티스토리 뷰
cupertino-widget 문서 의 CuperinoTabBar를 만들어주겠습니다.

(만약 머티리얼 탭바를 만들어주고 싶다면 BottomNavigationBar 문서를 보시면 됩니다)
[1] 쿠퍼티노 스타일로 앱 설정
플러터 프로젝트를 처음 만들면 main.dart에 머티리얼앱 코드들이 들어가있는데요,
모두 지우고 아래 코드를 복붙해서 쿠퍼티노 스타일로 바꿔줍니다. (쿠퍼티노가 훨씬 이쁘니까-!! 🍏)
에뮬레이터, 시뮬레이터 돌려서 둘다 잘나오는 지 확인합니다.

[2] CupertinoPageScaffold -> CupertinoTabScaffold로 바꾸기
Scaffold는 '골격' 이라는 뜻을 지난 단어인데요,
앱의 골격? structure? 라고 생각하면 됩니다.
쿠퍼티노에는 Page랑 Tab 이렇게 두게 있더라구요

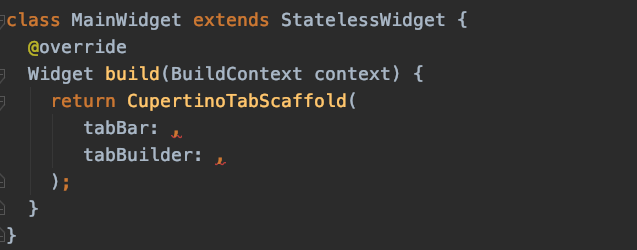
TabScaffold를 쓰게 바꿔줄게요-!!
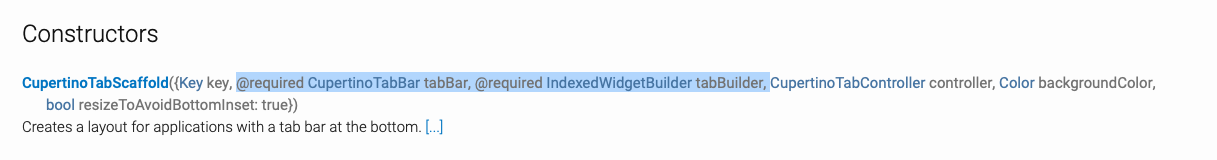
문서 보면 TabScaffold를 만드려면 tabar랑 tabBuilder를 꼭 넣어줘야한다네요

일단 여기까지만 만들어줍니다.

[3] TabBar 만들기
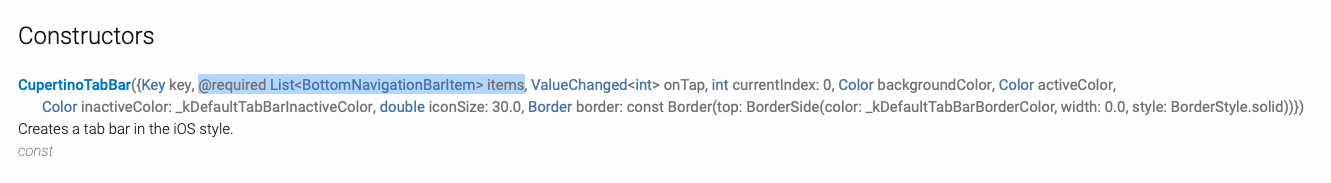
tabBar는 CupertinoTabBar 타입입니다.
이렇게 만들면 된다고 합니다.

cupertino_icons 를 이용하여 BarItem들을 만들어줍니다.
그리고 items로 TabBar를 만들어주면 되네요

[4] TabBuilder 만들기
tabBuilder는 IndexedWidgetBuilder 타입입니다.
IndexedWidgetBuilder 에 들어가보면
이렇게 함수타입을 선언해놓은 것을 의미한다는 것을 알 수 있어요-!

