티스토리 뷰
[1] 유니티 설치
unity.com/kr 에서 시작하기를 눌러줍니다.
저는 'Personal 시작하기'를 해줬습니다.

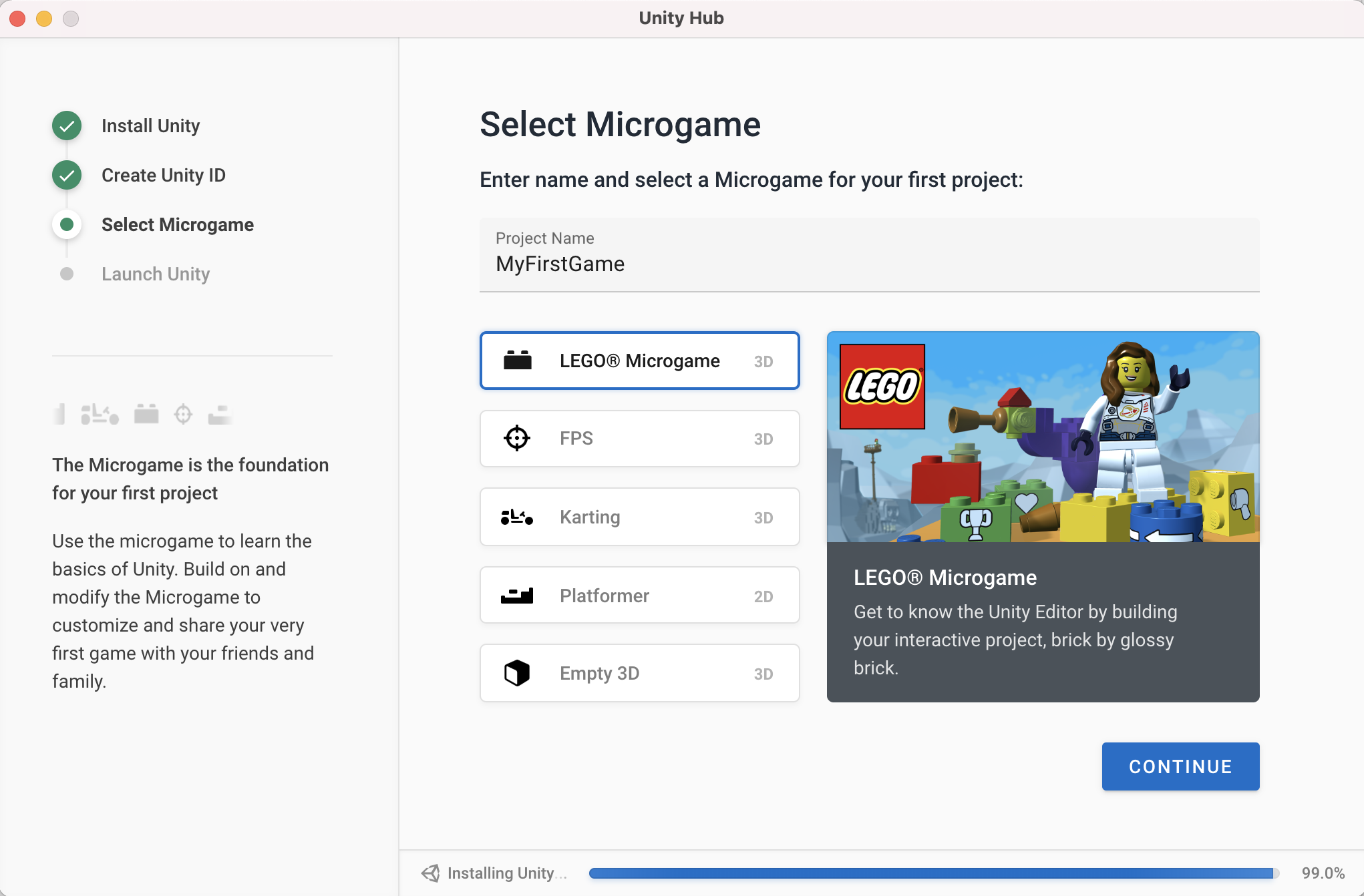
그러면 유니티 설치 및 회원가입이 진행되고
샘플프로젝트가 열리게 됩니다.

[2] 유니티 에디터의 구조
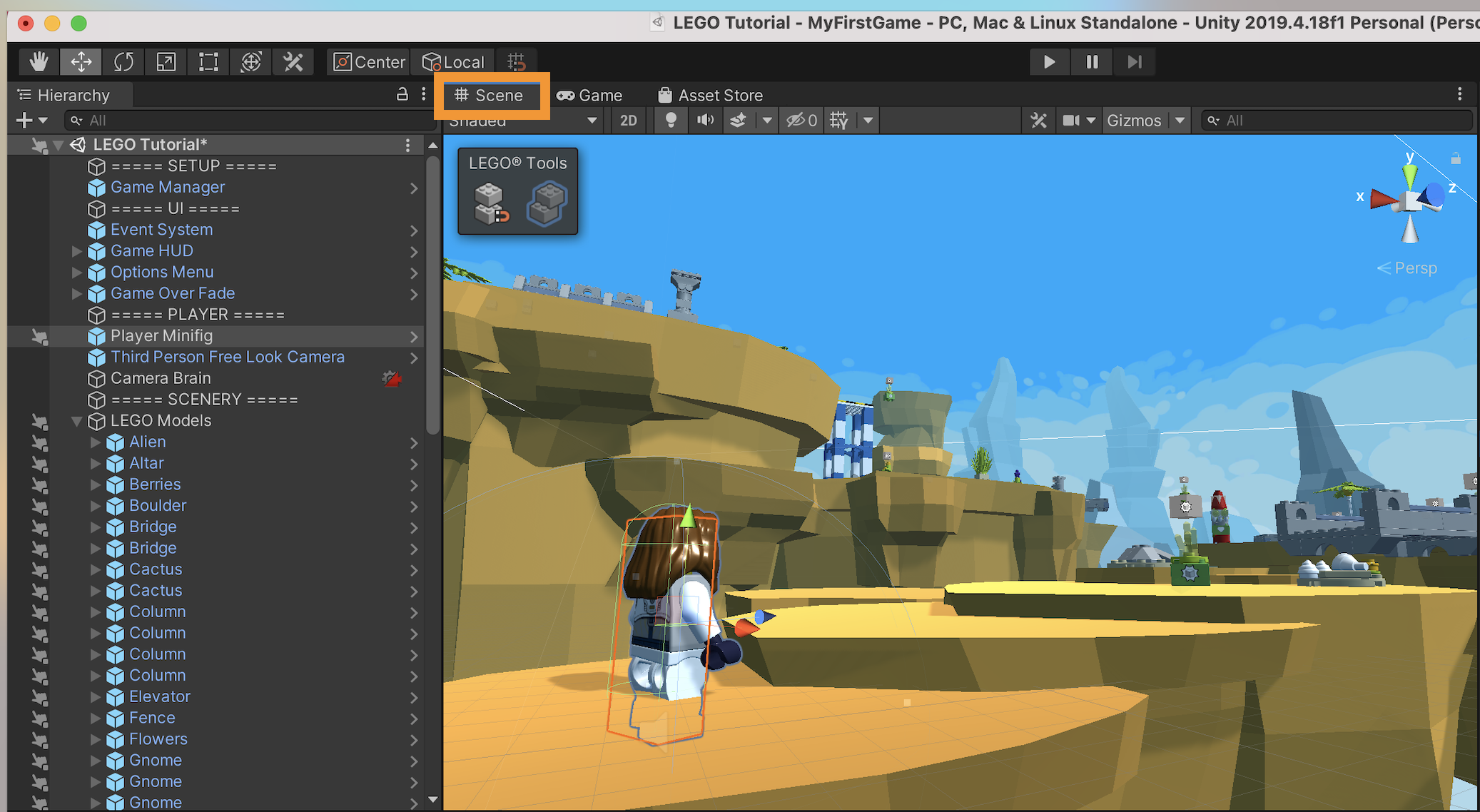
1) Scene
현재 생성중인 월드를 표시합니다. 오브젝트 등을 선택하고 배치하는데 사용됩니다.

