티스토리 뷰
얼마전 간단한 플러터앱을 만들어서 앱스토어와 구글 플레이스토어에 배포를 해보았다. (플러터 앱 배포 회고)
근데 버그 발견해서 새 버전 낼때 때마다 iOS, 안드로이드 각각 신경써야하고
AppStoreConnet와 구글플레이스토어 콘솔 각각 들어가야하고... 두개를 다하려니 너무 귀찮다. 😭
(iOS 앱 출시 준비하기 , Android 앱 출시 준비하기 )
그러다가 메마른 땅 촉촉한 단비와도 같은 웹 개발자의 Travis CI 기반 Flutter 앱 지속적 빌드 및 배포 환경 구축기 라는 글을 만나게 되는데...
따라해보겠습니다!
(다 해보고 나니 플러터 뿐만아니라 iOS 네이티브앱에 그대로 해도 되겠더라구요)
[1] Fastlane 설치하기
fastlane docs 를 참고해서 설치해줄게요
sudo gem install fastlane -NVbrew install fastlane[2] iOS
그다음 Flutter 프로젝트의 iOS로 이동해서 아래 명령어를 실행해주세요
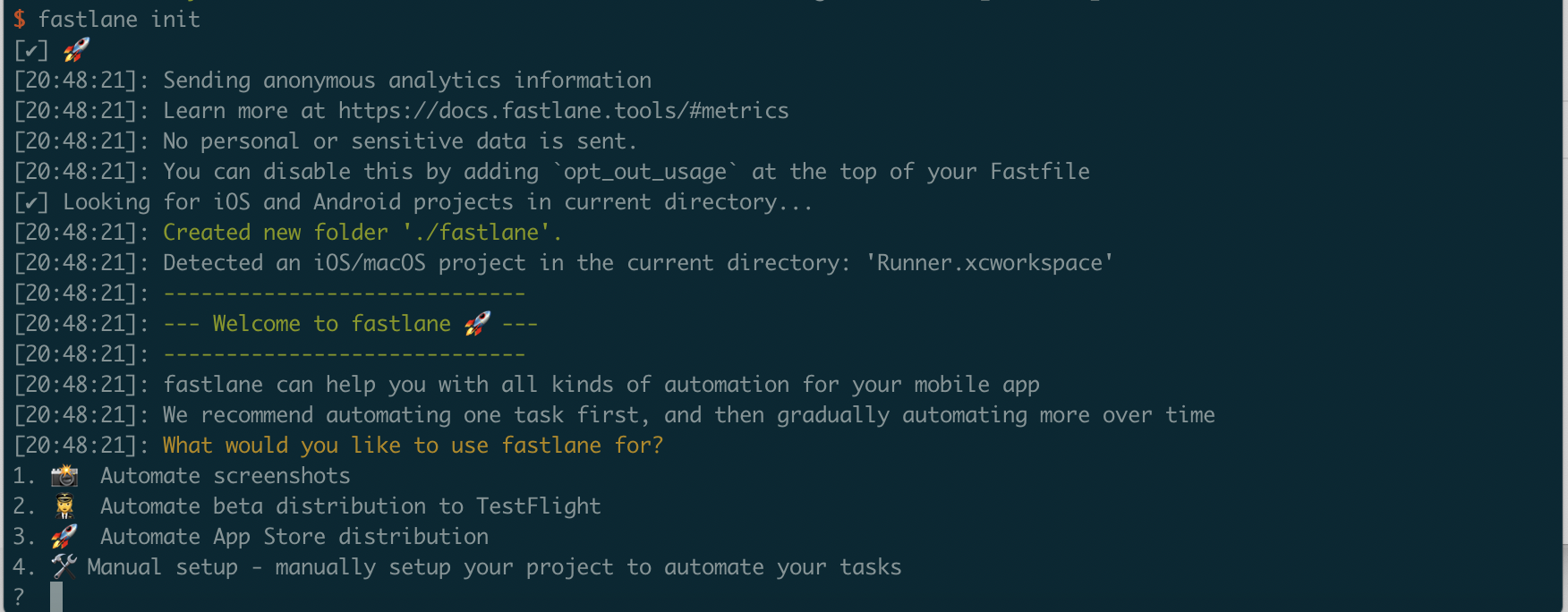
fastlane init
그러면 1번부터 4번까지 뭐할꺼니-? 물어보는데 3번이라고 대답해줍니다.