Widget을 리턴하고
파라미터로 context와 index가 있는 함수입니다.
딱 봐도 탭 인덱스에 해당하는 위젯을 넘겨줘야겠네요-!!
일단 세개의 위젯을 간단히 만들어주고
인덱스에 따라 위젯을 리턴하게 해주면 되겠습니다.
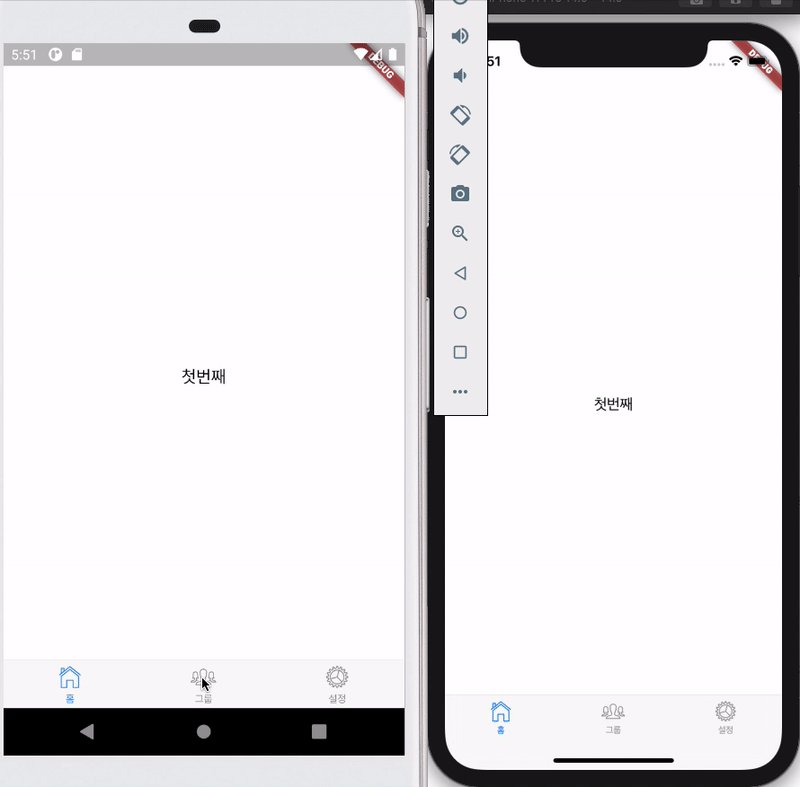
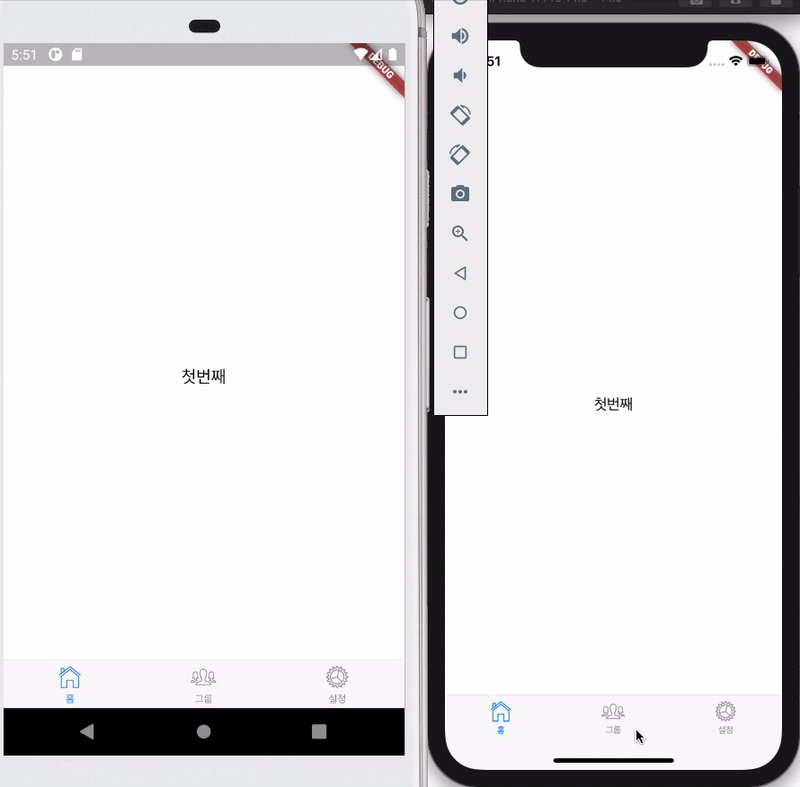
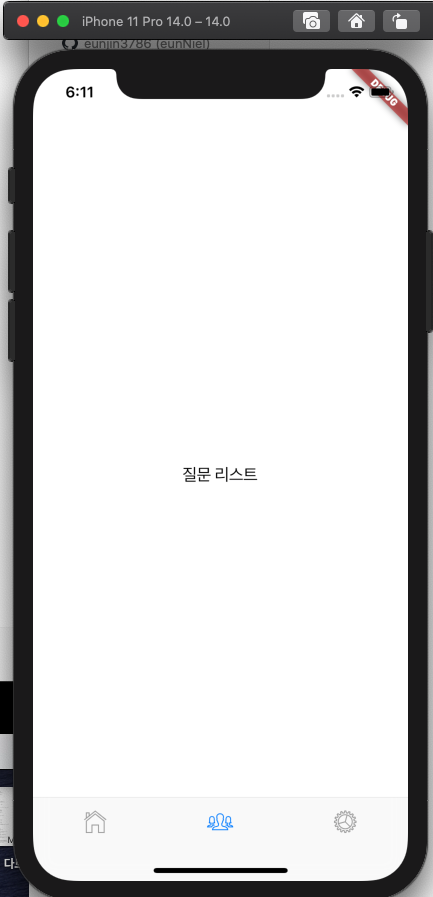
에뮬, 시뮬 둘다 잘 동작하는 것을 볼 수 있습니다-!!