예를들어 레코 캐릭터를 선택하고 움직일 수 있습니다.
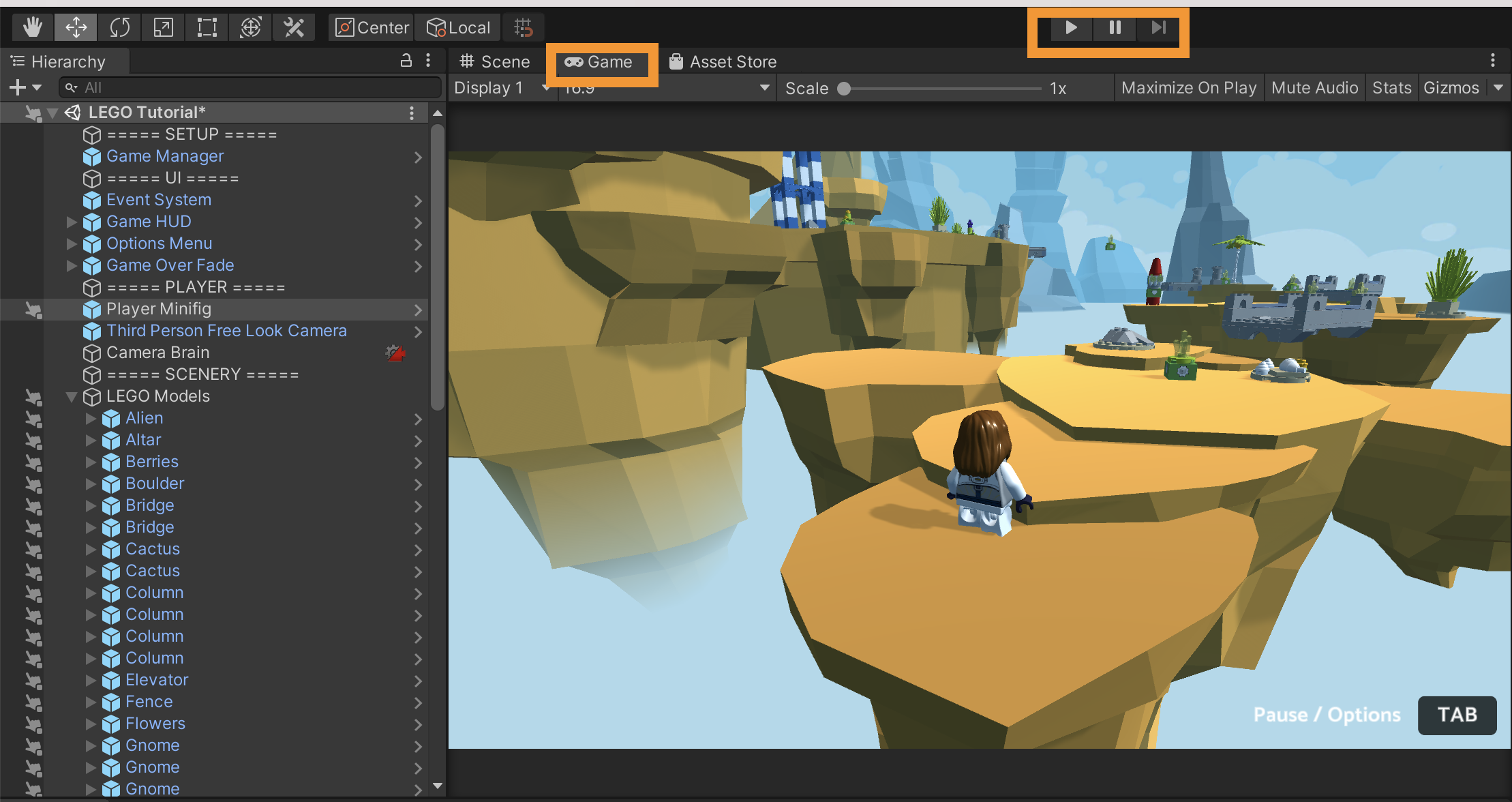
2) Game
실제 개발한게 퍼블리싱 되었을때
사용자에게 어떻게 보이는지 알려주는 화면 입니다.

Scene과 달리 여기서는 레고 캐릭터를 선택하거나 배치할 수 없습니다. (사용자가 보게 되는 화면이니까 당연)
그리고 실제로 게임을 돌려보려면 플레이버튼을 누르셔야합니다.
실행 중인 게임을 중지하려면 다시 플레이버튼을 누르면 됩니다.
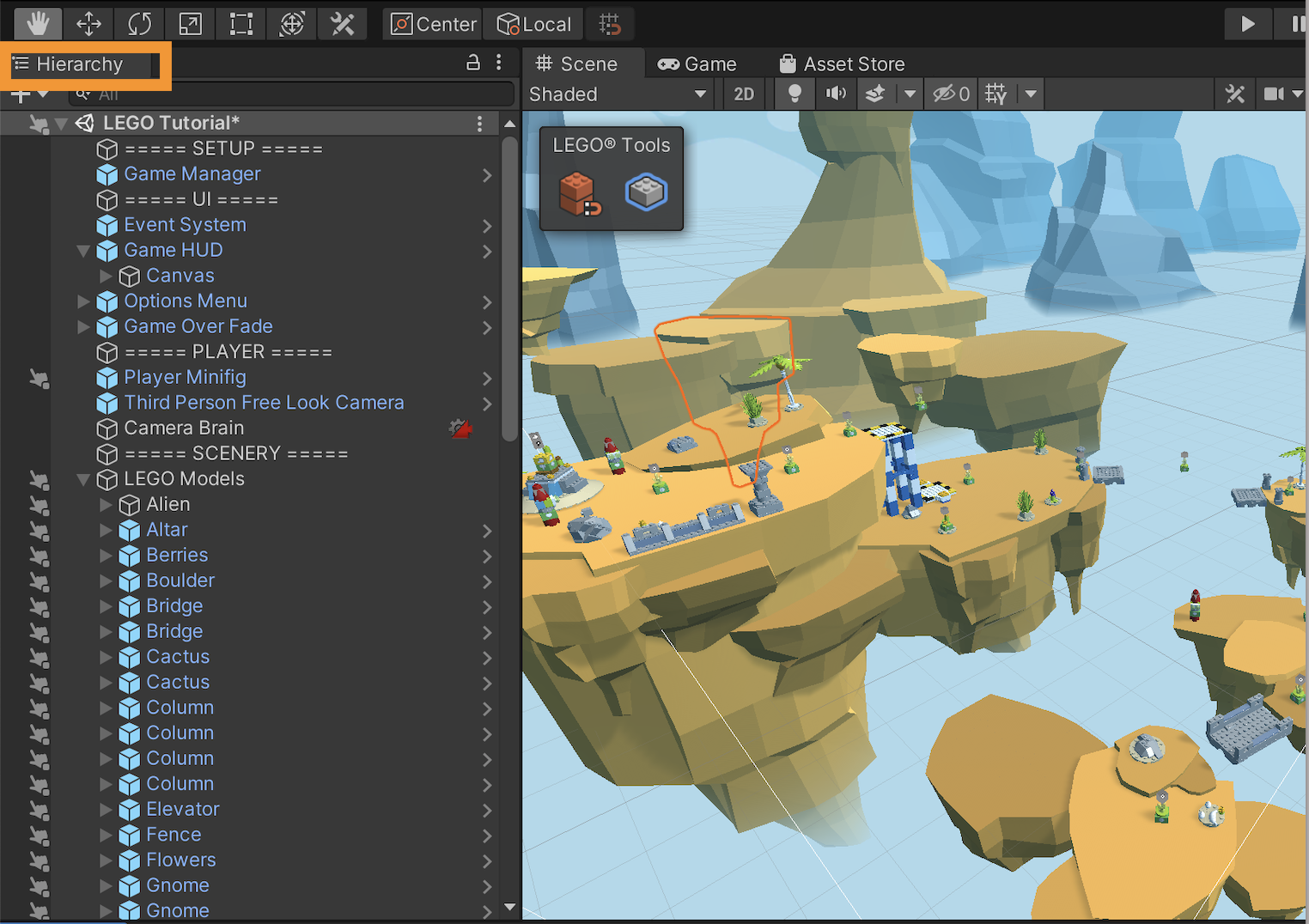
3) Hiearchy
하이어러키는 말그대로 현재 Scene에 포함된 모든 오브젝트들을 계층구조로 보여줍니다.

