티스토리 뷰
⭐️ 목표 ⭐️
1. 내가 원하는 플레이어를 만들고 방향키, 스페이스바를 눌러 이동시킬 수 있다.
2. 플레이어의 움직임에 따라 이동하는 카메라를 세팅할 수 있다. (PlayerFollowCamera)
3. 위의 두가지를 유니티에서 제공하는 Starter Assets 으로 간단하게 완료할 수 있다.
4. 플레이어를 Scene의 센터 (또는 원하는 위치)에 둘 수 있다.
저는 유니티 에디터 20202.3.26 f1 (LTS) 버전을 사용 중이고
유니티 유튭영상 에 나오는 내용을 기반으로 하고 있습니다.
[1] Starter Assets을 프로젝트에 import하기
Unity에서 제공하는 Starter Assets 를 다운받고 현재 프로젝트에 import해줍니다.
(Window > Package Manager 에서 해주면 됩니다.)
Starter Assets에 대한 유니티 블로그 소개글을 참고해주세요
Starter Assets 종류가 두가지 있는데,
- Starter Assets - First Person Character Controller
- Starter Assets - Third Person Character Controller
유니티 블로그에서는 First Person은 1인칭, Third Person은 3인칭이라고 표현합니다.
FirsPerson은 플레이어가 안보이고

Third Person은 플레이어가 보입니다.

StarterAssets > FirstPersonController > Scenes
StarterAssets > ThirdPersonController > Scenes
에 들어가서 Playgroud Scene을 실행해보실 수 있습니다.
저는 Third Person 으로 해주겠습니다!
[2] 나의 Scene에 플레이어 추가하기
Tools > Starter Assets > Reset Third Person Controller Armature 를 누르면

Player랑 PlayerFollowCamera가 추가됩니다.

Plane을 하나 추가해서 바닥을 대충 만들어주고 돌려보면
플레이어 움직임이 잘되는 것을 확인할 수 있습니다.
플레이어 이동에 대한 스크립트를 따로 작성안해도 되어서 너무 편합니다!

[3] 플레이어를 내가 원하는 캐릭터로 바꾸기
유니티가 제공해주는 편한 휴머노이드에 내가 원하는 캐릭터 모델을 입힐(?) 수 있습니다.
우선 원하는 캐릭터을 준비해줍니다. 저는 Newbie & Friends Asset 안에 있는 Boy 캐릭터를 사용해보겠습니다.
Asset을 download & import 해줍니다.
https://assetstore.unity.com/packages/3d/characters/newbie-friends-208112
Newbie & Friends | 3D 캐릭터 | Unity Asset Store
Elevate your workflow with the Newbie & Friends asset from Unity Technologies. Find this & other 캐릭터 options on the Unity Asset Store.
assetstore.unity.com
Player에 있는 Amature_Mesh를 지워주고 다른 파일로 대체해주면 됩니다.

이것을 삭제하기 위해서는 Player을 우클릭하고 Prefab > Unpack Completely 를 눌러줘야지 삭제할 수 있습니다.

그럼 이렇게 Player가 사라진 것 처럼 보입니다.

그리고 Boy.fbx를 삭제한 파일이 있던 자리로 끌어줍니다.


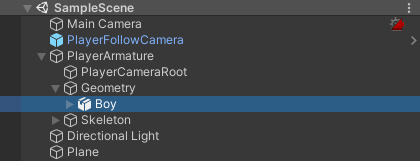
그럼 이렇게 Boy가 나오게 됩니다.

그리고 Player를 클릭하고 Inspector 가서
Animator 컴포넌트의 Avatar를 BoyAvatar 로 바꿔줍니다.


그럼 원하는 캐릭터로 잘 바뀐 채로 움직임도 잘하는 것을 볼 수 있습니다!

[4] 플레이어를 Scene 중간에 오도록 하기
게임을 실행해보면 플레이어는 중간에 있지 않고 상반신만 보인채로 게임을 시작합니다.

Playground 처럼 이 정도로 플레이어가 보이게 시작할 수 있도록 해봅시다.

Player Transform은 기본 값으로 잘되어있으니

PlayerFollowCamera 설정을 바꿔줍니다.
Playground의 카메라 설정을 보고 따라 해줬습니다!
우선 Camara Distance를 2 -> 4로 바꿔줍니다.
그러면 Tramsform > Postion > z 값도 -2 -> -4 로 바뀝니다. (Main Camera도 알아서 같이 바뀝니다.)

이제 전신이 보이는 군요!

그리고 Camera Side를 1 -> 0.6으로 바꿔줍니다.
그럼 이 카메라와 MainCamera의 Position x가 바뀌는 것을 볼 수 있습니다.

이제 중간에서 시작하도록 바뀌었네요!

각자 원하는 만큼 카메라 Distance와 Side 값을 바꿔주면 되겠습니다!
'🎨 > Unity' 카테고리의 다른 글
| [Unity] ProBuilder / Polybrush / ProGrid 설치하고 사용하기 (0) | 2022.02.04 |
|---|---|
| [Unity] 모바일에서 조이스틱으로 플레이어 이동시키기 (0) | 2022.02.03 |
| [Unity] 게임 실행 중일 때 에디터의 색상변경하기 (Playmode tint) (0) | 2021.02.11 |
| [Unity] Collider, RigidBody 컴포넌트 살펴보기 with 공 굴리기 (0) | 2021.02.07 |
| [Unity] 뷰포리아(Vuforia) SDK (2) - 이미지 타겟 추가 / iOS 디바이스 빌드 (0) | 2021.02.07 |
- Total
- Today
- Yesterday
- 장고 URL querystring
- METAL
- Sketch 누끼
- flutter dynamic link
- github actions
- Django FCM
- SerializerMethodField
- Django Firebase Cloud Messaging
- PencilKit
- Django Heroku Scheduler
- Flutter getter setter
- Flutter 로딩
- flutter build mode
- Flutter Clipboard
- flutter 앱 출시
- Python Type Hint
- 장고 Custom Management Command
- DRF APIException
- drf custom error
- ipad multitasking
- Dart Factory
- cocoapod
- 플러터 얼럿
- Watch App for iOS App vs Watch App
- Flutter Text Gradient
- Flutter Spacer
- ribs
- flutter deep link
- 플러터 싱글톤
- 구글 Geocoding API
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