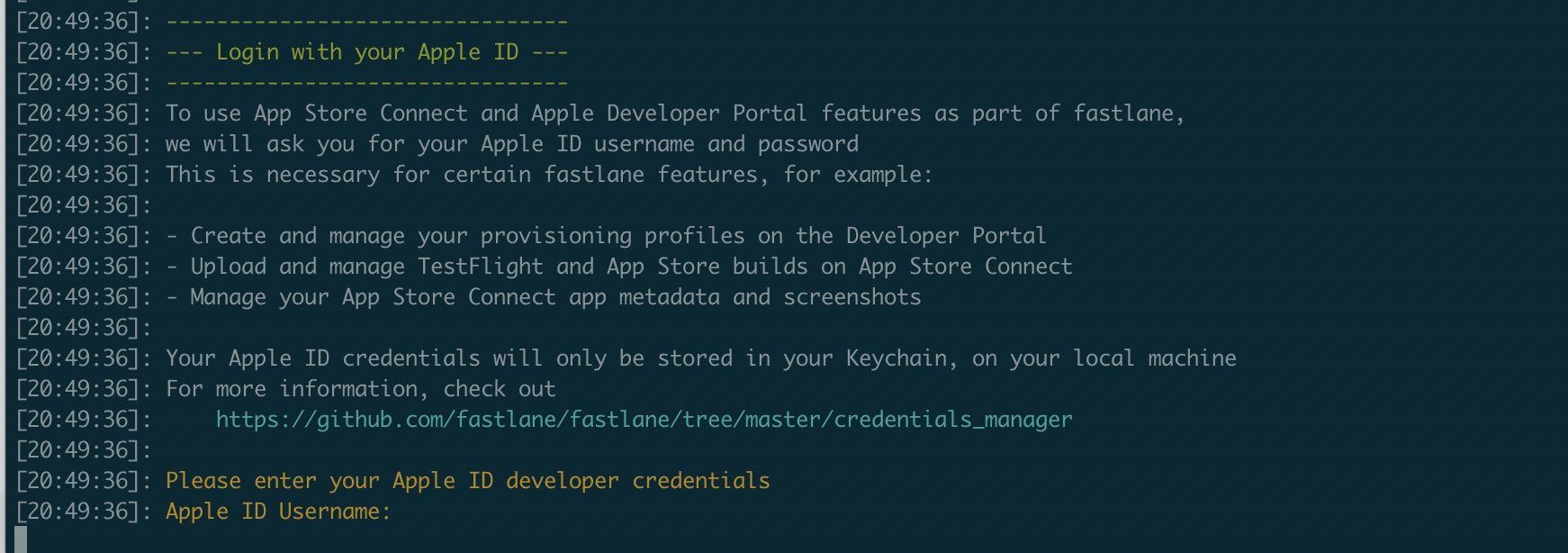
그러면 이제 AppleID랑 비밀번호를 물어보는데 대답해줍니다.

그다음 fastlane이 metadata 관리해도 되냐는 질문에도 yes라고 대답해줍니다.

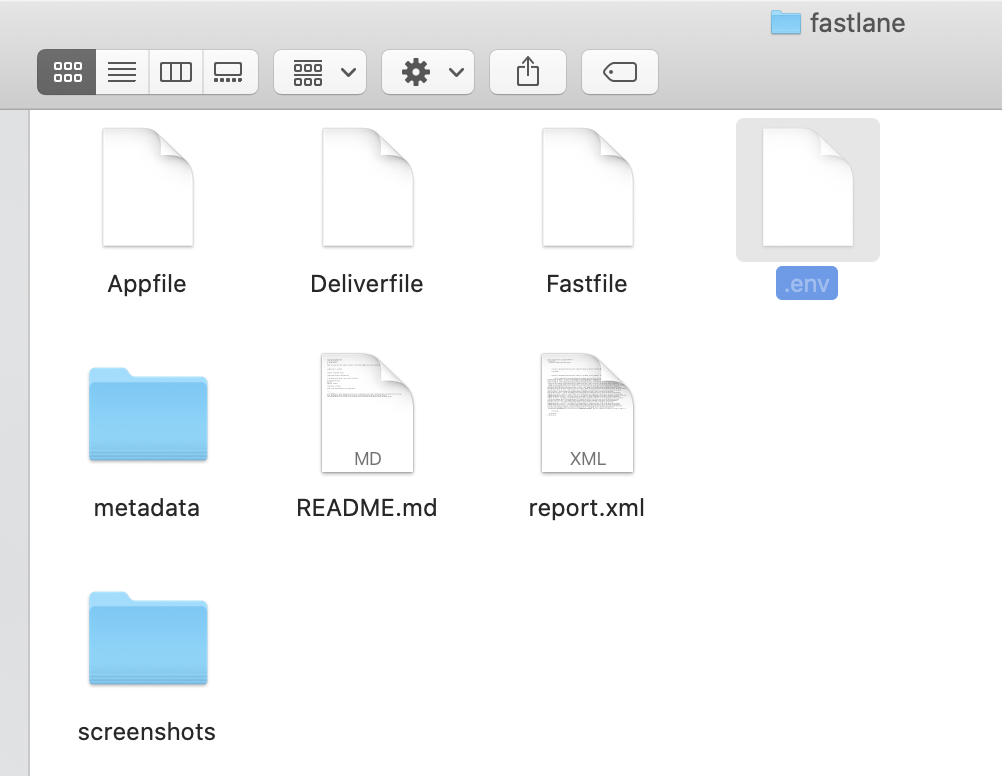
그러면 fastlane 폴더아래 여러 파일이 생깁니다.