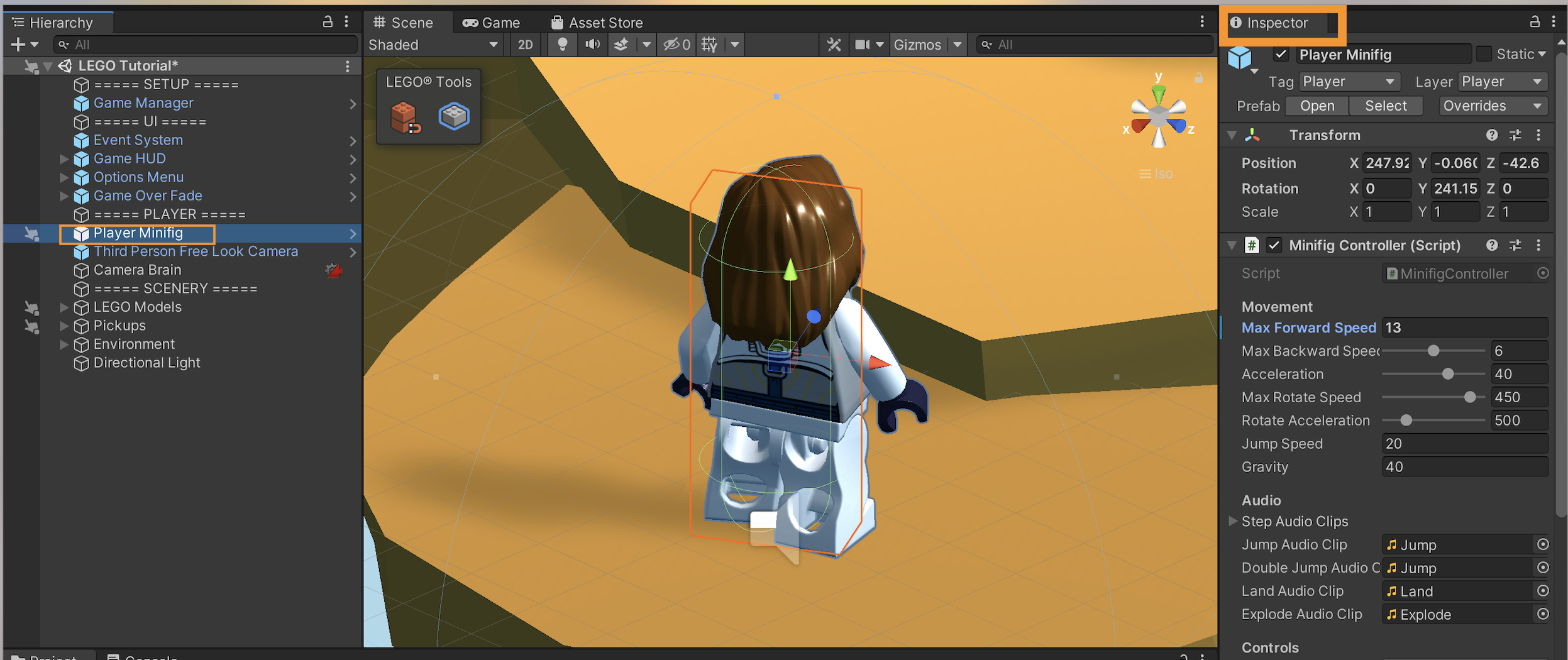
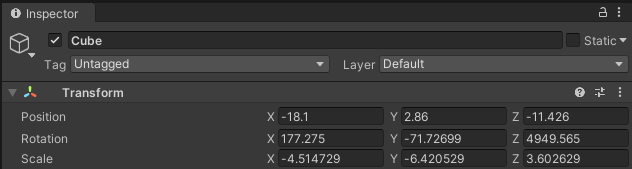
4) Inspector
현재 선택한 오브젝트의 속성들을 보거나 수정 할 수 있습니다.
예를들어 Player를 선택해보겠습니다.
그러면 오른쪽 inspector에서 해당 오브젝트의 속성을 보거나 수정할 수 있습니다.

이제 레고 샘플프로젝트를 끄고 새로운 프로젝트를 처음부터 만들어볼게요!
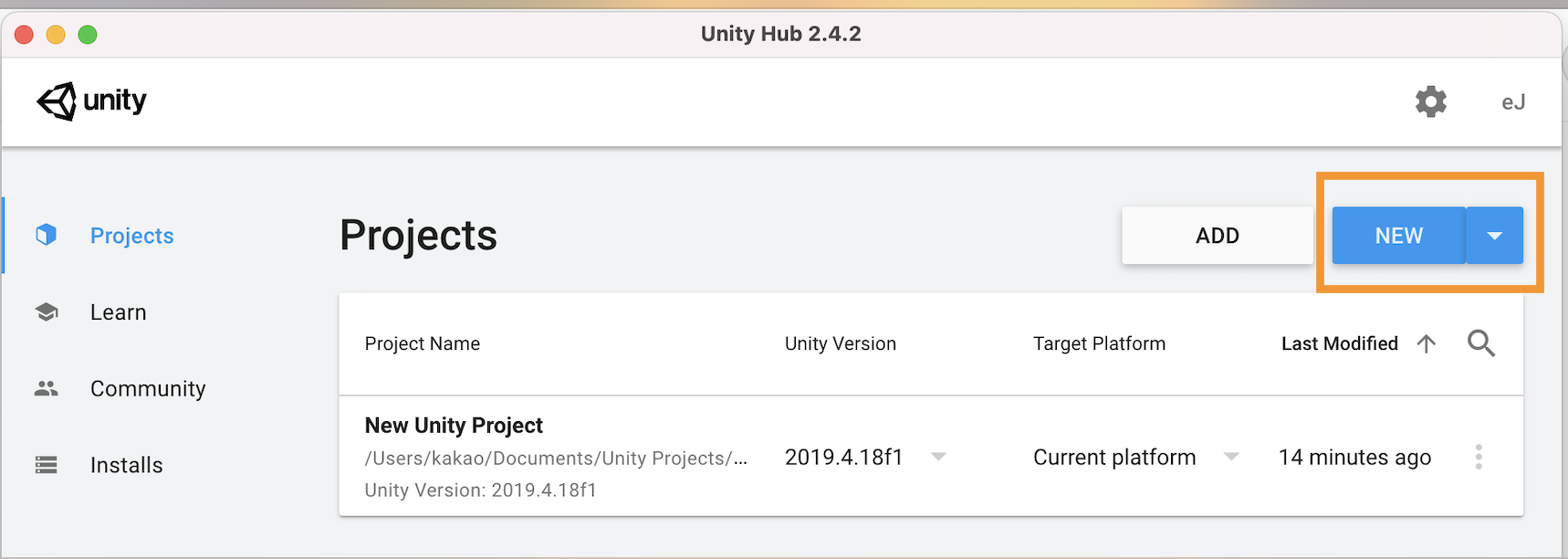
[3] 새로운 프로젝트 만들기

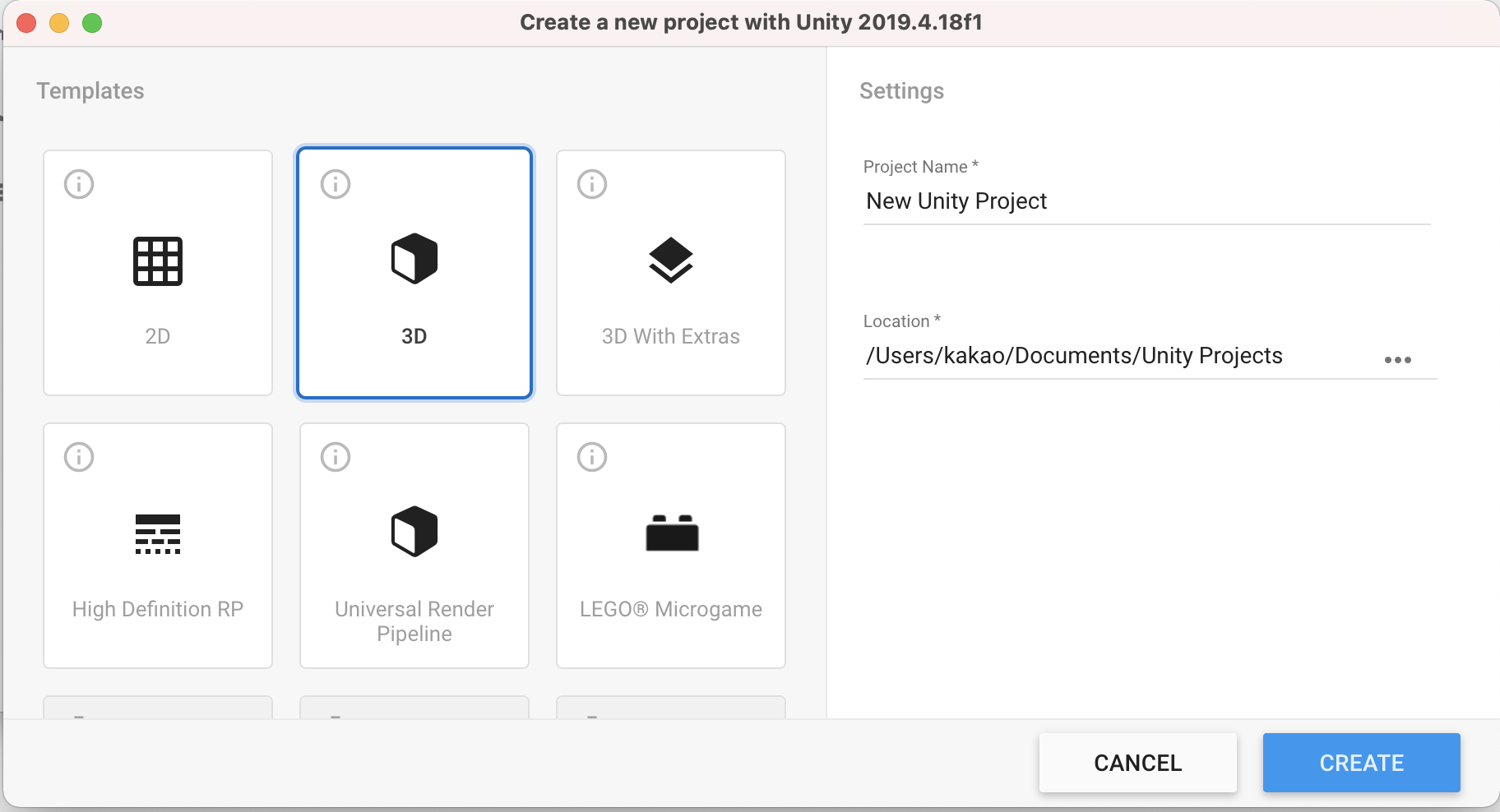
New 누르면 기본 설정되는 것으로 만들어줍니다.
Location만 원하는 곳으로 바꿨어요!

