 [BeautifulSoup] BeautifulSoup의 기능들 살펴보기
[BeautifulSoup] BeautifulSoup의 기능들 살펴보기
👩🎓 학창시절에 썼던 추억의 jupyter notebook으로 BeautifulSoup문서의 예제를 따라 해보겠습니다. Anaconda-Navigator를 열어주세요. 저는 crawling_env 라는 가상환경을 만들고 BeautifulSoup4를 설치했습니다. 이 가상환경을 선택하고 jupyter notebook 의 Launch를 눌러주세요 New > Python3를 눌러서 노트북을 만들어주세요 노트북의 이름을 Beautifulsoup Test라고 정해줬습니다. html 더미데이터를 하나 넣어두고 BeautifulSoup 객체를 만들어주세요 그럼 이제 Beautifulsoup으로 할 수 있는 것들을 살펴보겠습니다. [1] soup.prettify() prettify를 쓰면 이렇게 html 구조를 파악..
 [Python] Pycharm과 jupyter notebook에 아나콘다 가상환경을 추가하기
[Python] Pycharm과 jupyter notebook에 아나콘다 가상환경을 추가하기
1. Pycharm Pycharm > Configure > Preferences를 눌러주세요 Project Interpreter에 메뉴에 들어가서 show All을 눌러주세요 제가 이미 추가한 가상환경이 하나보이는군요..!! 하단의 + 버튼을 눌러주세요 Conda Environment에 들어가주세요 여기서 새로 만들수도 있고 저처럼 이미 만들어놓은 가상환경을 추가해줄 수 도 있습니다. OK 버튼을 누르면...!! 새로운 가상환경에 진입하면서 설치된 패키지들을 불러옵니다. Apply 누르고 OK 누르면 끝! 이렇게 추가하면 프로젝트 오른쪽 하단에 현재 진입한 가상환경 정보가 뜨게 되고 거기를 누르면 pycharm에 추가한 가상환경목록들이 나옵니다. 원하는 가상환경을 눌러서 편하게 가상환경을 바꿀 수 있어요..
 [Swift] 정규표현식(Regular Expression)으로 Get Parameters 구하기
[Swift] 정규표현식(Regular Expression)으로 Get Parameters 구하기
https://www.test.com/users?gender=male&age=20&job=designer 위와 같은 get 요청에서 gender=male age=20 job=designer 같은 파라미터를 구하려면 어떻게 해야할까요?!? 저는 정규표현식을 이용했습니다. Swift에서 정규표현식(Regular Expression)을 이용하기 포스팅에 차마 이어쓰지 못하겠어서(😱) 새롭게 씁니다. 하지만 자세한 설명은 저기에 있습니다. 여기에는 간략하게! 결론 이렇게 extension을 추가하고 정규표현식 패턴으로 아래의 것을 쓰면 됩니다. [^&?]+=[^&?]+ 테스트를 돌리면 성공하는 것을 볼 수 있습니다. 과정 저렇게 테스트가 성공할 수 있는 과정을 살펴보겠습니다. 우선 [^?&] 이거 부터 살펴보자..
 [Django] 튜토리얼 part 6 - 정적 파일
[Django] 튜토리얼 part 6 - 정적 파일
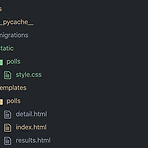
첫 번째 장고 앱 작성하기, part 6 따라해본 것을 기록 🏋️♀️ 그동안 만든 Poll앱에 stylesheet와 image를 추가해볼 것입니다. 정적 파일이란 web application을 만들때, 서버에서 생성된 HTML을 제외하고 전체 웹 페이지를 렌더링하는 데 필요한 추가적인 파일들을 제공해야합니다. 예를 들어 이미지, JavaScript, CSS가 있습니다. 장고에서는 이런 파일들을 "정적 파일" 이라고 부릅니다. 작은 프로젝트에서는 웹 서버가 정적 파일을 찾을 수 있는 곳에 보관할 수 있기 때문에 큰 문제가 되지 않습니다. 그러나 대규모 프로젝트에서는 특히 각 애플리케이션이 제공하는 여러 정적 파일 세트를 처리하는 여러 앱으로 구성된 프로젝트라면, 까다로워지기 시작합니다. 그래서 djang..
 [Django] 튜토리얼 part 5 (2) - 뷰 테스트 작성하기
[Django] 튜토리얼 part 5 (2) - 뷰 테스트 작성하기
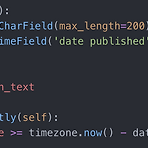
Question의 pub_date가 미래로 설정되어있다면, 미래의 그 시기가 되면 해당 질문이 게시되지만 그 전 까지는 질문이 보이지 않아야합니다. 하지만 현재 poll 앱은 pub_date필드가 미래인 질문까지도 포함하여 게시합니다. 이것을 뷰 테스트와 함께 개선해보겠습니다. 테스트 환경 및 클라이언트 세팅 Django는 뷰 레벨에서 코드와 상호 작용하는 사용자를 시뮬레이트하기위해 테스트 클라이언트 클래스 Client를 제공합니다. 이 테스트 클라이언트를 tests.py또는 shell에서 사용할 수 있습니다. 우선 Shell에서 먼저 사용해보겠습니다. 아래 코드로 Shell을 열고 Shell에서 테스트 환경을 setup 해주세요. django.test.utils 문서를 보면 test환경을 setup, ..
