 [Unity] Canvas 와 UI 오브젝트
[Unity] Canvas 와 UI 오브젝트
유니티의 UI 를 살펴보겠습니다. (점수를 표시하거나 아래 사진처럼 버튼들을 표시하고 싶을 때 UI를 추가하여 사용합니다) # Canvas 와 UI 오브젝트 Canvas는 모든 UI 오브젝트를 배치하기 위한 영역입니다. Canvas의 크기는 Scene View에서 사각형으로 표시된 범위로 표시되며 Canvas 사이즈는 게임 화면에 비례합니다. Canvas 안에 버튼, 텍스트 등의 UI 오브젝트 를 배치합니다. 즉 UI 오브젝트가 반드시 캔버스의 자식이여야합니다. 만약 UI 요소를 캔버스 밖에 위치시키고 게임플레이를 해보면 UI 요소가 표시되지 않습니다. 유니티에서는 이를 위한 장치(?)를 마련해뒀는데.. 예를들어 Scene에 Canvas가 없는데 UI > Text를 만들면 이렇게 자동으로 Canvas, ..
 [Unity] Skybox
[Unity] Skybox
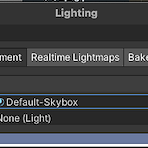
[1] Default Skybox 확인하기 Window > Rendering > Lighting 을 누르면 Lighting 창이 나옵니다. Environment 탭을 눌러보면 Skybox Material이 Default-Skybox 라고 되어있는 것을 볼 수 있습니다. 그래서 3D 프로젝트를 만들 때 Scene의 background로 저런 하늘이 나왔던 것입니다. 이것을 바꿔주면 원하는 배경을 구성해줄 수 있습니다. [2] Skybox 만들기 유니티 문서를 참고하여 진행해줍니다. Assets에서 Material을 Create하고 Skybox라고 이름을 설정해줍니다. 그리고 Shader > Skybox 를 선택하면 4가지 옵션이 나옵니다. # Skybox > 6 Sided 6 Sided 를 선택하면 각각의..
 [Unity] Light / Emissive material
[Unity] Light / Emissive material
[1] 개념 - 유니티 문서 - 고박사님 유튜브 [2] 실습 기록 2.1 Light 추가하기 저는 Maya에서 전구를 모델링하여 가져왔고 유니티에서 4개의 전구 그룹에 PointLight를 추가해줬습니다. (Maya에서 네이밍 정리를 깜박해서,,, 밑줄친 부분만 봐주시면 됩니다) 작업순서는 아래와 같습니다. 1. lightbulb 첫번째 그룹을 선택하고 Light > PointLight 로 라이트를 만든다. (이렇게 각 그룹안에 만들어주면 전등이랑 가까운 위치에 Light가 생겨서 위치 조절해주기 편해요!) 전등이랑 겹치게 Light를 Move 해준다. 2. Light 컴포넌트의 각 프로퍼티들을 원하는 대로 수정해준다. - Range는 빛의 범위 (얼마나 넓게 빛이 퍼지는가) - Intensity는 빛의..
 [Unity] ProBuilder / Polybrush / ProGrid 설치하고 사용하기
[Unity] ProBuilder / Polybrush / ProGrid 설치하고 사용하기
유니티 유튭 > ProBuilder Building Structures with Interior and Exterior 유니티 블로그 > ProBuilder joins Unity offering integrated in-editor Advanced Level Design 를 보면 ProBuilder / Polybrush / ProGrid 를 소개하고 있습니다. [1] Overview # ProBuilder # Polybrush # ProGrid visual and functional grid를 제공하여 물체를 정렬하고 일정한 간격으로 유지할 수 있도록 해줍니다. 섬세한 3D Modeling은 3ds Max, Maya, Blender 같은 모델링 전문 툴에서 하고 유니티로 가져오는 것으로 알고 있는데, (..
 [Unity] 모바일에서 조이스틱으로 플레이어 이동시키기
[Unity] 모바일에서 조이스틱으로 플레이어 이동시키기
⭐️ 목표 ⭐️ 1. 모바일에서 조이스틱으로 플레이어와 카메라를 이동시킬 수 있다. 저는 유니티 에디터 20202.3.26 f1 (LTS) 버전을 사용 중이고 유니티 유튭영상 에 나오는 내용을 기반으로 하고 있습니다. [1] Starter Assets > Mobile 살펴보기 모바일에서 Playground를 빌드해보면 PC에서와 달리 화면 터치 이벤트를 못받는 것을 볼 수 있습니다. 모바일에서도 플레이어를 이동시킬 수 있도록 지원해주기 위해서 모바일 인풋처리를 따로 해줘야합니다. (조이스틱을 만들고 스크립트를 연동해서 플레이어를 이동시키고...) 하지만 Starter Assets은 Touch zone mobile controls 와 Joystick mobile controls를 제공해주고 있습니다. 🎉 ..
 [Unity] Player, PlayerFollowCamera 추가하기 with Starter Assets
[Unity] Player, PlayerFollowCamera 추가하기 with Starter Assets
⭐️ 목표 ⭐️ 1. 내가 원하는 플레이어를 만들고 방향키, 스페이스바를 눌러 이동시킬 수 있다. 2. 플레이어의 움직임에 따라 이동하는 카메라를 세팅할 수 있다. (PlayerFollowCamera) 3. 위의 두가지를 유니티에서 제공하는 Starter Assets 으로 간단하게 완료할 수 있다. 4. 플레이어를 Scene의 센터 (또는 원하는 위치)에 둘 수 있다. 저는 유니티 에디터 20202.3.26 f1 (LTS) 버전을 사용 중이고 유니티 유튭영상 에 나오는 내용을 기반으로 하고 있습니다. [1] Starter Assets을 프로젝트에 import하기 Unity에서 제공하는 Starter Assets 를 다운받고 현재 프로젝트에 import해줍니다. (Window > Package Manage..