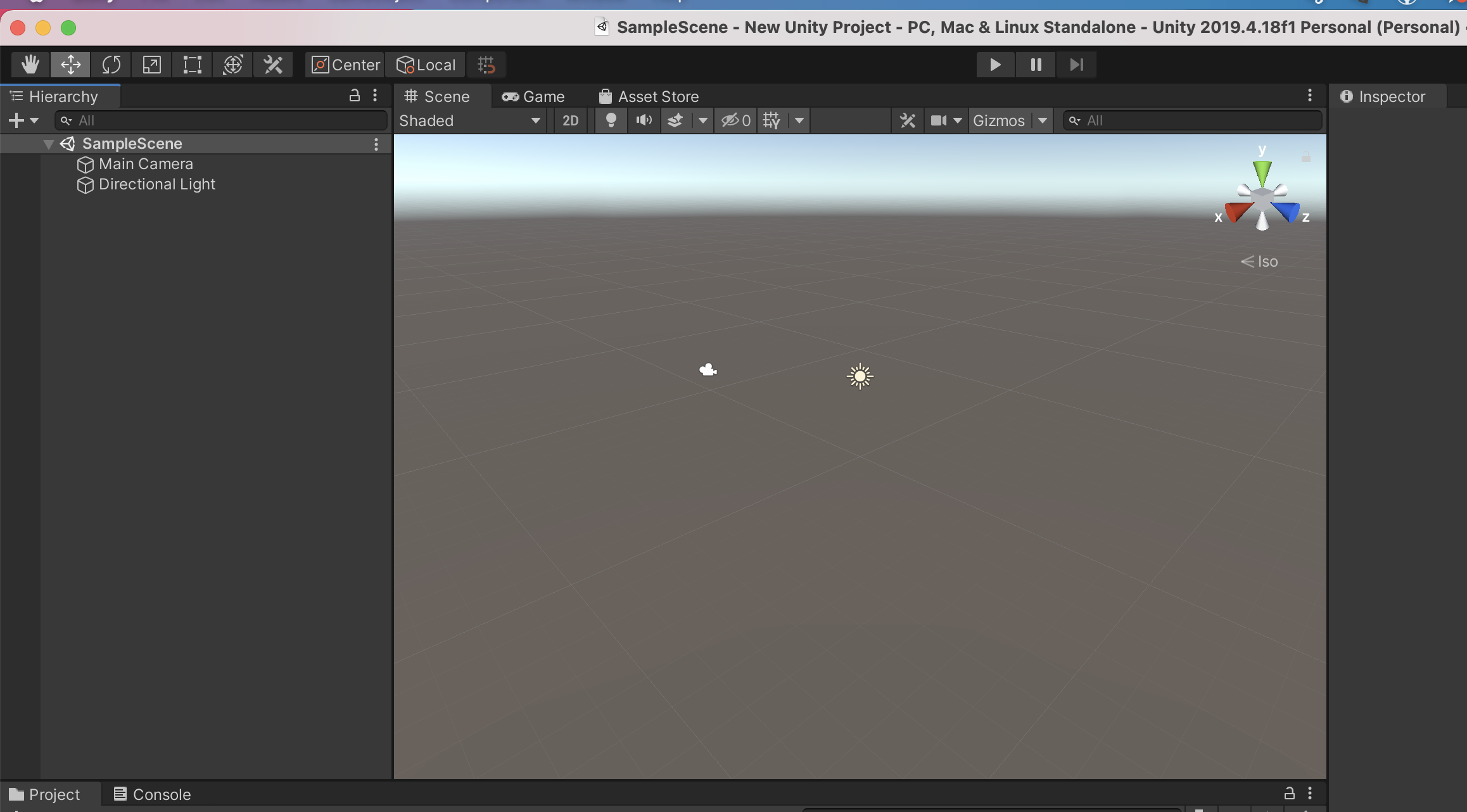
이런 프로젝트가 생성되었습니다.