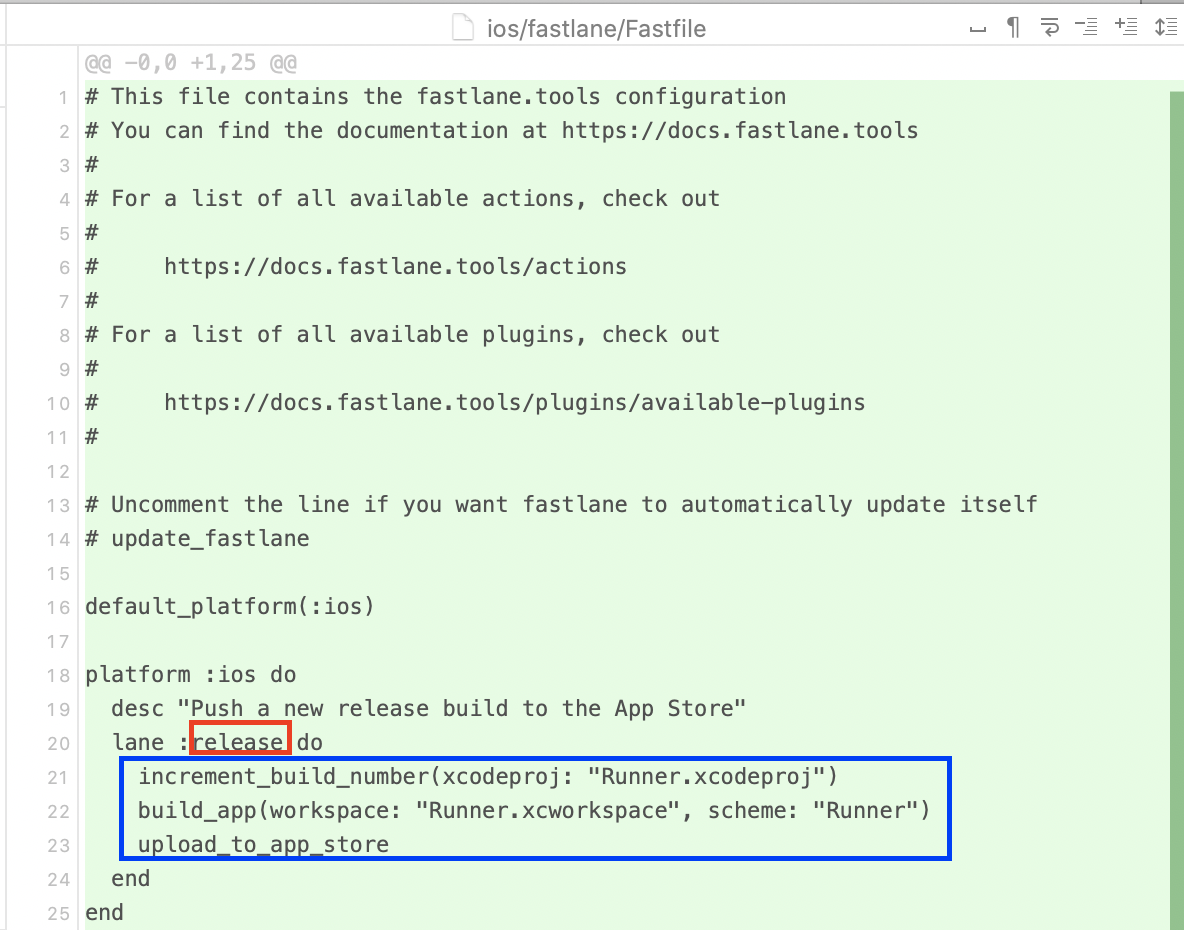
그 중 Fastfile을 봐주세요
release라는 명령을 하면
버전을 올리고
앱을 빌드해서
앱스토어에 업로드하게 되어있네요

