading: Text("안녕", style: TextStyle(color: CupertinoColors.white, fontFamily: 'GyeonggiMedium')),
middle: Text("안녕", style: TextStyle(color: CupertinoColors.white, fontFamily: 'GyeonggiMedium')),
trailing: Text("안녕", style: TextStyle(color: CupertinoColors.white, fontFamily: 'GyeonggiMedium')),
backgroundColor: CupertinoColors.activeOrange
);
(CuperinoColors는 api.flutter.dev/flutter/cupertino/CupertinoColors-class.html 이 문서를 보시면 됩니다.)
[2] CupertinoPageScaffold
그 다음에 CupertinoPageScaffold 를 살펴볼게요-!
top에 navigation bar을 넣은 페이지를 만들고 싶으면 이 위젯을 쓰라고 적혀있습니다.

생성자는 이렇게 생겼어요

위에서 만든 navigation bar를 넣어서 이렇게 만들어볼게요-! (위젯 안의 build함수를 구성해준 것-!)
@override
Widget build(BuildContext context) {
var _navigationBar = CupertinoNavigationBar(
leading: Text("안녕", style: TextStyle(color: CupertinoColors.white, fontFamily: 'GyeonggiMedium')),
middle: Text("안녕", style: TextStyle(color: CupertinoColors.white, fontFamily: 'GyeonggiMedium')),
trailing: Text("안녕", style: TextStyle(color: CupertinoColors.white, fontFamily: 'GyeonggiMedium')),
backgroundColor: CupertinoColors.activeOrange
);
return CupertinoPageScaffold(
navigationBar: _navigationBar,
child: Center(child: Text("화면쓰")),
);
}
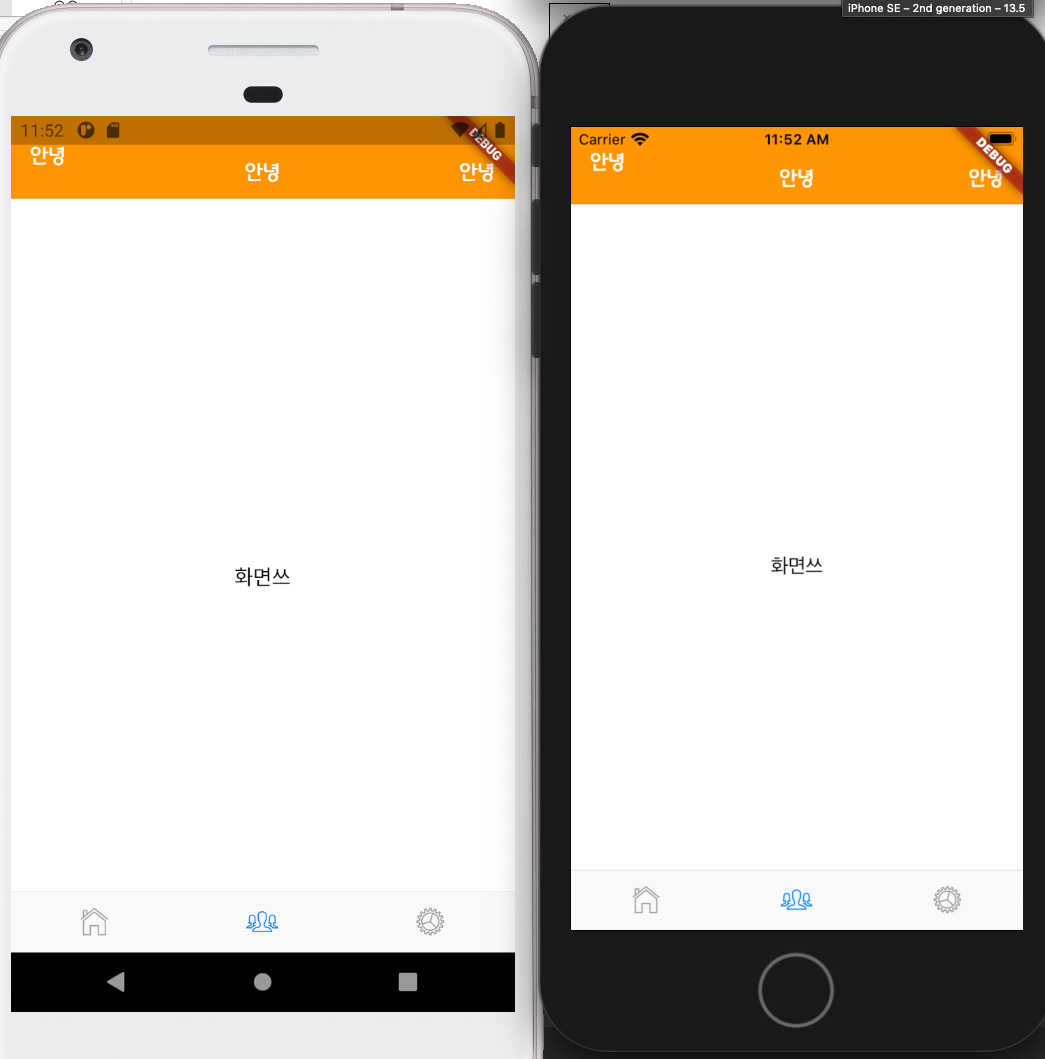
돌려보면 이렇게 나옵니다.
leading이 위치가 안맞는데 혹시 버그일까요....?! ㅠㅠ