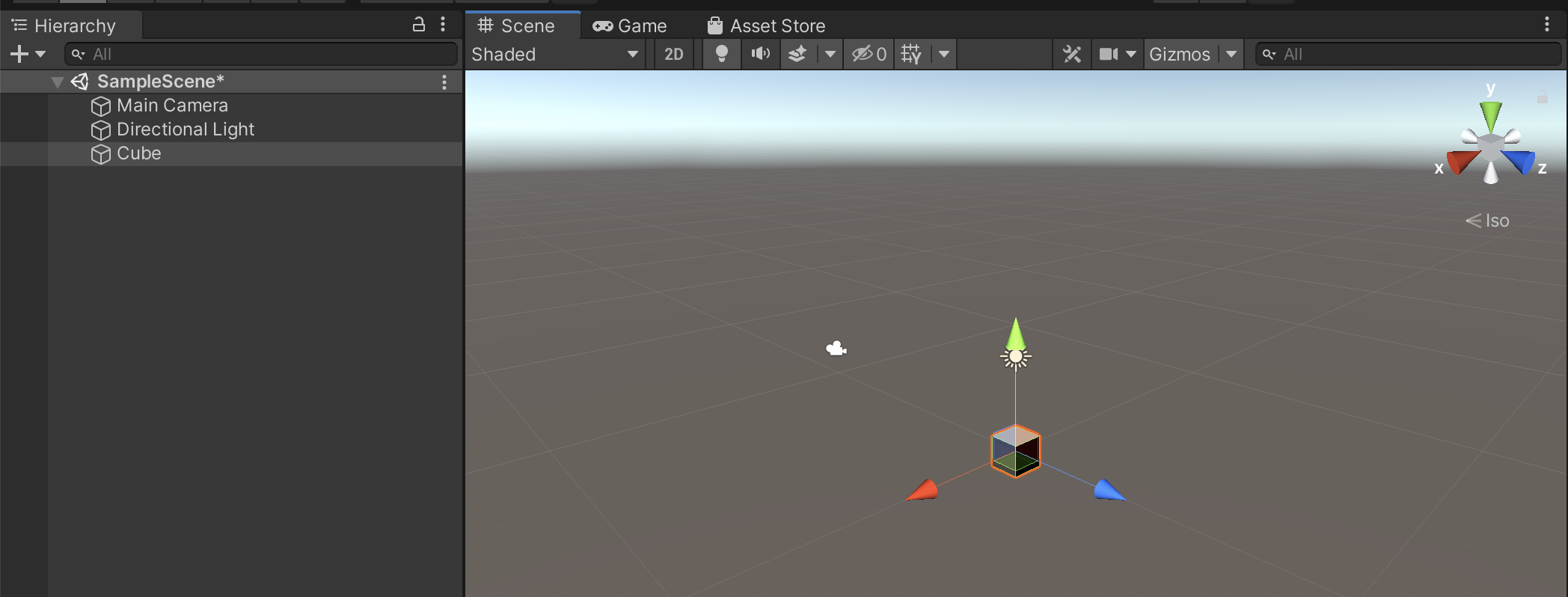
큐브를 하나 추가해보겠습니다.
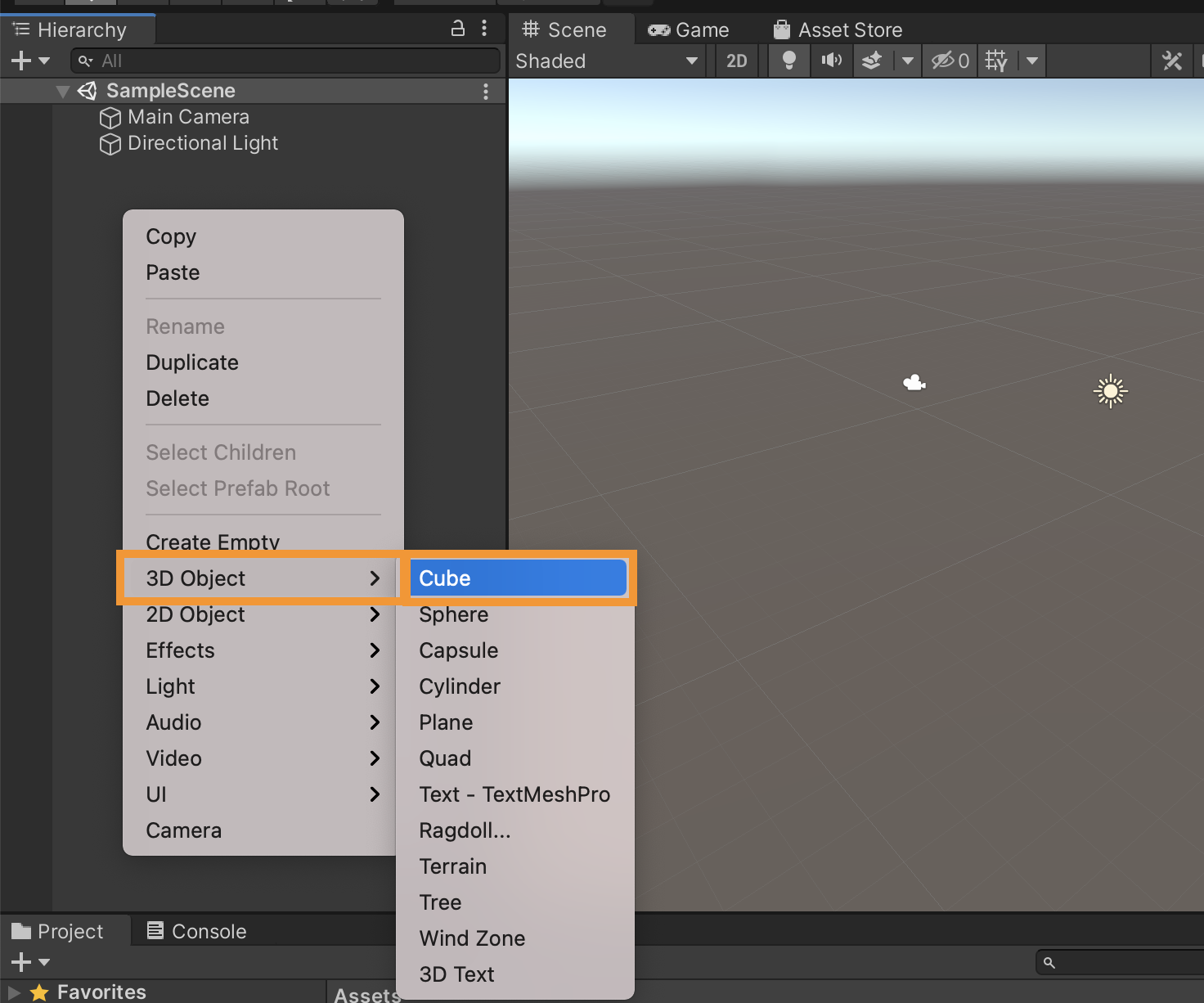
Hierarchy에서 마우스 우클릭을 해주고
3D Object > Cube를 해줍니다.


[4] 단축키
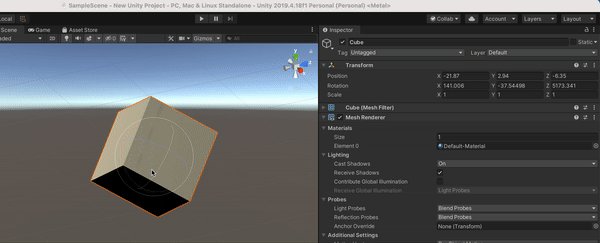
1) Option
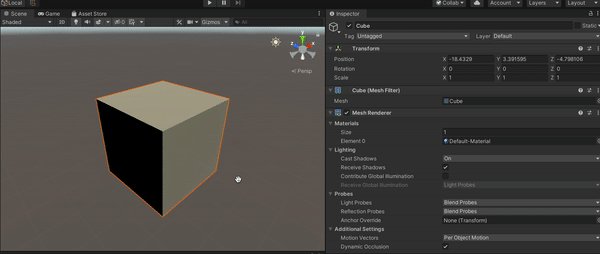
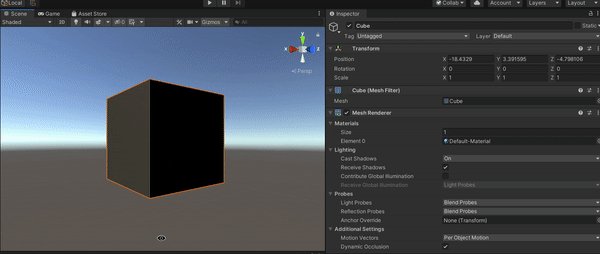
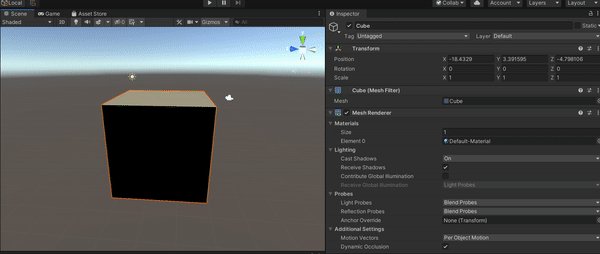
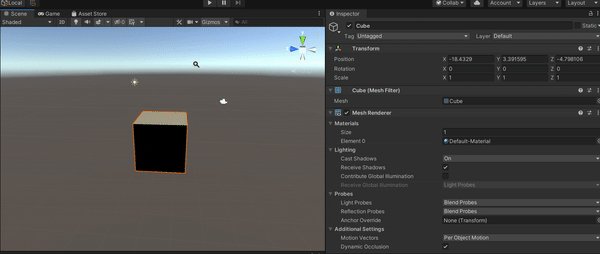
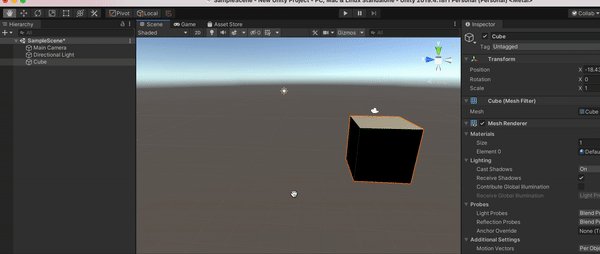
큐브는 그대로 두고 내 눈의 위치를 바꾸는 법(?) 입니다.
큐브의 위치는 그대로인데 내가 여러 각도에서 큐브를 바라볼 수 있는 것입니다.
키보드에서 옵션을 누르면 눈모양이 나옵니다.
옵션을 누른채로 마우스로 휘휘 돌려볼 수 있습니다.
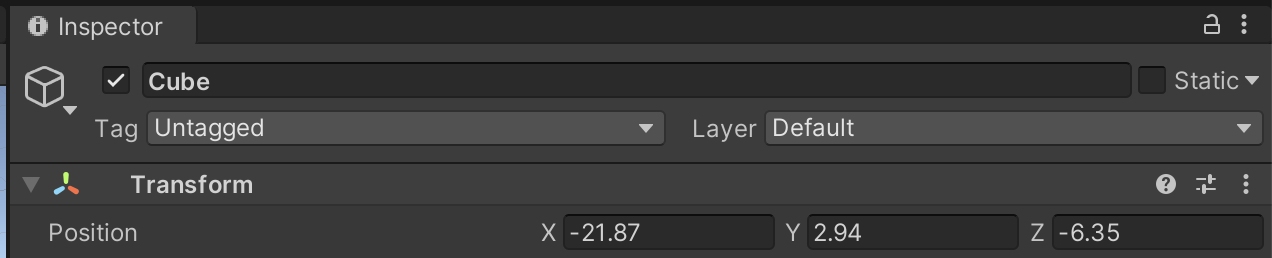
inspector의 큐브 속성이 안변하고 있는 것을 주목해주세요

