티스토리 뷰
⭐️ 목표 ⭐️
1. 모바일에서 조이스틱으로 플레이어와 카메라를 이동시킬 수 있다.
저는 유니티 에디터 20202.3.26 f1 (LTS) 버전을 사용 중이고
유니티 유튭영상 에 나오는 내용을 기반으로 하고 있습니다.
[1] Starter Assets > Mobile 살펴보기
모바일에서 Playground를 빌드해보면 PC에서와 달리 화면 터치 이벤트를 못받는 것을 볼 수 있습니다.

모바일에서도 플레이어를 이동시킬 수 있도록 지원해주기 위해서
모바일 인풋처리를 따로 해줘야합니다. (조이스틱을 만들고 스크립트를 연동해서 플레이어를 이동시키고...)
하지만 Starter Assets은 Touch zone mobile controls 와 Joystick mobile controls를 제공해주고 있습니다. 🎉


이를 사용하면 간단하게 모바일에서도 플레이어 이동을 구현할 수 있습니다.
저는 조이스틱을 사용해보겠습니다.
[2] 모바일에서 조이스틱으로 플레이어 이동시키기
이전 글에서 만든 플레이어로 진행해보겠습니다.
# JoyStick UI 추가
StarterAssets > Mobile > Prefabs > CanvasInputs에 들어가보면
터치존과 조이스틱 prefab이 있습니다.
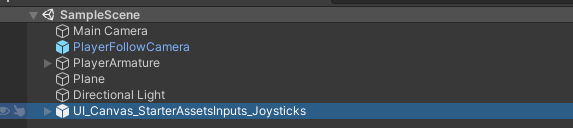
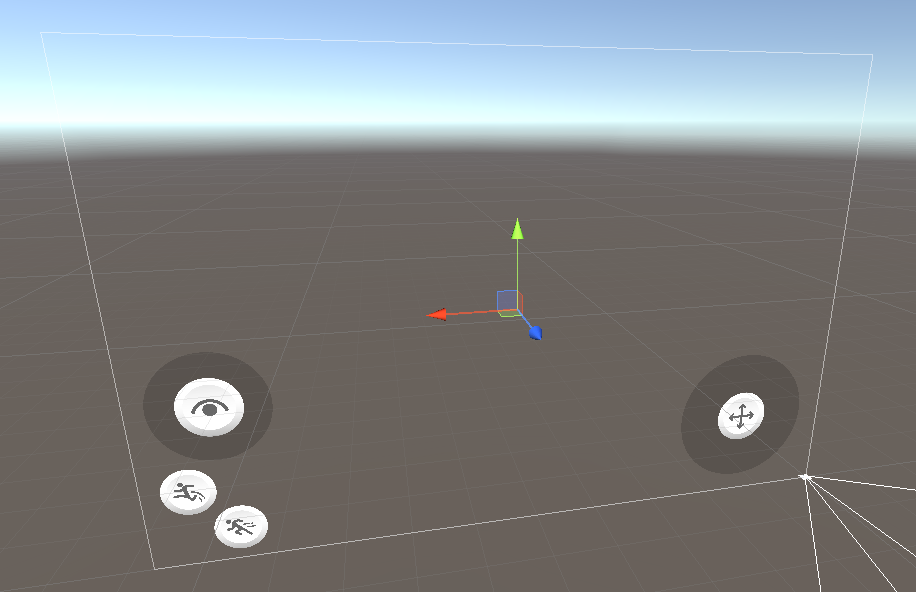
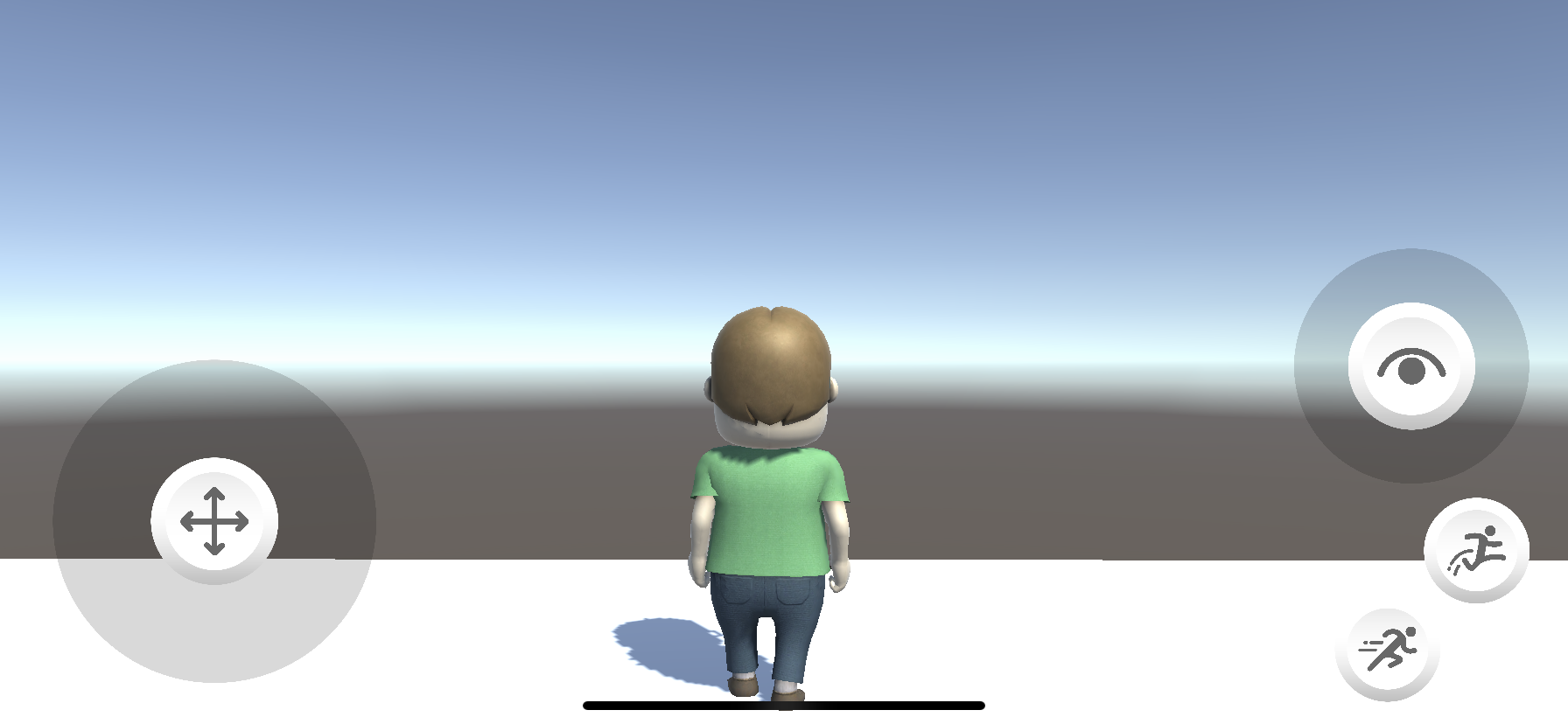
저는 조이스틱을 사용해줄 것이여서 이 prefab을 현재 Scene으로 끌어와줬습니다.

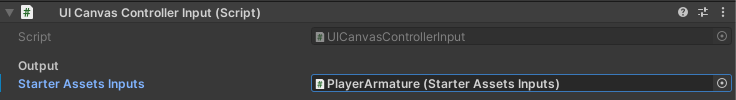
Inspector 창 > UI Canvas Controller Input 에 가보면
Start Assets Inputs이 None으로 되어있는데, 현재 플레이어로 설정해줘야합니다.

