티스토리 뷰
1탄에서 이어지는 글입니다 ✏️
[1] 뷰포리아 데이터베이스 생성 + 타겟 추가하기
애플리케이션이 이미지를 인식하고, 인식한 이미지를 사용하여 게임플레이를 실행하고 그래픽스 또는 정보를 표시하도록 허용하려면 Target database 를 생성해야 합니다.
타겟 관리자 페이지에서 타겟 데이터베이스를 생성할 수 있습니다.
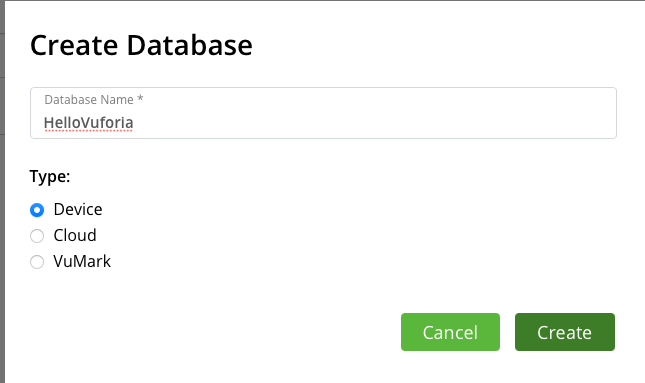
Add Database 눌러줍니다.

Database이름은 플젝이름으로 해줬습니다,, (연습용이니까..! 나중에 이름바꿀수 있다고 합니다!)

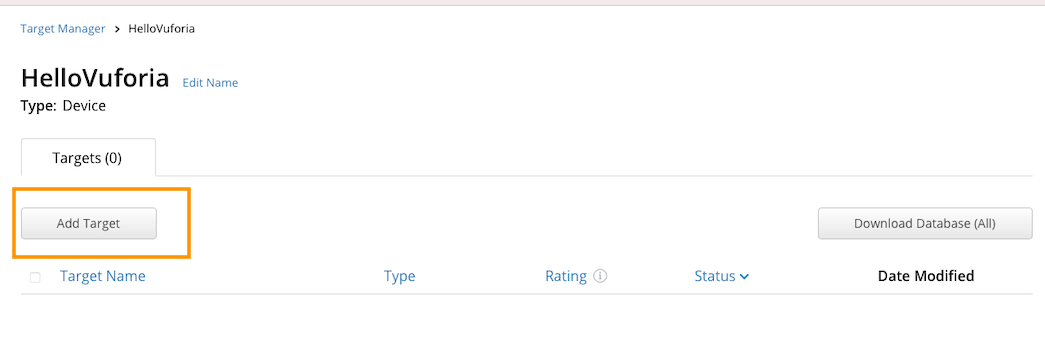
생성이 완료되면
Add Target을 해줍니다.

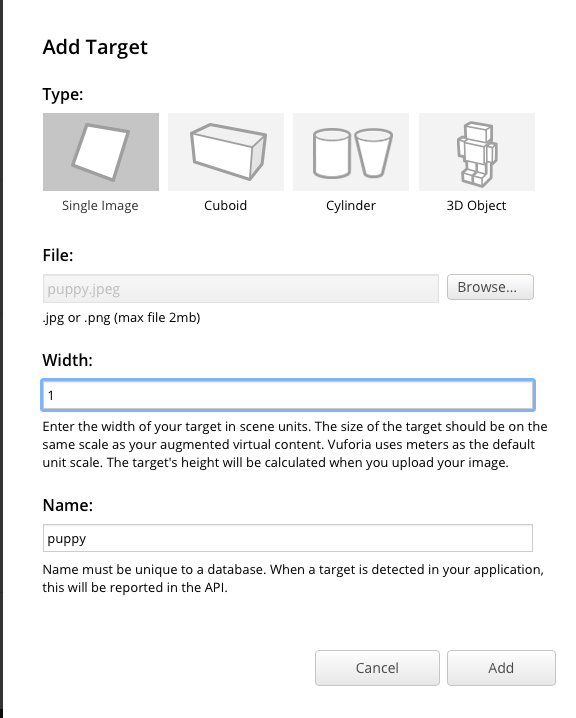
Single Image를 선택하고
이미지를 업로드 시켜줍니다.
이미지는 집에 있는 멍멍쓰 포스트잇을 찍어서 올렸습니다 🐶

width는 스케일 값인데 일단 1로 해줬어요 (참고)