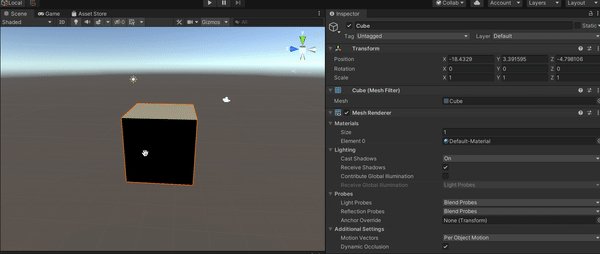
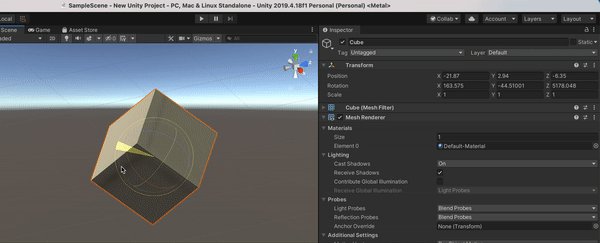
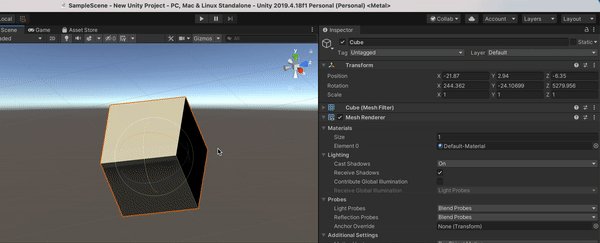
2) Option + Control
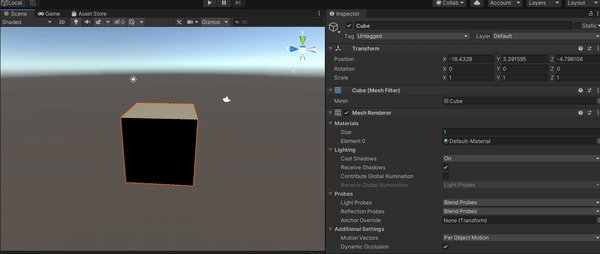
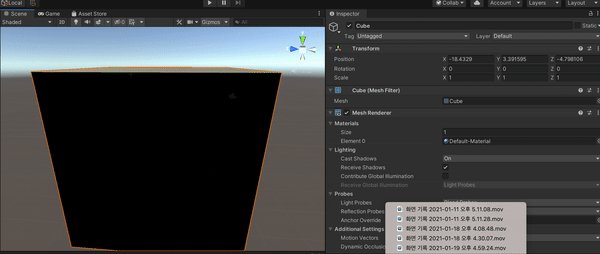
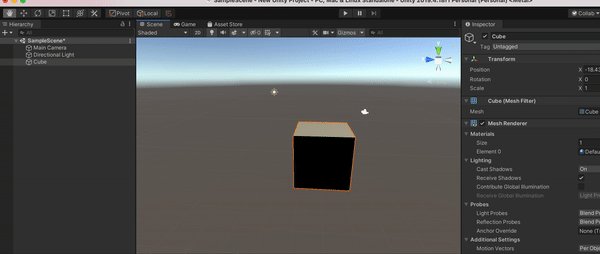
큐브는 그대로 두고 내 눈을 가까이 멀리 할 수 있는 법(?) 입니다.
큐브의 크기는 그대로 인데 내가 확대 또는 축소해서 큐브를 바라 볼 수 있는 것입니다.
키보드에서 Option + Control을 동시에 누르고
마우스를 움직여주면 됩니다.
inspector의 큐브 속성이 안변하고 있는 것을 주목해주세요

----- 추가 -----
Option만 눌러도 확대, 축소가 가능하네요! (참고로 처음 글쓴 시점은 유니티 에디터 2019.3 / 지금은 유니티 에디터 2020.3 을 사용 중입니다.)
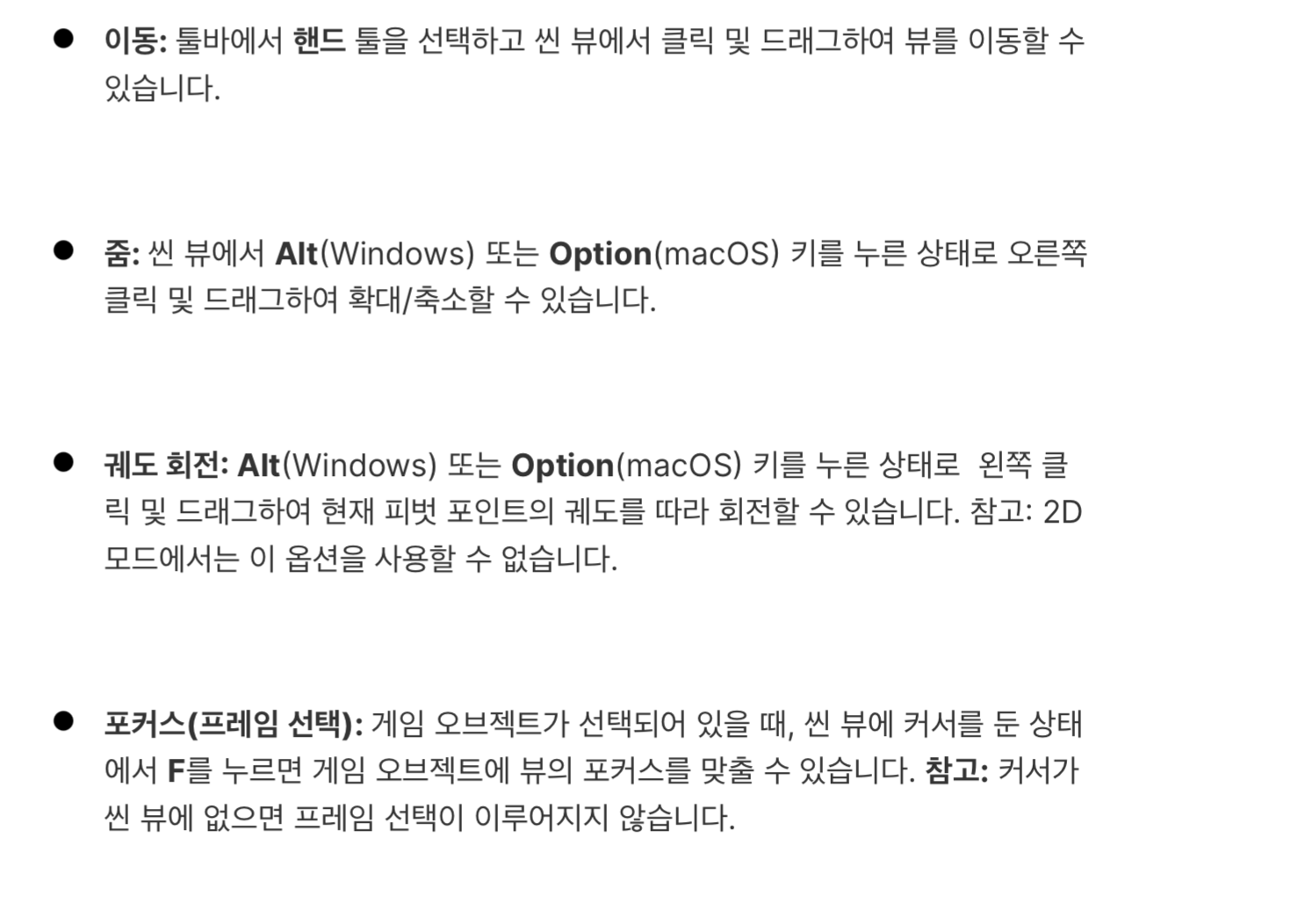
더 정확한 정보는 유니티 튜토리얼 설명을 참고해주세요!


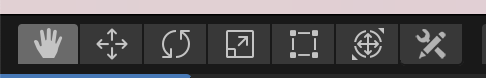
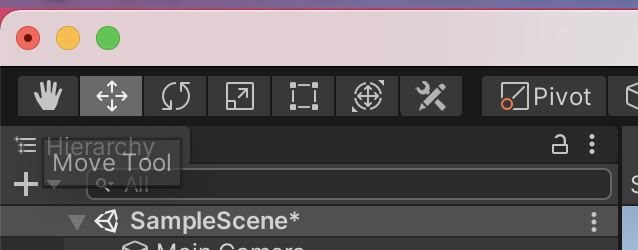
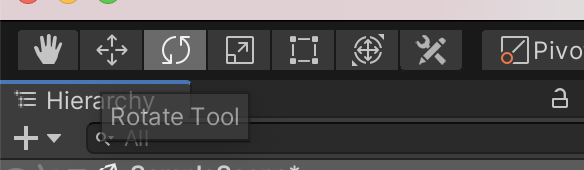
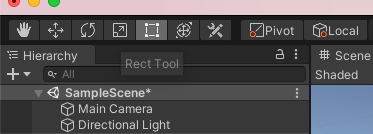
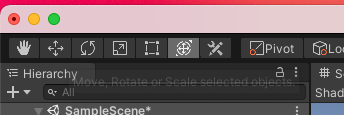
[5] 트랜스폼 툴
이 친구들을 transform tools 라고 부른다고 합니다.