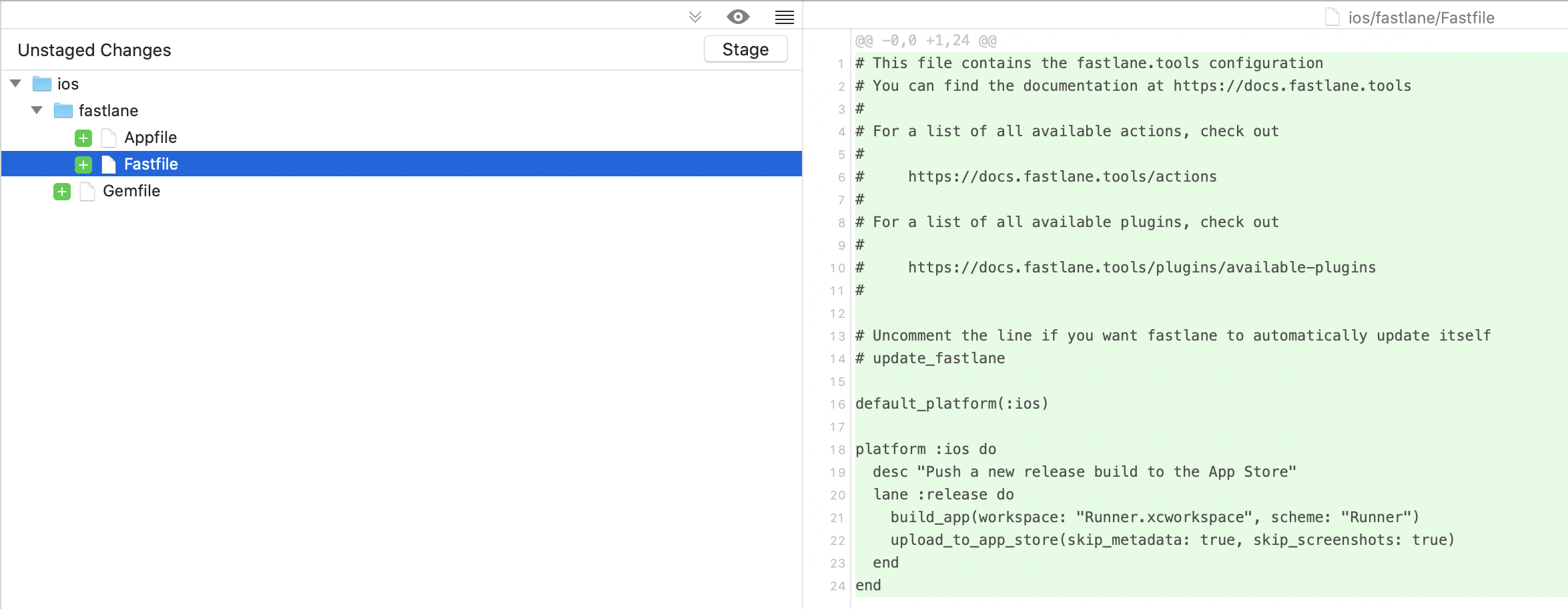
fastlane이 metadata 관리해도 되냐는 질문에도 no라고 대답해주면 (앱스토어에서 직접 관리하면 됩니다.)
이렇게 파일들이 생기고 release 명령어에도 build_number 올리는게 빠져있네요.

upload_to_app_store 같은 각각의 명령? 액션? 의 코드가 어떻게 되어있는 지는
fastlane/actions 에 들어가서 볼 수 있습니다.
그럼 아래 명령어를 실행해서 잘되는 지 보겠습니다.
fastlane release
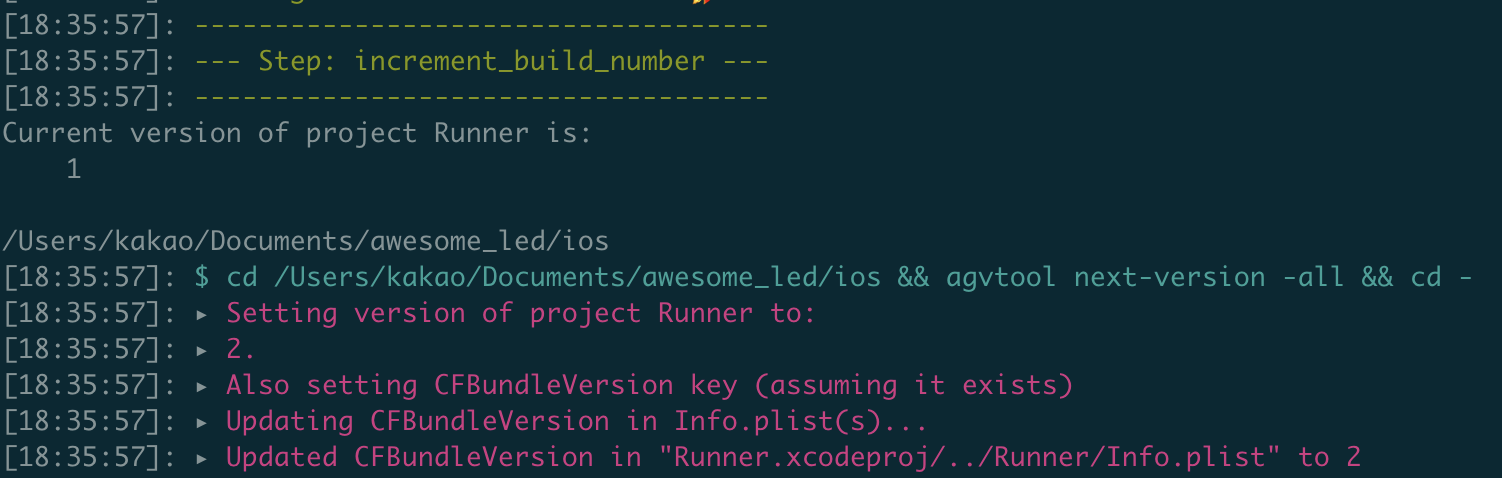
increment_build_number 관련 실행 내용을 보면
저 action은

BuildNumber를 올려주고 있네요!!

fastlane/actions 에 들어가보면
build number 올리는 명령이랑 version number 올려주는 명령이 따로 있습니다.