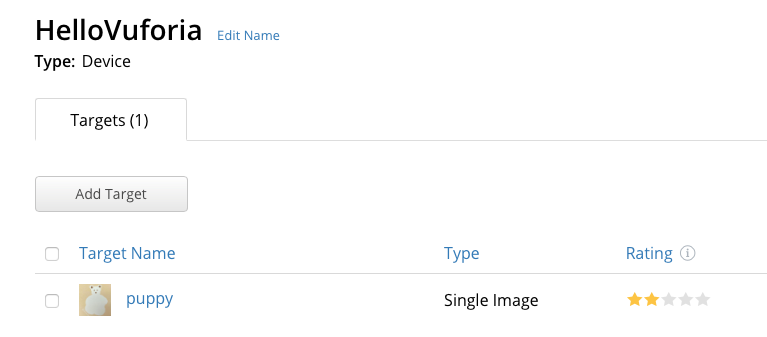
이렇게 추가하면 Rating이 나오는데,
'별의 개수 = 인식률' 이라고 생각하면 됩니다.
Rating이 높을 수록 카메라가 해당 이미지를 추적하기 더 쉽습니다.
저의 이미지는 별 2개가 나왔는데ㅠㅠㅠ
일단 진행해보겠습니다. (별이 세개 이하라면 이미지를 바꾸는 게 좋다고 합니다)

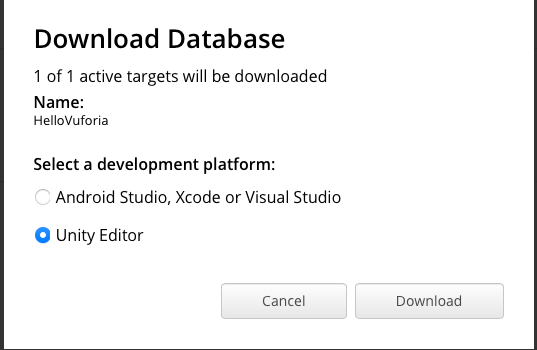
그리고 download database 해주세요


확장자가 unitypackage인 파일이 다운받아졌습니다.

더블클릭하면 이런 창이 나오는데 import 해줍니다.

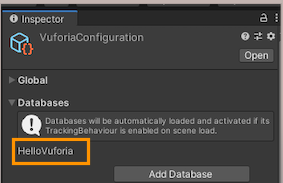
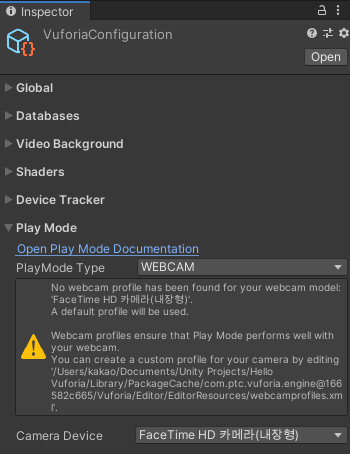
Vuforia Configuration에 가보면 Database가 잘 설정된 것을 볼 수 있습니다.

[2] Scene에 이미지 타겟을 추가하기

Vuforia Engine > Image Target을 Scene에 추가해줍니다.
Image Target을 클릭하고
우측에 Inspector에서 주황네모친 부분을 설정해줍니다.

그럼 Scene에 아까 추가한 이미지가 잘 나오는 것을 볼 수 있습니다.