[추가]
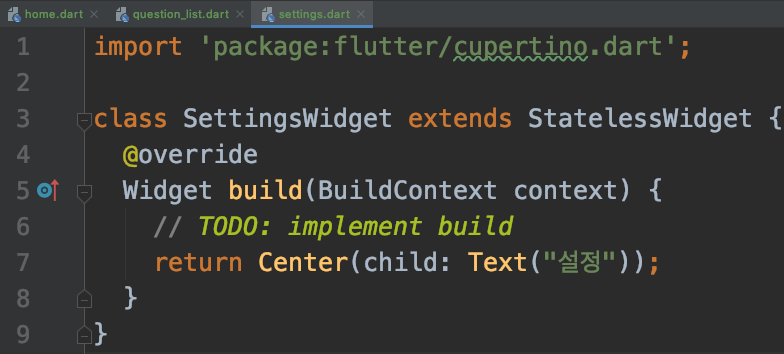
First, Second, Third라고 이름 지은 위젯들을 다 지워주고 실제 이름 위젯으로 교체해줄게요-!
저는 탭별로 파일을 나눴어요
초록색으로 나오는 파일들을 추가해준 것입니다.

그리고 home.dart에는 홈위젯

question_list.dart에는 리스트 위젯

settings.dart에는 세팅위젯

을 만들어줬습니다-!!
그리고 main.dart에서는 각각의 파일들을 import해주고
바꾼 위젯들을 반영하여주었어요
아이콘이 별로 안예쁜데 나중에 바꿔야겠습니다...!! 😓

'🤼♀️ > Flutter' 카테고리의 다른 글
| [Flutter] Custom Font 추가하기 (0) | 2020.09.18 |
|---|---|
| [Flutter] Flutter로 HTTP 통신하기(get) & JSON 파싱 (3) | 2020.09.17 |
| [Fastlane] Flutter 앱 자동배포 구축 - 안드로이드 편 (1) | 2020.08.24 |
| [Fastlane] Flutter 앱 자동배포 구축 - iOS 편 (3) | 2020.08.20 |
| [Flutter] 맥에서 Flutter SDK 설치하기 (13) | 2020.08.13 |
- Total
- Today
- Yesterday
- Dart Factory
- flutter 앱 출시
- Django FCM
- SerializerMethodField
- Flutter getter setter
- Flutter 로딩
- Flutter Text Gradient
- Django Heroku Scheduler
- flutter build mode
- github actions
- ipad multitasking
- Flutter Spacer
- PencilKit
- 장고 Custom Management Command
- DRF APIException
- cocoapod
- 플러터 얼럿
- drf custom error
- flutter deep link
- Flutter Clipboard
- 장고 URL querystring
- METAL
- Python Type Hint
- 플러터 싱글톤
- ribs
- flutter dynamic link
- Sketch 누끼
- Django Firebase Cloud Messaging
- Watch App for iOS App vs Watch App
- 구글 Geocoding API
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