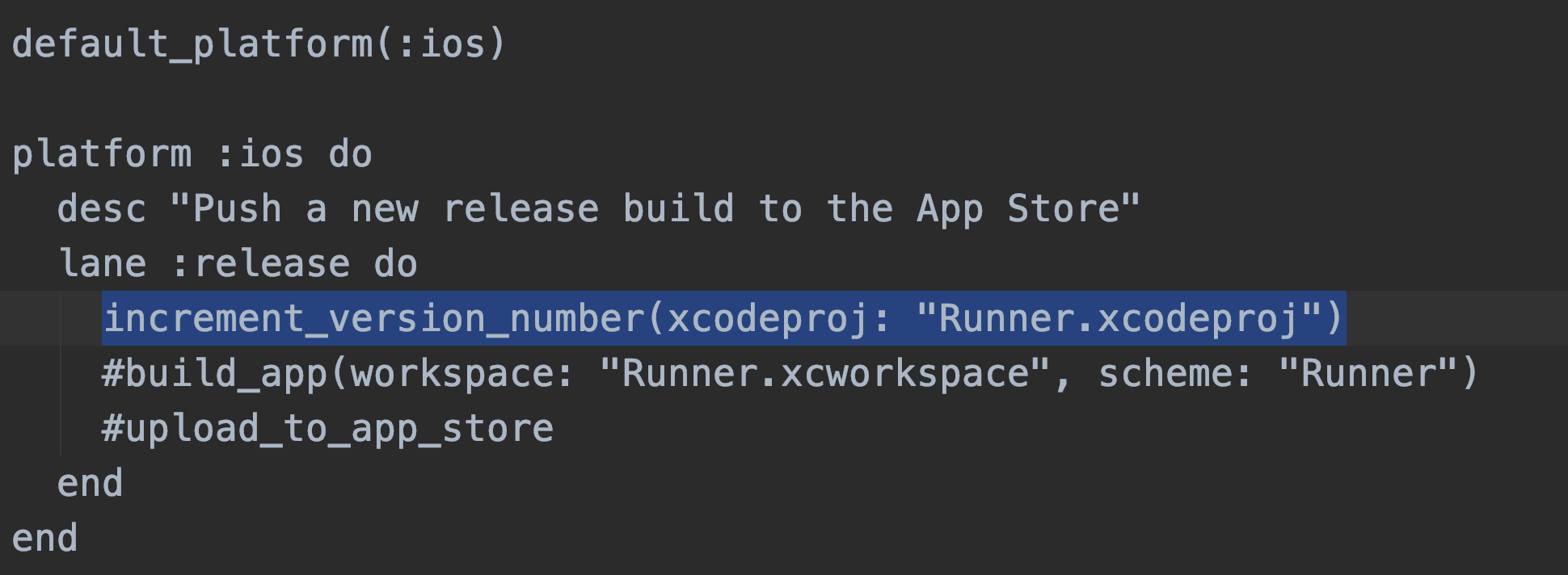
저는 version만 올려주고 싶어서 increment_version_number 명령으로 교체해줬습니다

그리고 다시 돌려보면,,
fastlane release
Your current version ($(MARKETING_VERSION)) does not respect the format A or A.B or A.B.C 이라는 에러가 뜨는 데요

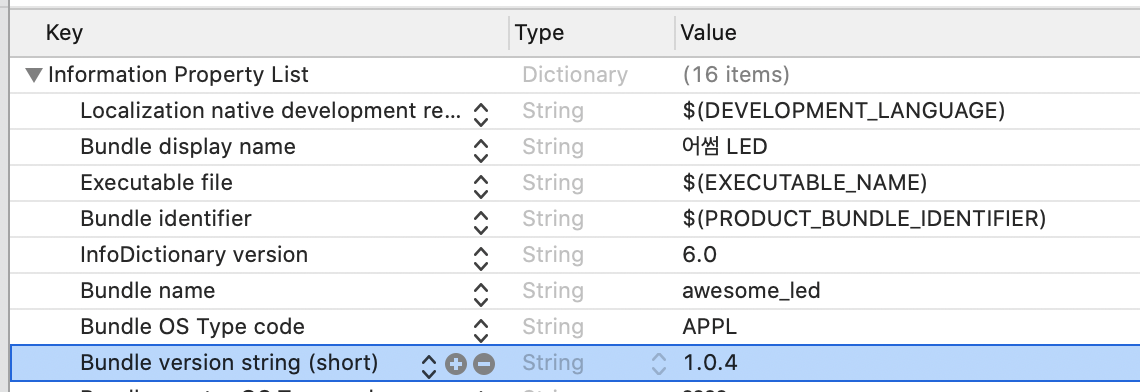
info.plist의 Bundle version string의 값을 문자그대로 가져오기 때문에 그렇습니다..😱