[3] 이미지 타겟 위에 오브젝트 올리기
카메라가 이미지 타겟을 인식하고 그 위에 보여줄 오브젝트를 만들어줍니다.
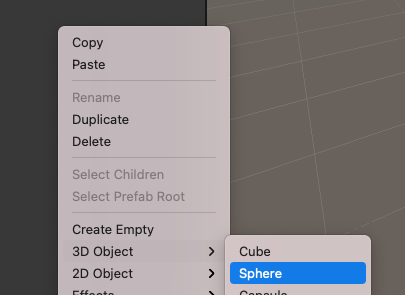
3D Object > Sphere를 이용해서 puppy object(눈,코,귀가 있는 강아지 얼굴)를 만들었습니다.


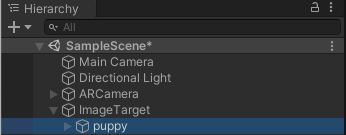
그리고 이 puppy를 Image Target의 자식으로 지정해주세요
(puppy를 Image Target으로 끌어와서 이렇게 들어가면 자식이 되는 것이랍니다)

그리고 puppy의 위치를 이미지 위로 잘 옮겨줍니다.

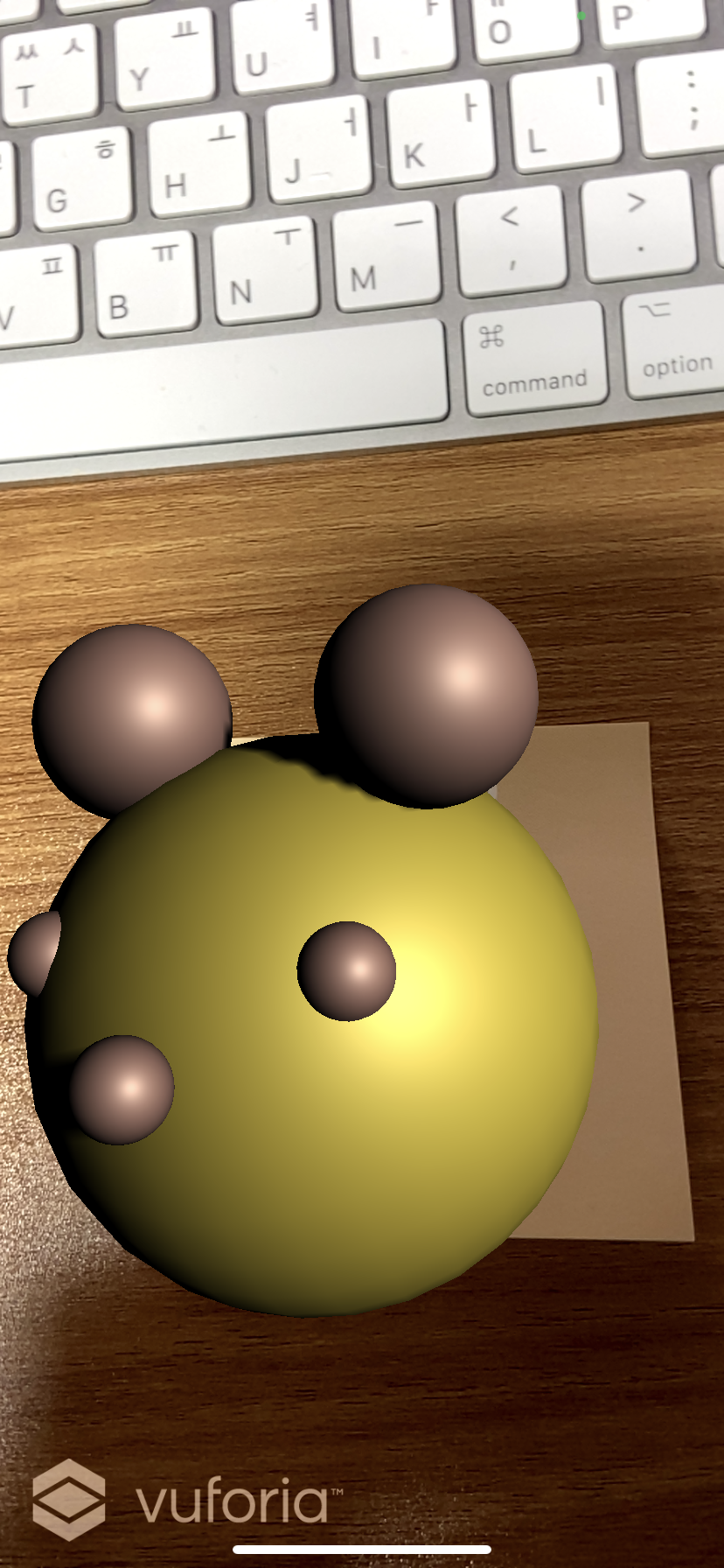
그리고 play를 해보면 이미지를 인식해서 그위에
강아지 얼굴이 나옵니다...!