 [UILabel-HTML] UILabel에 HTML load 하기 또는 HTML 코드를 뺀 텍스트를 넣어주기
[UILabel-HTML] UILabel에 HTML load 하기 또는 HTML 코드를 뺀 텍스트를 넣어주기
[1] HTML 스타일 그대로 로드하기 (with 커스텀 설정) UILabel에 HTML 스타일 그대로 로드할 수 있습니다. (폰트나 색깔 같은 것을 커스터마이징 할 수 있음) 예를들어 또는 태그로 감싸진 것을 볼드처리 해주고 html 태그들을 지워주고 html entity 들을 디코딩해줍니다. (html entity표 = 영어버전 및 한글버전) 저는 css style을 참고해서 extension을 만들었고 이런식으로 쓸 수 있습니다. 돌려보면 이렇게 스타일이 적용되고 + 으로 인코딩되었던 + 도 디코딩되어서 나옵니다..!! 참고로 저는 paragraph 스타일만 정의해줘서 html에 h1 같은 태그가 있으면 안먹힐 거에요..! css문서보니까 h1 스타일을 따로 정의해주더라구요...!+! 하지만 지금 ..
 [Django] 튜토리얼 part 5 (1) - 테스트 작성하기
[Django] 튜토리얼 part 5 (1) - 테스트 작성하기
첫 번째 장고 앱 작성하기, part 5 를 따라해본 것을 기록 ⛷ polls 앱을 만들었는데 여기에 자동화된 테스트를 작성할 것입니다. 자동화된 테스트 자동화된 테스트란 무엇일까요 -? 이전 튜토리얼 2장에서 shell 을 사용하여 메소드의 동작을 검사하거나 애플리케이션을 실행하고 어떻게 작동하는지 확인하기 위해 데이터를 입력해서 테스트했습니다. 이것은 우리 손으로 직접 돌린 수동 테스트입니다. 반면 자동화된 테스트란 시스템에서 테스트를 돌려주는 것입니다. 한 번 테스트 세트를 작성한 이후에는 앱을 변경할 때 수동 테스트를 수행하지 않아도 원래 의도대로 코드가 작동하는지 확인할 수 있습니다. ==> 튜토리얼의 설명을 요약하자면, 일일이 shell에 찍어보지 않아도 테스트들을 작성해두면 아래의 명령어로 ..
 [Django] Github User API를 사용하여 User 정보 보여주기
[Django] Github User API를 사용하여 User 정보 보여주기
https://api.github.com/users/사용자이름 으로 요청하면 아래 같이 Github user 정보가 들어있는 JSON을 줍니다. localhost:8000/rest-api-test/user?username="사용자이름" 으로 접속하면 저 api를 호출해서 JSON을 넘겨주도록 만들어보겠습니다 :-) 우선 rest_api_test > urls.py의 urlpatterns에 다음과 같은 path를 추가해주세요rest_api_test/user/ 로 들어오면 GithubUserView를 호출하겠다! 하는 코드 입니다. rest_api_test > views.py 에 가서 GithubUserView를 만들어주세요 그리고 테스트해보면 JSON을 잘 넘겨주는 것을 볼 수 있습니다. 한 단계 더 나아가..
 [Django] HTTP Request를 받아서 응답해주기 (GET, POST, PUT, DELETE)
[Django] HTTP Request를 받아서 응답해주기 (GET, POST, PUT, DELETE)
이 포스팅은 총 2단계로 이루어집니다. 👉 1단계 : HTTP Request를 잘받는 지 확인 + GET 요청에는 더미 JSON 주기👉 2단계 : 실제 HTTP Method 동작을 하며 데이터를 건들이기 1단계 장고의 View 는 아래의 HTTP method를 받아줍니다. 그 중 GET, POST, PUT, DELETE 이 4가지를 받아보겠습니다. 우선 앱을 하나 만들어주겠습니다 :-) 저는 튜토리얼에서 만들었던 mysite 프로젝트에 앱을 추가할 것이고 rest_api_test 라는 이름으로 추가하겠습니다. 앱을 만들었으니까 프로젝트에 추가하는 작업을 해주겠습니다.앱을 만들면 rest_api_test > apps.py 에 이런 코드가 자동으로 생겨있습니다. mysite > settings.py에 가서 ..
 [Django] 튜토리얼 part 4 (2) - Generic view 사용하기
[Django] 튜토리얼 part 4 (2) - Generic view 사용하기
이번 포스팅은 적은 코드를 위해 제네릭 뷰 를 사용하는 법을 배웁니다 우리가 여태까지 작성했던 views.py 코드를 보면 뷰가 하는 동작이 공통적임을 알 수 있습니다. 뷰는 URL에서 전달 된 매개 변수에 따라 데이터베이스에서 데이터를 가져 오는 것과 템플릿을 로드하고 렌더링 된 템플릿을 리턴하는 기본 웹 개발의 일반적인 경우를 나타냅니다. Django는 이런 매우 일반적인 경우를 위해 "제너릭 뷰" 라는 지름길을 제공합니다. Generic View를 사용하도록 poll 앱을 바꿔볼 것 입니다. 1) index view index함수는 이렇게 생겼고 index.html 이라는 템플릿을 사용하고 있습니다. 아래와 같은 화면을 보여주는 html 코드 였습니다. 장고의 generic view 들 중, 리스트..
- Total
- Today
- Yesterday
- METAL
- 장고 Custom Management Command
- Flutter 로딩
- Sketch 누끼
- github actions
- Django FCM
- SerializerMethodField
- 구글 Geocoding API
- PencilKit
- Dart Factory
- flutter dynamic link
- ribs
- Flutter Text Gradient
- Watch App for iOS App vs Watch App
- 플러터 얼럿
- Flutter Spacer
- Flutter Clipboard
- flutter build mode
- 플러터 싱글톤
- cocoapod
- flutter 앱 출시
- Python Type Hint
- flutter deep link
- drf custom error
- Flutter getter setter
- ipad multitasking
- Django Firebase Cloud Messaging
- 장고 URL querystring
- DRF APIException
- Django Heroku Scheduler
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