말그대로 특정 오브젝트의 Transform (position, rotation, scale)을 바꾸기 때문입니다.

왼쪽부터
- Hand Tool : 월드 이동
- Move Tool : Position 설정
- Rotate Tool : Rotation 설정
- Scale Tool: Scale 설정
- Rect Tool: Scale 또는 Postion 설정
- Move, Rotate or Scale Tool : 혼합 설정
- Custom Tool
입니다.
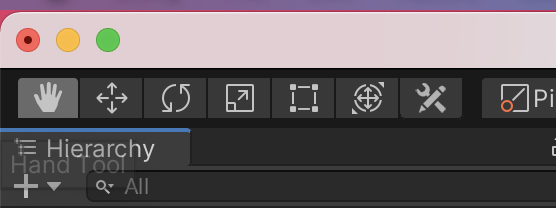
1) Hand Tool

손은 그냥 가볍게 월드를 이동시킬 수 있는 툴인 것 같습니다.

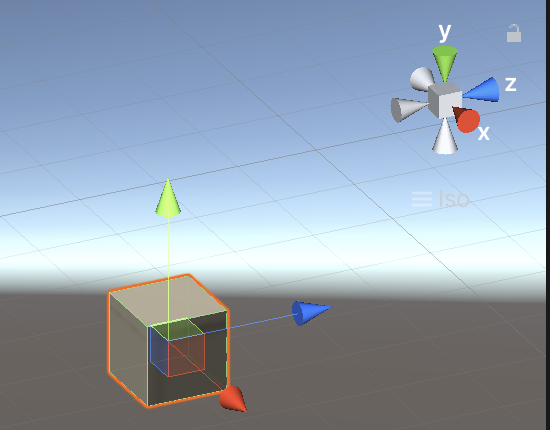
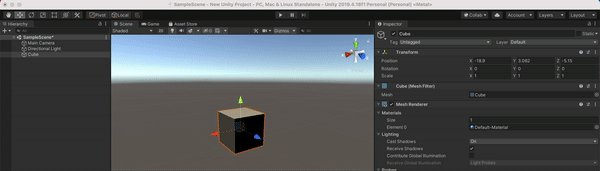
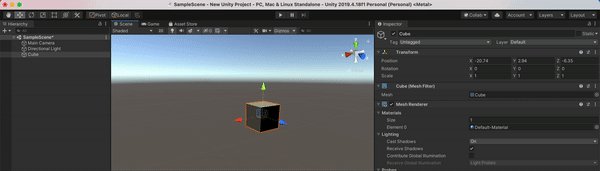
2) Move Tool

이 툴을 선택하면 x,y,z 축이 나옵니다.
빨강, 파랑, 초록이 각각 x, y, z축을 의미하는 것이라고 나와있어요

마우스로 끌어서 x, y, z축을 기준으로 원하는 만큼 각각 이동시킬 수 있습니다.

움짤에 제대로 안보이는데 이동시키면
inspector의 Position 부분이 바뀌는 것을 확인 할 수 있습니다.

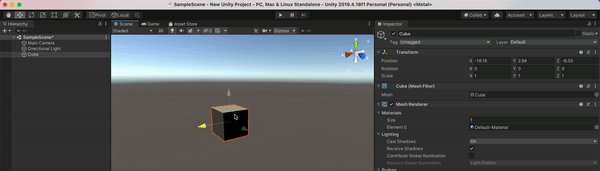
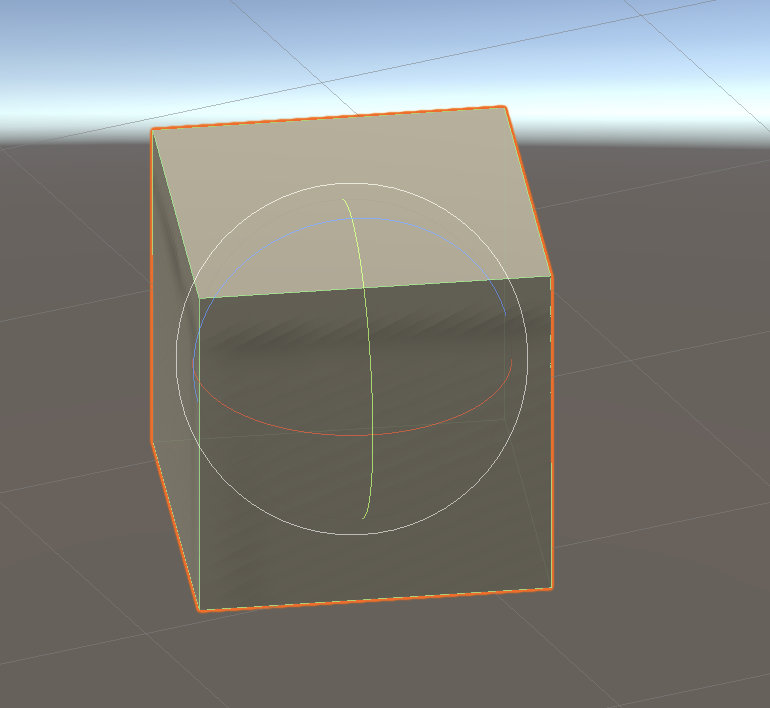
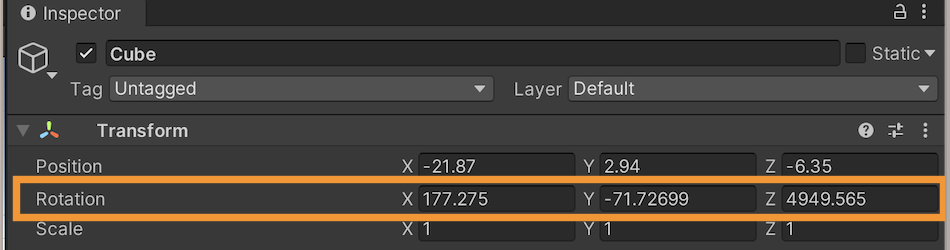
3) Rotate Tool

이 툴을 선택하면 구(sphere)가 나옵니다.

이렇게 회전을 시킬 수 있어요

inspector의 Rotation이 바뀐답니다.

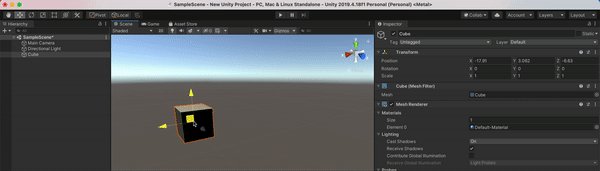
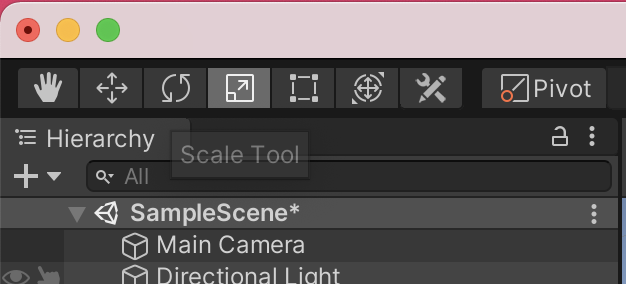
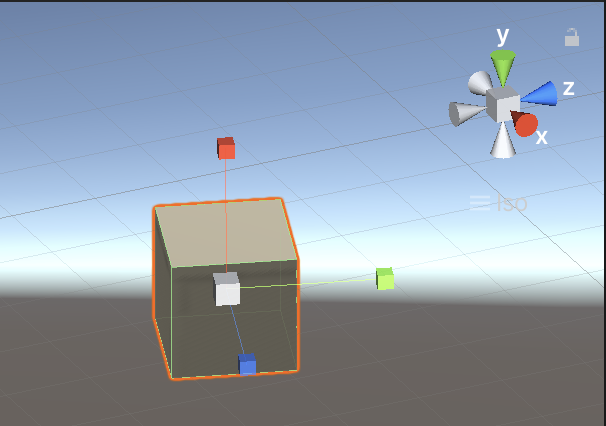
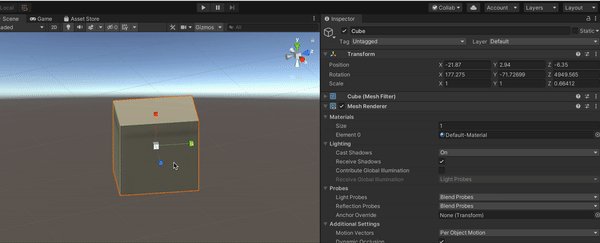
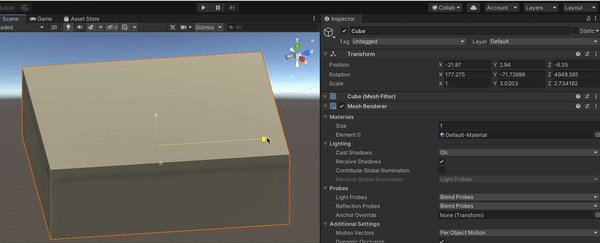
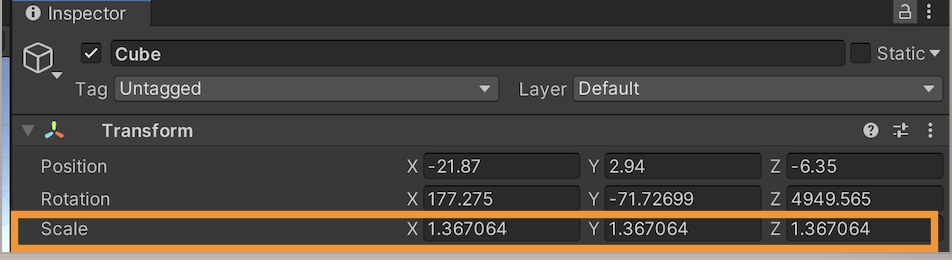
4) Scale Tool