근데 역시 Rating에서 별 두개를 받아서 그런지
이미지를 잘 인식하지 못하더라구용,,,

[4] iOS 디바이스에서 Play 해보기
위에서 Play해본 것은 WebCam (맥북 카메라) 으로 해본 건데
(이게 기본 설정입니다)

디바이스에서도 해봐야겠죠?_?
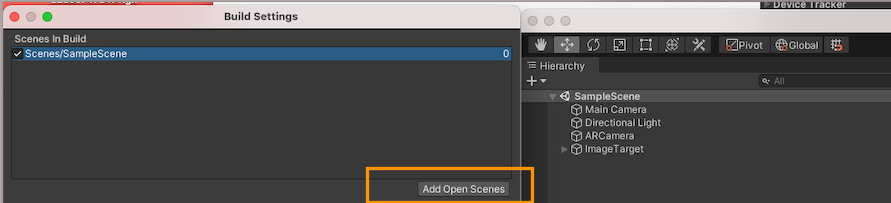
Build Settings를 열어줍니다.

Add Open Scene을 해줘서
빌드 될 Scene에 현재 Scence을 추가해줍니다.
(참고로 플젝에서 Scene을 끌어와도 추가가 됩니다)

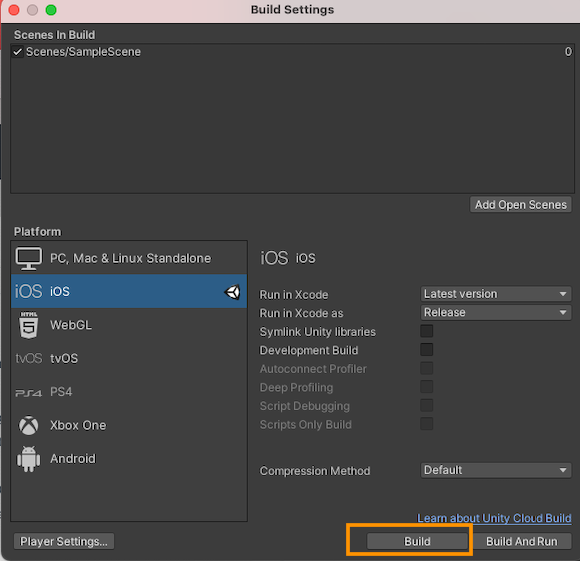
그리고 iOS로 플랫폼이 선택되어있는 것을 확인하고
Player Settings를 눌러줍니다.