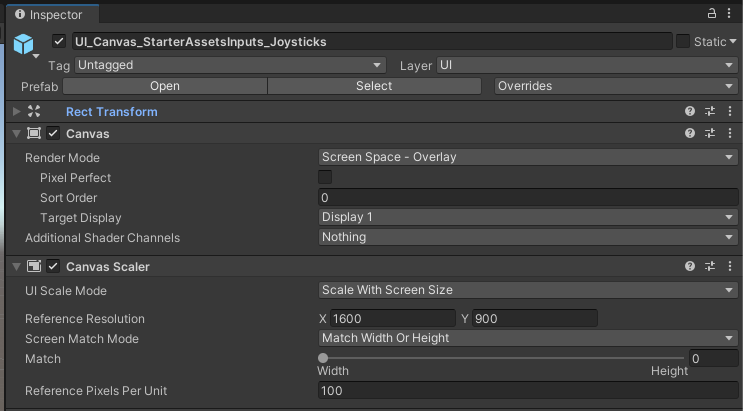
Canvas와 Canvas Scaler 컴포넌트를 보면 조이스틱 UI가 화면 사이즈에 맞게 잘 배치될 것을 알 수 있습니다.


실제 디바이스에 돌려서 가로, 세로모드로 해보면 스크린 사이즈에 맞게 잘 위치하는 것을 확인할 수 있습니다.
(UI Sacle Mode가 Scale With Screen Size 로 되어있기 때문)


# EventSystem 추가
그리고 이벤트를 받을 수 있게 하기 위해
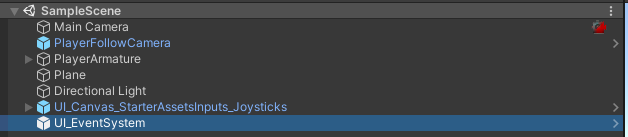
StarterAssets > Mobile > Prefabs > EventSystem 에 들어가서 UI_EventSystem prefab을 Scene에 끌어다 놓습니다.

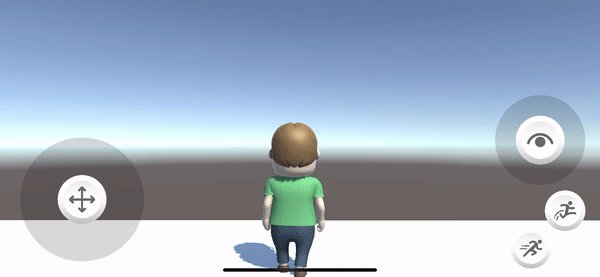
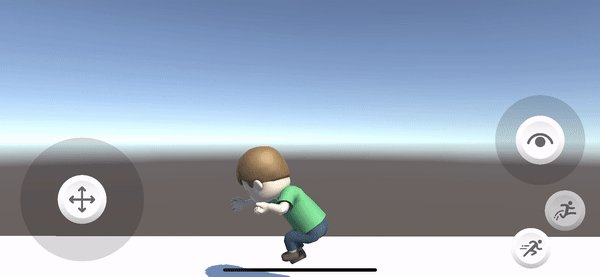
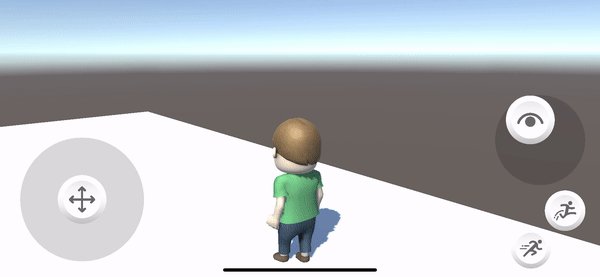
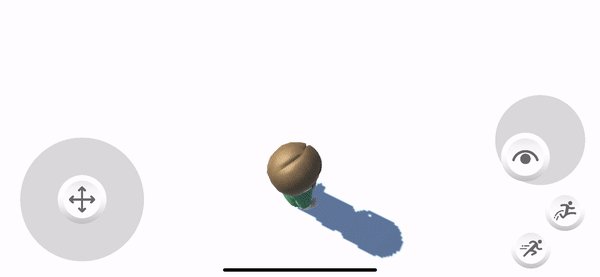
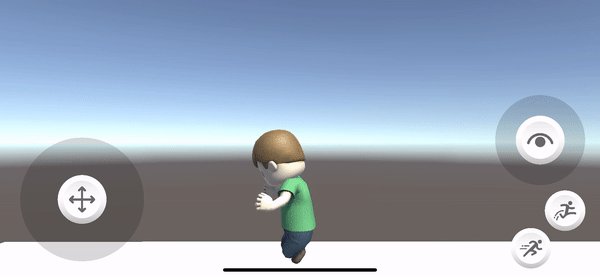
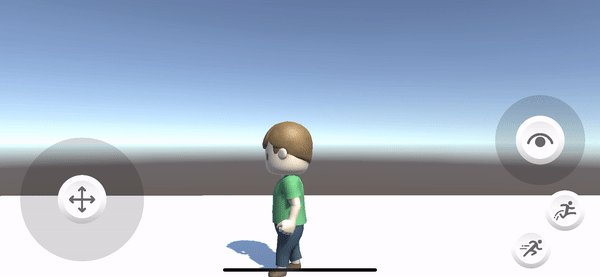
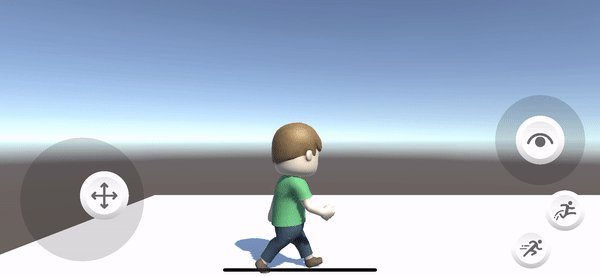
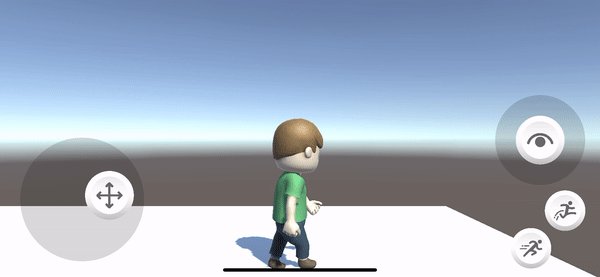
그리고 모바일에서 빌드해보면 조이스틱이 잘동작하는 것을 볼 수 있습니다.