 [Unity] 게임 실행 중일 때 에디터의 색상변경하기 (Playmode tint)
[Unity] 게임 실행 중일 때 에디터의 색상변경하기 (Playmode tint)
[ 문제 ] 유니티에서는 게임 실행 중일 때 값을 변경하면서 실시간으로 동작을 확인 할 수 있습니다. 하지만!! 게임 실행 중 바꾼 값은 저장되지 않습니다. 게임 실행을 끝내면 실행 전으로 되돌아갑니다. 근데 게임을 실행 -> 종료할때 모두 플레이버튼을 눌러야하고 토글 상태에 따라 플레이 버튼의 UI나 아이콘이 변하지 않습니다. 그래서 게임 실행 -> 플레이 버튼 안눌렀으면서 "플레이 버튼을 눌러서 게임을 종료시켰구나~" 라고 착각하고 위치 등 값을 바꿈 -> 헉,,, 게임실행 중 바꿔버린 값이여서 소용없음 -> 게임종료하고 다시 처음부터 바꿔줌,, 이런 일이 많았습니다,, 하지만 초보자를 위한 유니티 입문 책을 읽다가 '게임 실행 중에 실수로 값을 변경하지 않기 위한 팁' 을 알게 되었어요 (감동,, ..
 [Unity] Collider, RigidBody 컴포넌트 살펴보기 with 공 굴리기
[Unity] Collider, RigidBody 컴포넌트 살펴보기 with 공 굴리기
[ 목표 ] 간단한 공굴리기 게임을 만들면서 오브젝트의 컴포넌트 중 Collider, RigidBody를 살펴봅니다. 그리고 Physics Material, Material도 함께 살펴보겠습니다. [1] 프로젝트 만들기 HelloBall 이라는 이름의 프로젝트를 만들어줍니다. SampleScene을 Main으로 이름바꾸고 저장해줍니다. [2] 공이 굴러갈 경사면 + 공 추가 3D Object > Cube 를 이용해서 경사면을 만들어줍니다. 3D Object > Sphere를 이용해서 공을 만들어줍니다. Main Camera를 선택하면 아래 Game Preview가 보이는데 (실제 게임에서 보이는 화면) 이걸 참고해서 오브젝트들을 위치시켜줍니다. [3] 공의 Sphere Collider 컴포넌트 살펴보기 ..
 [Unity] 뷰포리아(Vuforia) SDK (2) - 이미지 타겟 추가 / iOS 디바이스 빌드
[Unity] 뷰포리아(Vuforia) SDK (2) - 이미지 타겟 추가 / iOS 디바이스 빌드
1탄에서 이어지는 글입니다 ✏️ [1] 뷰포리아 데이터베이스 생성 + 타겟 추가하기 애플리케이션이 이미지를 인식하고, 인식한 이미지를 사용하여 게임플레이를 실행하고 그래픽스 또는 정보를 표시하도록 허용하려면 Target database 를 생성해야 합니다. 타겟 관리자 페이지에서 타겟 데이터베이스를 생성할 수 있습니다. Add Database 눌러줍니다. Database이름은 플젝이름으로 해줬습니다,, (연습용이니까..! 나중에 이름바꿀수 있다고 합니다!) 생성이 완료되면 Add Target을 해줍니다. Single Image를 선택하고 이미지를 업로드 시켜줍니다. 이미지는 집에 있는 멍멍쓰 포스트잇을 찍어서 올렸습니다 🐶 width는 스케일 값인데 일단 1로 해줬어요 (참고) 이렇게 추가하면 Ratin..
 [Unity] 뷰포리아(Vuforia) SDK (1) - 설치 / 라이센스 키 등록
[Unity] 뷰포리아(Vuforia) SDK (1) - 설치 / 라이센스 키 등록
저의 Unity 버전은 2019.4.18f1 Personal 입니다. [1] 뷰포리아(Vuforia) 란? Vuforia 는 - 마커기반 추적 - 무마커 추적 이렇게 두가지 추적을 제공해준다고 합니다. 마커 기반 추적은 이미지, 큐브, 원통, 3D 오브젝트를 마커로 인식할 수 있고 이 마커 위에 가상 콘텐츠를 띄워주는 것이라고 하네요. 저는 가장 간단하고 일반적이라고 하는 이미지 마커로 한번 해보겠습니다! [2] 뷰포리아 하드웨어, 소프트 웨어 요구사항 제가 필요한 부분만 문서에서 캡쳐한 거라서 문서를 꼭 읽어주세요..! 참고로 뷰포리아는 모바일 기기 뿐만아니라 AR glass 기기도 지원합니다. [3] 프로젝트 만들기 이 순서대로 하면 됩니다..! 우선 플젝을 만들어볼게요 플젝이 열리면 File > B..
- Total
- Today
- Yesterday
- Flutter Clipboard
- 구글 Geocoding API
- ipad multitasking
- PencilKit
- Flutter 로딩
- flutter deep link
- 플러터 싱글톤
- Sketch 누끼
- ribs
- Django Firebase Cloud Messaging
- flutter 앱 출시
- Flutter getter setter
- DRF APIException
- Flutter Text Gradient
- SerializerMethodField
- github actions
- 장고 Custom Management Command
- flutter dynamic link
- flutter build mode
- Python Type Hint
- Watch App for iOS App vs Watch App
- Django Heroku Scheduler
- 플러터 얼럿
- Django FCM
- Dart Factory
- METAL
- 장고 URL querystring
- cocoapod
- Flutter Spacer
- drf custom error
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