우선 저기에 현재 버전을 하드코딩해주세요

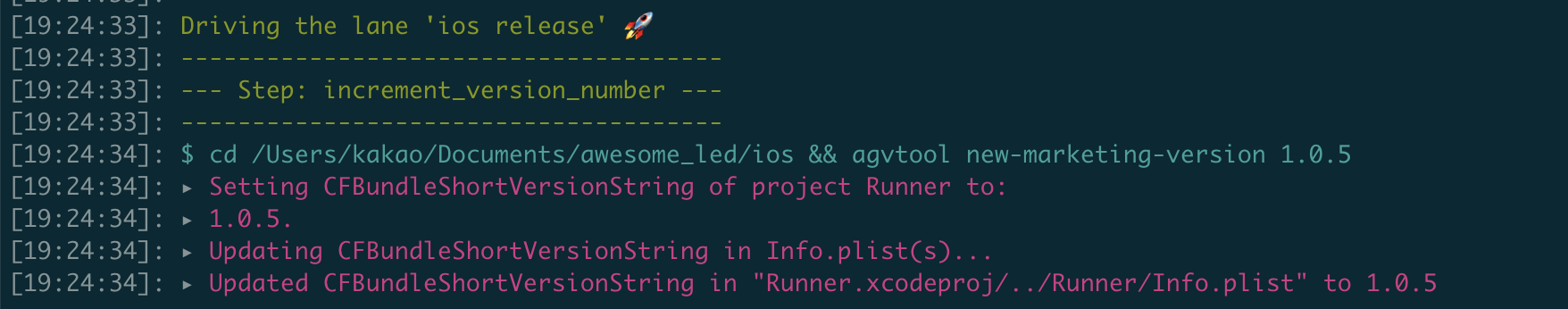
그리고 다시 실행해보면

두개가 같이 바뀌는 것을 확인할 수 있습니다.


(사실 How to handle $(MARKETING_VERSION) of Xcode 11 by CI 글에 있는 fastlane-plugin-versioning 이라는 플러그인을 설치해봤는데 버전 업그레이드가 제대로 안되어서 저렇게 해줬어요. 한번 하드 코딩하는 것이니까 괜찮다고 생각합니다.)
그리고 다시 실행해보면
fastlane release
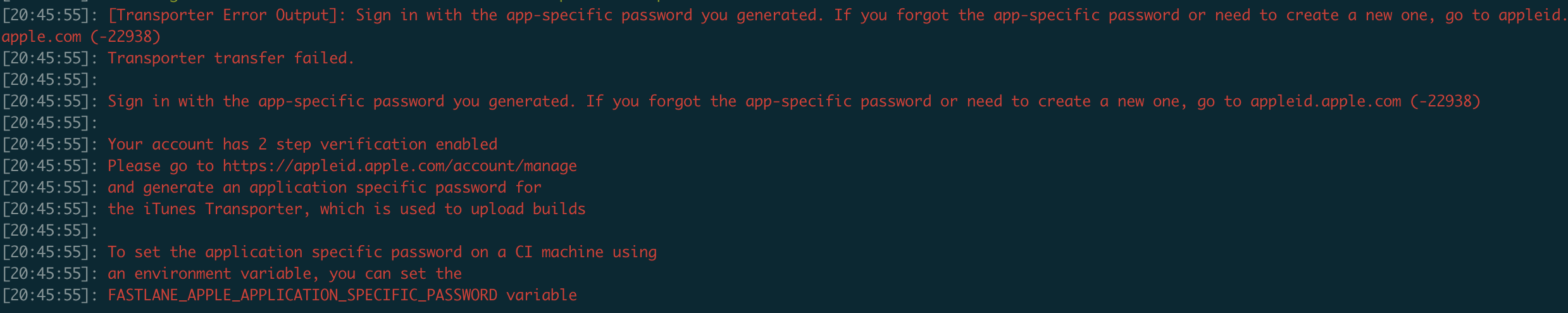
Transport Error가 나면서 해결방안을 알려줍니다.
1) appleid.apple.com/account/manage 에 들어가서 암호 생성하고
2) 그 암호를 FASTLANE_APPLE_APPLICATION_SPECIFIC_PASSWORD 이라는 환경변수로 설정하라고 합니다.

1)
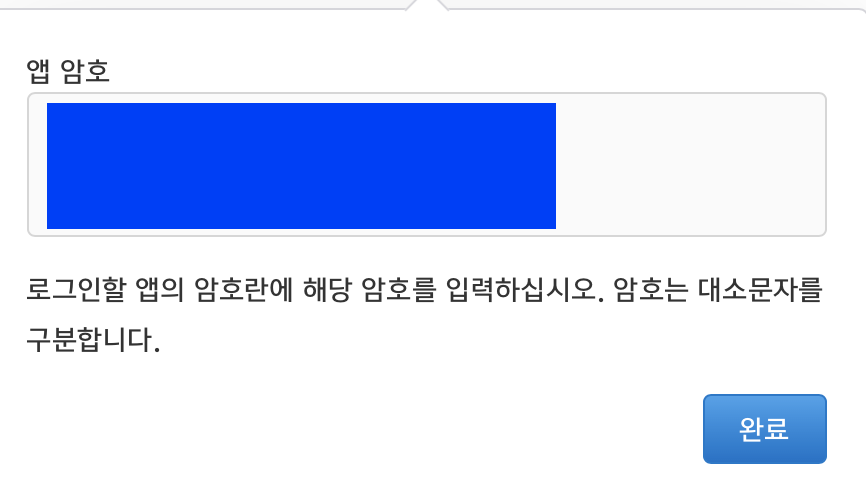
appleid.apple.com/account/manage 에 들어가서
보안 쪽에 암호 생성을 눌러주세요

생성한 암호를 복붙해둡니다.