오른쪽 하단에 위치한 Sprint 버튼은 Jump 버튼처럼 단독으로 클릭하는게 아니라
방향키 조이스틱과 함께 사용해주는 것임을 유의해주세요!

(참고로 PC에서는 Shift + 방향키 이동으로 Sprint 동작을 합니다.)
'🎨 > Unity' 카테고리의 다른 글
| [Unity] Light / Emissive material (0) | 2022.02.10 |
|---|---|
| [Unity] ProBuilder / Polybrush / ProGrid 설치하고 사용하기 (0) | 2022.02.04 |
| [Unity] Player, PlayerFollowCamera 추가하기 with Starter Assets (0) | 2022.02.03 |
| [Unity] 게임 실행 중일 때 에디터의 색상변경하기 (Playmode tint) (0) | 2021.02.11 |
| [Unity] Collider, RigidBody 컴포넌트 살펴보기 with 공 굴리기 (0) | 2021.02.07 |
eungding님의
글이 좋았다면 응원을 보내주세요!
- Total
- Today
- Yesterday
- ribs
- flutter deep link
- flutter 앱 출시
- Flutter 로딩
- Flutter getter setter
- DRF APIException
- METAL
- Flutter Spacer
- 구글 Geocoding API
- SerializerMethodField
- Sketch 누끼
- flutter build mode
- Django FCM
- ipad multitasking
- 장고 URL querystring
- drf custom error
- PencilKit
- Django Firebase Cloud Messaging
- 플러터 얼럿
- 장고 Custom Management Command
- Watch App for iOS App vs Watch App
- 플러터 싱글톤
- Python Type Hint
- Flutter Clipboard
- github actions
- Dart Factory
- flutter dynamic link
- Flutter Text Gradient
- cocoapod
- Django Heroku Scheduler
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
