티스토리 뷰
728x90
반응형
Use a custom font 문서를 봐주시면 됩니다.
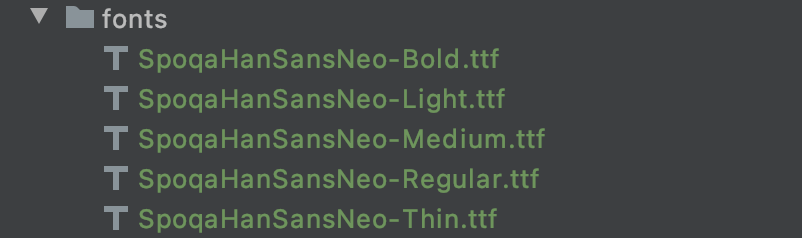
플젝에 fonts라는 디렉토리를 만들고

여기에 폰트파일을 넣어주세요

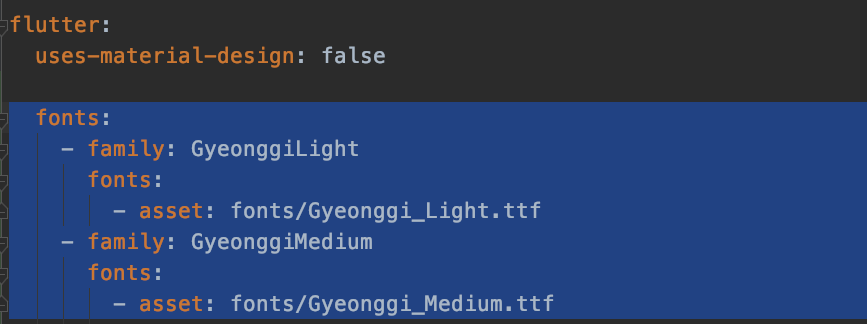
그 다음 pubspec.yaml로 이동해주세요
flutter 밑에 fonts를 추가해줍니다.
fontfamily(앱에서 쓸 폰트이름) 랑 font file의 path를 적어주면 됩니다..!

이렇게 써주면 됩니다,,!
Text("안녕하십니까아아", style: TextStyle(fontFamily: 'GyeonggiMedium', fontSize: 15))
저는 style > font 파일을 만들어주고

이런 클래스를 만들어서 폰트를 관리해주게 했어요
class MyFontFamily {
static const gyeonggiLight = "GyeonggiLight";
static const gyeonggiMedium = "GyeonggiMedium";
static const nanumFlower = "NanumFlower";
static const nanumDiligence = "NanumDiligence";
}
사용하는 쪽에서 이렇게 쓸수있도록..!+!
Text("안녕하십니까아아", style: TextStyle(fontFamily: MyFontFamily.gyeonggiMedium, fontSize: 15))
[ 추가 ]
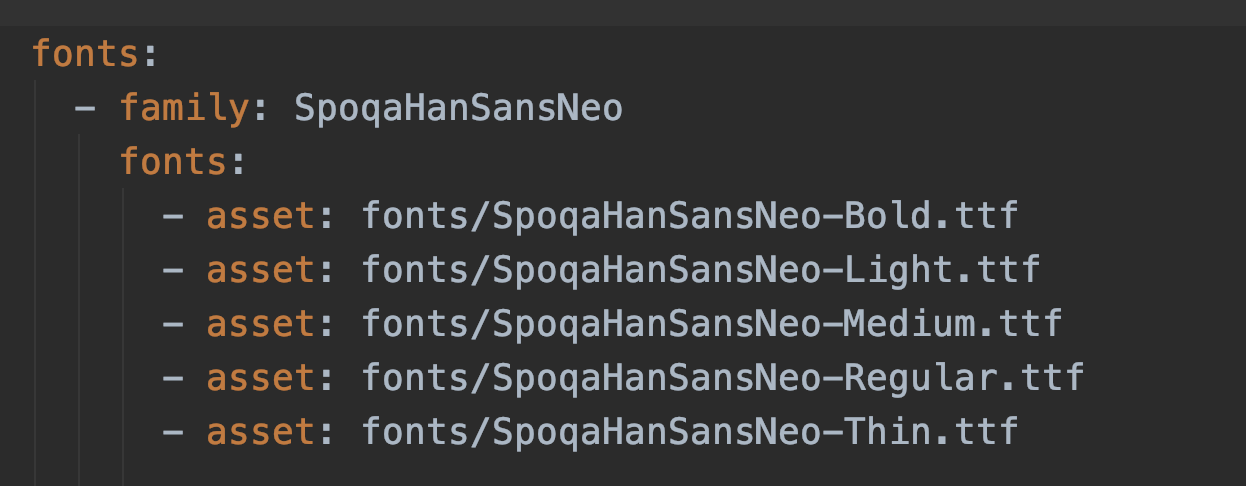
또한 아래처럼 한 family에 여러 weight의 폰트들을 둘 수도 있는데요!


그 때는 이런식으로 사용해주면 됩니다!
Text("안녕하세요", style: TextStyle(fontFamily: "SpoqaHanSansNeo", fontWeight: FontWeight.bold))
반응형
'🤼♀️ > Flutter' 카테고리의 다른 글
| [Flutter] ListView 위젯 (0) | 2020.09.18 |
|---|---|
| [CupertinoNavigationBar] Flutter에서 NavigationBar 만들기 (0) | 2020.09.18 |
| [Flutter] Flutter로 HTTP 통신하기(get) & JSON 파싱 (3) | 2020.09.17 |
| [Flutter] CupertinoTabBar 만들기 (0) | 2020.09.11 |
| [Fastlane] Flutter 앱 자동배포 구축 - 안드로이드 편 (1) | 2020.08.24 |
댓글
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- Flutter Spacer
- METAL
- Dart Factory
- Django Heroku Scheduler
- 구글 Geocoding API
- Django FCM
- Flutter Text Gradient
- Flutter getter setter
- github actions
- Python Type Hint
- 플러터 얼럿
- 장고 URL querystring
- flutter dynamic link
- flutter 앱 출시
- Django Firebase Cloud Messaging
- flutter deep link
- cocoapod
- PencilKit
- Flutter 로딩
- Sketch 누끼
- ribs
- SerializerMethodField
- drf custom error
- 플러터 싱글톤
- Flutter Clipboard
- flutter build mode
- 장고 Custom Management Command
- Watch App for iOS App vs Watch App
- ipad multitasking
- DRF APIException
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
글 보관함