[3] Leading이 너무 높게 위치할때
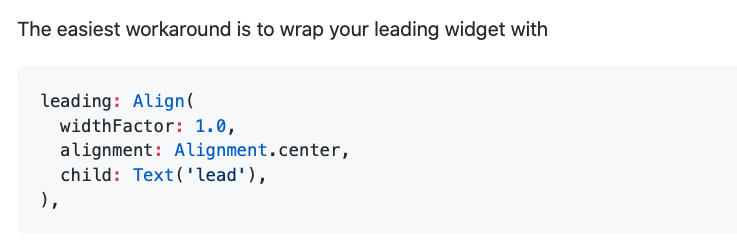
github.com/flutter/flutter/issues/18536 여기 보고

leading 코드를 이렇게 바꿔줬습니다.
var _navigationBar = CupertinoNavigationBar(
leading: Align(
widthFactor: 1.0,
alignment: Alignment.center,
child: Text("안녕", style: TextStyle(color: CupertinoColors.white, fontFamily: 'GyeonggiMedium')),
),
middle: Text("안녕", style: TextStyle(color: CupertinoColors.white, fontFamily: 'GyeonggiMedium')),
trailing: Text("안녕", style: TextStyle(color: CupertinoColors.white, fontFamily: 'GyeonggiMedium')),
backgroundColor: CupertinoColors.activeOrange
);
이제 잘 나오네요~

최종 코드!!
@override
Widget build(BuildContext context) {
var _navigationBar = CupertinoNavigationBar(
leading: Align(
widthFactor: 1.0,
alignment: Alignment.center,
child: Text("안녕", style: TextStyle(color: CupertinoColors.white, fontFamily: 'GyeonggiMedium')),
),
middle: Text("안녕", style: TextStyle(color: CupertinoColors.white, fontFamily: 'GyeonggiMedium')),
trailing: Text("안녕", style: TextStyle(color: CupertinoColors.white, fontFamily: 'GyeonggiMedium')),
backgroundColor: CupertinoColors.activeOrange
);
return CupertinoPageScaffold(
navigationBar: _navigationBar,
child: Center(child: Text("화면쓰")),
);
}반응형
'🤼♀️ > Flutter' 카테고리의 다른 글
| [Flutter] Flutter의 Row와 Column + SizedWidget (0) | 2020.09.18 |
|---|---|
| [Flutter] ListView 위젯 (0) | 2020.09.18 |
| [Flutter] Custom Font 추가하기 (0) | 2020.09.18 |
| [Flutter] Flutter로 HTTP 통신하기(get) & JSON 파싱 (3) | 2020.09.17 |
| [Flutter] CupertinoTabBar 만들기 (0) | 2020.09.11 |
댓글
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- 플러터 얼럿
- flutter 앱 출시
- drf custom error
- Watch App for iOS App vs Watch App
- Flutter getter setter
- SerializerMethodField
- flutter dynamic link
- Sketch 누끼
- ribs
- 구글 Geocoding API
- Flutter 로딩
- Django Firebase Cloud Messaging
- 플러터 싱글톤
- Django FCM
- Flutter Spacer
- PencilKit
- cocoapod
- METAL
- Flutter Text Gradient
- ipad multitasking
- github actions
- 장고 Custom Management Command
- Django Heroku Scheduler
- flutter deep link
- 장고 URL querystring
- Dart Factory
- Flutter Clipboard
- flutter build mode
- DRF APIException
- Python Type Hint
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
글 보관함