이 툴을 누르면 이렇게 나오고

x, y, z축의 스케일을 조절할 수 있습니다.

중간의 회색네모를 이용하면
x, y,z 축 모두 같은 비율로 크기를 조절할 수 있어요!

inspector의 Scale이 변하는 것을 확인할 수 있습니다.

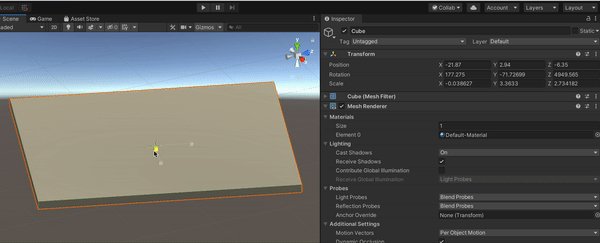
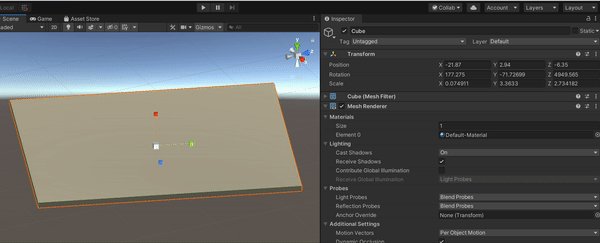
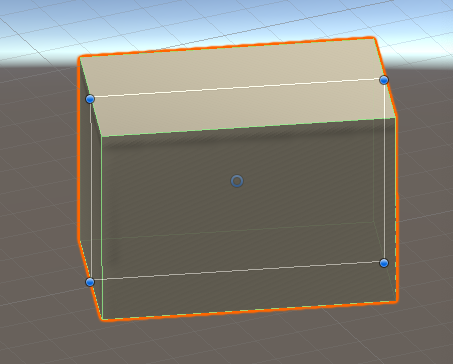
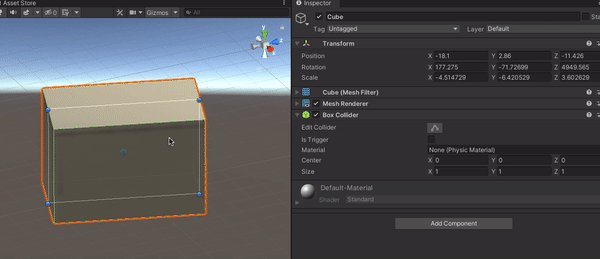
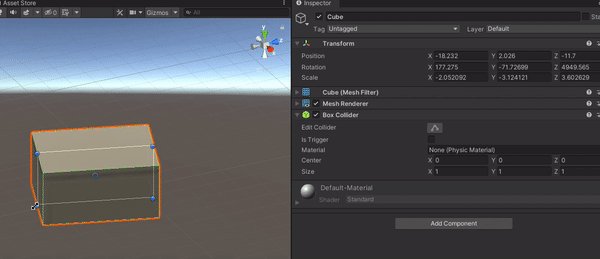
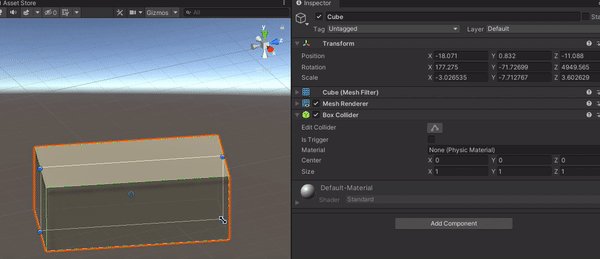
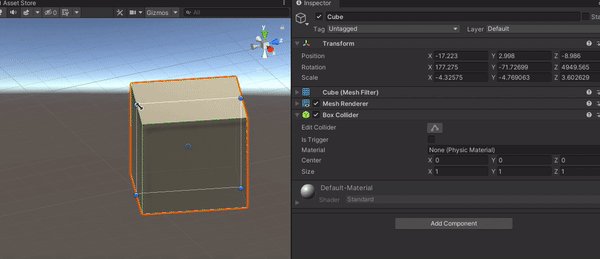
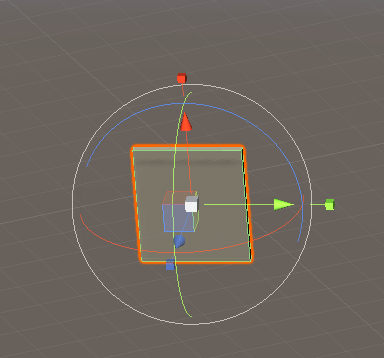
5) Rect Tool

이 툴을 누르면 2차원 사각형이 나타납니다.
이 사각형을 기준으로 오브젝트의 크기를 바꿉니다. (사각형에 핏하게 큐브의 크기가 바뀜)
중간 동그라미를 누르면 이동도 시킬 수 있습니다.


inspector에서 Position과 Scale이 바뀌는 것을 확인할 수 있습니다.
6) Move, Rotate or Scale Tool

이 툴은 말그대로 move, rotate, scale tool을 합쳐놓은 툴입니다.
세가지 tool의 기능을 다 할 수 있습니다.

7) Custom Tool

제일 우측에 있는 것은 custom tool 인 것 같아요
커스텀 툴을 따로 추가안해서
'no custom tools available' 이라고 나오네요..!
'🎨 > Unity' 카테고리의 다른 글
| [Unity] Player, PlayerFollowCamera 추가하기 with Starter Assets (0) | 2022.02.03 |
|---|---|
| [Unity] 게임 실행 중일 때 에디터의 색상변경하기 (Playmode tint) (0) | 2021.02.11 |
| [Unity] Collider, RigidBody 컴포넌트 살펴보기 with 공 굴리기 (0) | 2021.02.07 |
| [Unity] 뷰포리아(Vuforia) SDK (2) - 이미지 타겟 추가 / iOS 디바이스 빌드 (0) | 2021.02.07 |
| [Unity] 뷰포리아(Vuforia) SDK (1) - 설치 / 라이센스 키 등록 (1) | 2021.02.07 |
- Total
- Today
- Yesterday
- Flutter Spacer
- flutter build mode
- Flutter Clipboard
- Watch App for iOS App vs Watch App
- DRF APIException
- Flutter getter setter
- Django Heroku Scheduler
- ipad multitasking
- Django Firebase Cloud Messaging
- github actions
- flutter dynamic link
- Flutter 로딩
- Sketch 누끼
- 플러터 얼럿
- 플러터 싱글톤
- Dart Factory
- ribs
- Flutter Text Gradient
- flutter deep link
- SerializerMethodField
- PencilKit
- 장고 Custom Management Command
- Django FCM
- cocoapod
- Python Type Hint
- flutter 앱 출시
- METAL
- 장고 URL querystring
- 구글 Geocoding API
- drf custom error
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