저는 우선 Compay Name을 바꿔줬어요 (원래는 Default~~ 로 되어있었음)

왜냐면 Company Name과 Product Name을 조합해서
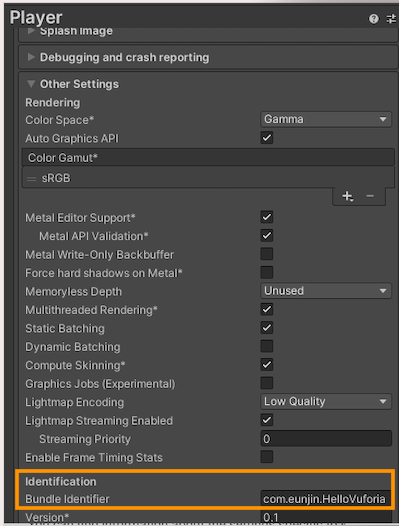
Bundle Identifier를 만들기때문이죠
(Other Settings에 들어가보면 확인하 실 수 있습니다)

그리고 Build를 눌러줍니다.
(참고로 그 옆에 Build And Run을 누르면 Xcode프로젝트 생성이 끝나고 바로 Xcode를 열어줍니다. 저는 일단 Build로 해봤어요!)

XCode 프로젝트 및 필요한 파일들이 들어갈 폴더명을 입력해주라고 나오는데 입력해줍니다.

이제 콘솔 창에 나오는 에러를 보고 Player Settings를 수정해줘야합니다.
Target minimum iOS Version을 11로 올리라고 해서

수정해줬고

Camear Usage Description을 적어주라고 해서

적어주고,,,

이런식으로 해주면 됩니다.
그외에도 저는 아래 두개 항목을 수정해줬네요


에러나오는거 다 수정해주고 다시 빌드를 눌러봅니다.
이렇게 진행창이 나오면 성공입니다...!!

짠! 빌드가 끝나면 이렇게 폴더가 생겨있습니다.
Xcode 프로젝트를 열어줘서 디바이스에 빌드해보면 됩니다.


[ Reference ]
library.vuforia.com/articles/Training/getting-started-with-vuforia-in-unity.html#build-run
Getting Started with Vuforia Engine in Unity | VuforiaLibrary
Getting Started with Vuforia Engine in Unity
library.vuforia.com
https://docs.unity3d.com/kr/2019.2/Manual/vuforia_get_started.html
Vuforia 빠른 시작 가이드 - Unity 매뉴얼
이 가이드에서는 Vuforia를 사용하는 Unity 프로젝트를 설정하고 Unity에서 첫 번째 Vuforia 애플리케이션을 만드는 방법을 설명합니다.
docs.unity3d.com
'🎨 > Unity' 카테고리의 다른 글
| [Unity] Player, PlayerFollowCamera 추가하기 with Starter Assets (0) | 2022.02.03 |
|---|---|
| [Unity] 게임 실행 중일 때 에디터의 색상변경하기 (Playmode tint) (0) | 2021.02.11 |
| [Unity] Collider, RigidBody 컴포넌트 살펴보기 with 공 굴리기 (0) | 2021.02.07 |
| [Unity] 뷰포리아(Vuforia) SDK (1) - 설치 / 라이센스 키 등록 (1) | 2021.02.07 |
| [Unity] 유니티 설치 & 에디터, 단축키, 트랜스폼 툴 살펴보기 (0) | 2021.01.31 |
- Total
- Today
- Yesterday
- flutter deep link
- flutter 앱 출시
- ipad multitasking
- flutter build mode
- Flutter Spacer
- 장고 Custom Management Command
- Flutter getter setter
- Flutter Text Gradient
- Sketch 누끼
- Python Type Hint
- Watch App for iOS App vs Watch App
- ribs
- 플러터 싱글톤
- flutter dynamic link
- PencilKit
- 플러터 얼럿
- Django FCM
- github actions
- 장고 URL querystring
- Flutter Clipboard
- 구글 Geocoding API
- Django Firebase Cloud Messaging
- Flutter 로딩
- Dart Factory
- SerializerMethodField
- drf custom error
- METAL
- cocoapod
- DRF APIException
- Django Heroku Scheduler
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