2)
fastlane에서 환경변수를 사용하고 싶다면 dotenv를 쓰면 된다고 합니다.

아래 명령어로 dotenv를 설치해주세요
sudo gem install dotenv
그리고 아래 명령어로 env파일을 만들어주세요
touch .env
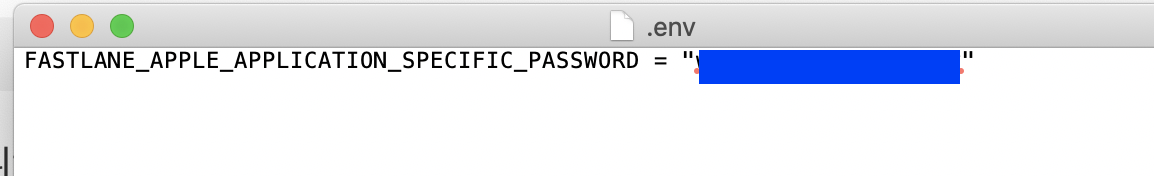
env파일을 열어주세요

그리고 FASTLANE_APPLE_APPLICATION_SPECIFIC_PASSWORD = "방금만든암호"
이렇게 작성하여줍니다.

그리고 다시 해줍니다...!!!
fastlane release
참고로 fastfile을 이렇게 바꿔줬어요
upload_to_app_store에 옵션을 추가했는데요
- force: 중간에 앱스토어 웹사이트를 보여주면서 이렇게 메타데이터 설정하는 거 맞지?!? 라고 물어보고 yes를 입력해줘야 계속 실행되는데, 귀찮아서 안물어보도록 true 해주었습니다.
- skip_screenshots: 주로 버그 픽스 배포라서 새로운 스샷 필요없는데, 스샷 만드는 시간 드는 것 싫어서 skip했고 (그럼 예전 버전과 동일한 스샷 쓰게 됨)
- skip_metadata: 릴리즈 노트 등등 메타데이터는 앱스토어 커넥트에서 직접 바꿔주려고 skip했습니다. (어차피 심사요청할때 한번 쭉 확인해야하니까!!!)
default_platform(:ios)
platform :ios do
desc "Push a new release build to the App Store"
lane :release do
increment_version_number(xcodeproj: "Runner.xcodeproj")
build_app(workspace: "Runner.xcworkspace", scheme: "Runner")
upload_to_app_store(force: true, # Skip HTMl report verification
skip_screenshots: true,
skip_metadata: true)
end
end
드디어 성공,,,

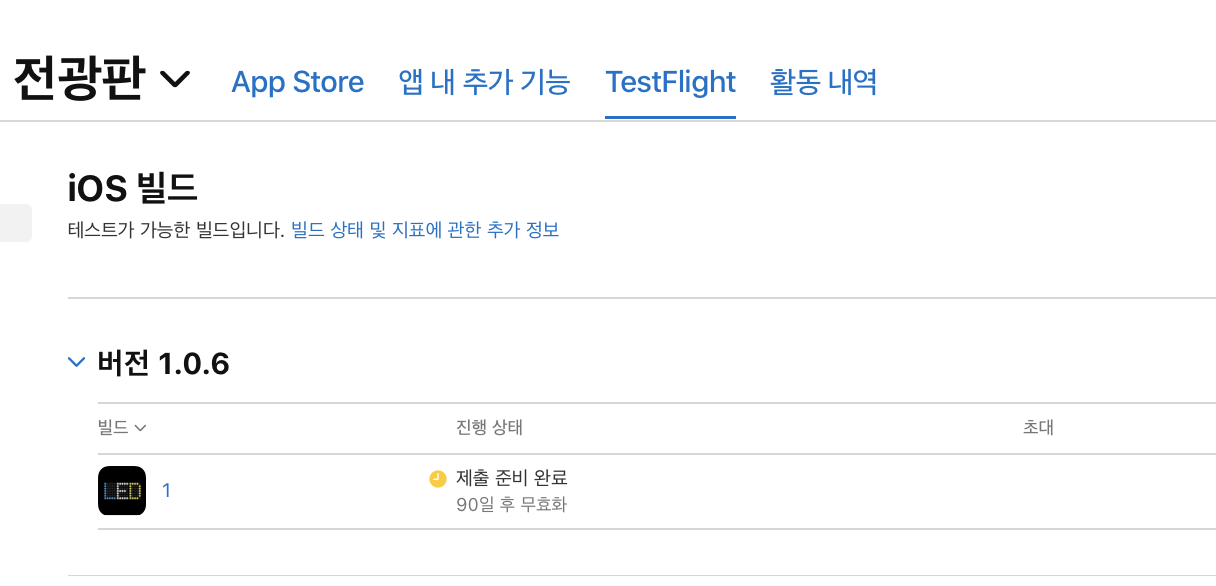
새로운 버전 만들어졌고 (참고로 제가 시도 두 번해서 1.0.5 건너뛰고 1.0.6 버전으로 된거에요,,)

TestFlight에 빌드도 올라왔어요 >__<

마지막으로..!!!
빌드 올리면 제출준비완료 상태 될때까지 기다렸다가
빌드 첨부해서 심사요청하잖아요 (그래서 새로고침 엄청 많이 함,, 위의 사진은 제가 한참후에 캡쳐해서 제출준비완료라고 된거에요,,)
제출준비완료 상태로 바뀌면 알림으로 알려주는 watchbuild 를 써보겠습니다.
watchbuild를 설치해주세요
sudo gem install watchbuild그리고 fastfile을 이렇게 바꿔주세요
default_platform(:ios)
platform :ios do
desc "Push a new release build to the App Store"
lane :release do
increment_version_number(xcodeproj: "Runner.xcodeproj")
build_app(workspace: "Runner.xcworkspace", scheme: "Runner")
upload_to_app_store(force: true, # Skip HTMl report verification
skip_screenshots: true,
skip_metadata: true)
sh "watchbuild"
end
endwatchbuild는 fastlane에서 만들었지만 upload_to_app_store 같은 fastlane 액션이 아니라
standalone 한 친구입니다. (터미널에서도 watchbuild 해서 그냥 쓸 수 있고..)

그래서 watchbuild로 넣어주면 인식못하고
sh "watchbuild"로 넣어줘야해요
저렇게 하고
fastlane release다시 해주면
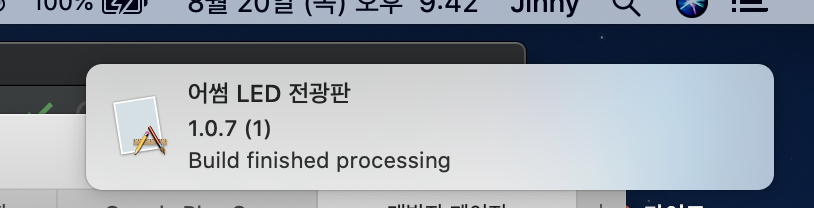
빌드가 제출준비완료가 되면 알림이 옵니다 👏

누르면 여기로 가요!

근데 알림을 놓칠 수도 있으니까 slack 메세지로 보내는게 더 좋을 것 같네요
아무튼 앞으로 새 버전 낼 때, iOS/fastlane 들어가서
fastlane release이 명령어 하나치고 알림이 오면 앱스토어 커넥트 들어가서 릴리즈 노트 작성하고 심사요청하면 되겠네요 >__<
아직 구글플레이스토어는 안했지만 한결 마음이 편합니다 ☺️
[ 더 해보면 좋을 것 ]
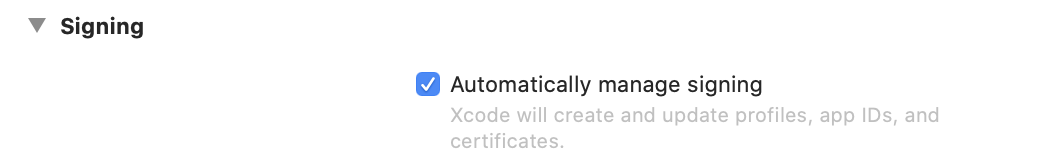
저는 개인앱이라서 Automatically Manage signing을 켜고 했는데,

안켰을때 fastlane 사용하는 법 찾아보기-!!
그리고 깃헙액션스랑 연동시켜보기-!!
'🤼♀️ > Flutter' 카테고리의 다른 글
| [Flutter] Custom Font 추가하기 (0) | 2020.09.18 |
|---|---|
| [Flutter] Flutter로 HTTP 통신하기(get) & JSON 파싱 (3) | 2020.09.17 |
| [Flutter] CupertinoTabBar 만들기 (0) | 2020.09.11 |
| [Fastlane] Flutter 앱 자동배포 구축 - 안드로이드 편 (1) | 2020.08.24 |
| [Flutter] 맥에서 Flutter SDK 설치하기 (13) | 2020.08.13 |
- Total
- Today
- Yesterday
- Flutter Clipboard
- 플러터 싱글톤
- 장고 URL querystring
- Watch App for iOS App vs Watch App
- drf custom error
- Dart Factory
- Django Firebase Cloud Messaging
- Sketch 누끼
- flutter build mode
- flutter dynamic link
- Django FCM
- cocoapod
- Python Type Hint
- DRF APIException
- 장고 Custom Management Command
- Flutter Text Gradient
- Django Heroku Scheduler
- 구글 Geocoding API
- ipad multitasking
- flutter deep link
- ribs
- SerializerMethodField
- METAL
- flutter 앱 출시
- PencilKit
- github actions
- Flutter getter setter
- Flutter Spacer
- Flutter 로딩
- 플러터 얼럿
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
